Виджет столбца неправильно позиционирует виджеты при использовании Stack widget-Flutter
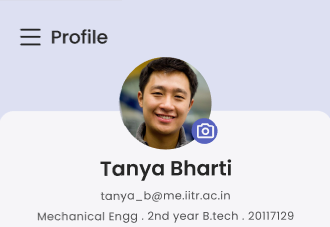
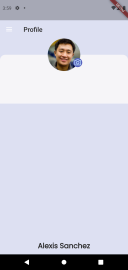
Первое изображение — это дизайн приложения от Figma. В то время как следующее изображение - это то, которое я получаю, хотя я использую простой
stackи
columns. Я не могу понять, почему это выходит как таковое. То
TextВиджеты должны быть под картинкой, но они идут прямо внизу экрана. Может ли кто-нибудь помочь мне с этим?
Мой код:
import 'package:flutter/material.dart';
import '../../app_theme.dart';
class ProfileScreen extends StatefulWidget {
const ProfileScreen({Key? key}) : super(key: key);
@override
_ProfileScreenState createState() => _ProfileScreenState();
}
class _ProfileScreenState extends State<ProfileScreen> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: AppTheme.lightBlue,
title: Text(
'Profile',
style: TextStyle(color: AppTheme.black100),
),
elevation: 0,
),
body: Column(
children: [
SizedBox(
height: 50,
),
Stack(
alignment: Alignment.center,
clipBehavior: Clip.none,
children: [
Container(
width: double.infinity,
height: 150,
decoration: BoxDecoration(
borderRadius: BorderRadius.only(
topRight: Radius.circular(16),
topLeft: Radius.circular(16),
),
color: AppTheme.lightGrey),
),
Positioned(
top: -50,
child: _buildProfileDetails(),
),
],
)
],
),
backgroundColor: AppTheme.lightBlue,
drawer: Drawer(),
);
}
Widget _buildProfileDetails() {
return Column(
mainAxisSize: MainAxisSize.min,
children: [
Stack(
clipBehavior: Clip.none,
children: [
CircleAvatar(
radius: 50,
backgroundImage: AssetImage('assets/images/profile_photo.jpg'),
),
Positioned(
left: 78,
top: 60,
child: CircleAvatar(
radius: 14,
backgroundColor: AppTheme.blue,
child: Icon(Icons.camera_alt_outlined),
),
),
],
),
Text(
'Alexis Sanchez',
style: TextStyle(
color: AppTheme.black100,
fontSize: 22,
fontWeight: FontWeight.w600,
fontStyle: FontStyle.normal,
fontFamily: 'Poppins',
height: 33,
),
textAlign: TextAlign.center,
),
Text(
'Alexis Sanchez',
style: TextStyle(
color: AppTheme.black80,
fontSize: 12,
fontWeight: FontWeight.w400,
fontStyle: FontStyle.normal,
fontFamily: 'Poppins',
height: 18,
),
textAlign: TextAlign.center,
),
Text(
'Alexis Sanchez',
style: TextStyle(
color: AppTheme.black80,
fontSize: 12,
fontWeight: FontWeight.w400,
fontStyle: FontStyle.normal,
fontFamily: 'Poppins',
height: 18,
),
textAlign: TextAlign.center,
),
],
);
}
}
3 ответа
Если вам нужно контролировать высоту, сделайте как
height: 1.2. и использовать
mainAxisSize: MainAxisSize.min,на
Column.
Я использую другой подход, чтобы получить это, и буду содержать дополнительный виджет для будущих целей. В основном описывают в комментариях к коду. Если вы столкнулись с какой-либо проблемой при масштабировании/увеличении размера, отрегулируйте родительский
Containerразмер. Использован демонстрационный цвет для дизайнерских целей.
Бегать на дартпаде .
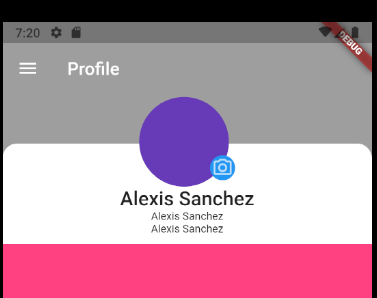
Результат будет:
body: LayoutBuilder(
builder: (context, constraints) {
return Column(
children: [
/// header Part: Name, logo, info
Container(
color: Colors.grey,
height: kToolbarHeight * 3, //adjust box Stack size
child: Stack(
children: [
/// bottom Half background
Align(
alignment: Alignment.bottomCenter,
child: Container(
height: kToolbarHeight * 2,
decoration: const BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.only(
topRight: Radius.circular(16),
topLeft: Radius.circular(16),
),
),
),
),
/// center logo with info
Positioned(
bottom: 10,
left: 0,
right: 0,
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
SizedBox(
height: 50 * 2, // from your logo radius
width: 50 * 2 +
7, //7 is from `camera_alt_outlined` to align
child: Stack(
children: const [
CircleAvatar(
radius: 50,
backgroundColor: Colors.deepPurple,
// backgroundImage: AssetImage(
// 'assets/images/profile_photo.jpg'),
),
Positioned(
bottom: 7,
right: 0,
child: CircleAvatar(
radius: 14,
backgroundColor: Colors.blue,
child: Icon(Icons.camera_alt_outlined),
),
)
],
),
),
///now rest of Text
const Text(
'Alexis Sanchez',
style: TextStyle(
fontSize: 22,
fontWeight: FontWeight.w600,
fontStyle: FontStyle.normal,
fontFamily: 'Poppins',
height: 1.2),
textAlign: TextAlign.center,
),
const Text(
'Alexis Sanchez',
style: TextStyle(
fontSize: 12,
fontWeight: FontWeight.w400,
fontStyle: FontStyle.normal,
fontFamily: 'Poppins',
),
textAlign: TextAlign.center,
),
const Text(
'Alexis Sanchez',
style: TextStyle(
fontSize: 12,
fontWeight: FontWeight.w400,
fontStyle: FontStyle.normal,
fontFamily: 'Poppins',
),
textAlign: TextAlign.center,
),
],
),
),
],
),
)
],
);
},
));
Stackвиджет расширяется и заполняет все доступное пространство. если вы хотите, чтобы ваш стек был меньше, чем все доступное пространство. завернуть его внутрь
SizedBoxвиджет.
Я бы поместил ребенка в этот контейнер и поместил бы все, что захочу, на этот фон. Должен использовать справки screenutil для разных размеров экрана.
Контейнер( ширина: double.infinity, высота: 150, оформление: BoxDecoration(borderRadius: BorderRadius.only(topRight: Radius.circular(16.sp),topLeft: Radius.circular(16.sp), ), color: AppTheme. светло-серый), ),