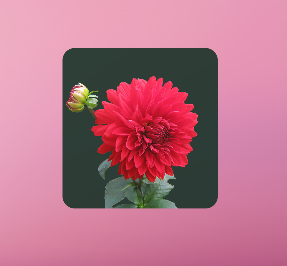
Виджет, содержащий изображение с закругленными углами
Как сделать виджет в стиле Material You с изображением, углы которого закруглены?
Это уже сделано в Google Photo, но как добиться такого же эффекта?
Многие способы (например , ShapeableImageView) запрещены и их невозможно обойти из-за ограничений RemoteView.
2 ответа
Актуальное решение
Оператору нужен виджет, содержащий только изображение, и это изображение должно быть округлено, например:Все что тебе нужно это:
- макет виджета, содержащий изображение с вашим изображением. В приведенном выше примере у меня было (я использовал линейную компоновку, но это зависит от желаемого конечного результата):
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/background"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="?android:attr/colorBackground"
android:theme="@style/WidgetTheme">
<ImageView
android:id="@+id/test"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/test" />
</LinearLayout>
- Мой стиль для вашего виджета (поддерживает закругленные углы и автоматическую темную/светлую тему, даже если в этом конкретном виджете цвет фона не виден)
<!-- Widget theme -->
<style name="WidgetTheme" parent="Theme.Material3.DayNight">
<item name="appWidgetRadius">@dimen/rounded_corners</item>
<item name="appWidgetInnerRadius">@dimen/rounded_corners_inner</item>
<item name="appWidgetPadding">0dp</item>
</style>
- Вышеупомянутые атрибуты должны быть объявлены как настраиваемые в файле attrs.xml. Опять же, вот мой:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="AppWidgetAttrs">
<attr name="appWidgetPadding" format="dimension" />
<attr name="appWidgetInnerRadius" format="dimension" />
<attr name="appWidgetRadius" format="dimension" />
</declare-styleable>
</resources>
Вот и все, если вы хотите, чтобы изображение было круглым, просто установите огромный радиус границы.
Старое и неправильно понятое решение
Я, наверное, опоздал, но у меня была такая же проблема. Простой обходной путь — использовать передний план для «маскировки» формы изображения, когда изображение представляет собой обычный ImageView внутри макета виджета. Итак, что я сделал:
- Создайте этот рисунок, назовите его, как хотите
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24"
android:viewportHeight="24">
<path
android:pathData="M-0.1094,-0.0957L-0.1094,24.0957L24.1094,24.0957L24.1094,-0.0957L-0.1094,-0.0957zM12,0.123A11.8773,11.8773 0,0 1,23.877 12A11.8773,11.8773 0,0 1,12 23.877A11.8773,11.8773 0,0 1,0.123 12A11.8773,11.8773 0,0 1,12 0.123z"
android:fillColor="#000"/>
</vector>
- Используйте этот рисунок на переднем плане вашего ImageView и установите его цвет на цвет фона (здесь я использую цвет фона системы, но использую ваш цвет, если он отличается):
android:foreground="@drawable/ic_inverted_circle_foreground_black_24dp"
android:foregroundTint="?android:attr/colorBackground"
- Результат:
РЕДАКТИРОВАТЬ: запрос оператора был другим, но это остается допустимым решением для изображений внутри макета виджета, поэтому я не буду его удалять на всякий случай.
Как и все остальные, я уже несколько недель ломаю голову, чтобы получить округлый виджет с изображением. У меня есть только решение, которое работает как char, но оно будет работать только с API 31 и выше. По моему мнению, это жертва, которую вам придется принести.
Чтобы получить округленное изображение в любом виджете, выполните следующие действия:
<ImageView
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/flower"
android:clipToOutline="true"
android:background="@drawable/roundedcorner"/>
Здесь важно использовать
Android:clipToOutline.
И выдвижной закругленный угол
<?xml version="1.0" encoding="utf-8"?>
<shape android:shape="rectangle"
xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="25.0dip" />
<solid android:color="@android:color/white" />
</shape>
К сожалению, этот атрибут xml будет работать только с API 31 и выше. Для версий Android ниже этот атрибут просто игнорируется и отображается все изображение без закругленных углов.