Дополнительная ширина для первого элемента столбца во Flutter
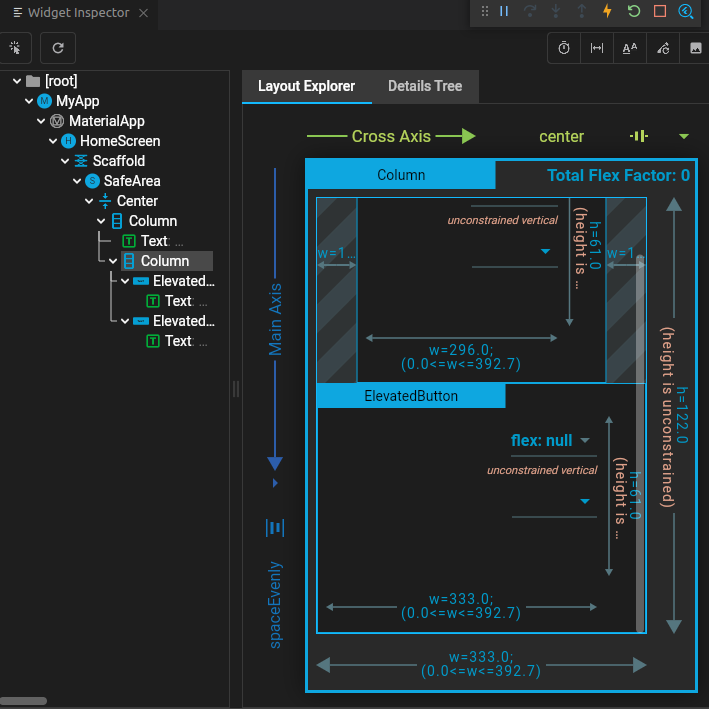
Я пытаюсь добиться двух равномерно расположенных кнопок в столбце во Flutter. при повторении виджетов дважды первая кнопка уменьшается на определенную ширину. При осмотре обнаружил это.
Я не могу определить причину этой неизвестной ширины. Вот код для справки.
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({
Key? key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Theme.of(context).backgroundColor,
body: SafeArea(
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Text('Findo', style: Theme.of(context).textTheme.subtitle1),
Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
ElevatedButton(
onPressed: () => {print('pressed')},
child: Text(
'Store Login',
style: Theme.of(context).textTheme.bodyText1,
),
style: ElevatedButton.styleFrom(
padding: const EdgeInsetsDirectional.fromSTEB(
100, 20, 100, 20),
primary: Theme.of(context).primaryColor,
shape: const RoundedRectangleBorder(
borderRadius:
BorderRadius.all(Radius.circular(50.0)))),
),
ElevatedButton(
onPressed: () => {print('pressed')},
child: Text(
'Customer Login',
style: Theme.of(context).textTheme.bodyText1,
),
style: ElevatedButton.styleFrom(
padding: const EdgeInsetsDirectional.fromSTEB(
100, 20, 100, 20),
primary: Theme.of(context).accentColor,
shape: const RoundedRectangleBorder(
borderRadius:
BorderRadius.all(Radius.circular(50.0)))),
)
],
)
],
),
),
),
);
}
}
1 ответ
ElevatedButtonне имеет ограничений по высоте или ширине. Он занимает место или (ширину и высоту) относительно внутреннего содержимого. В твоем случае
Storeа также
Customerне одинаковой длины. Таким образом, кнопка клиента имеет большую ширину, чем кнопка «Магазин». Вы можете обернуть кнопку контейнером и придать им такую ширину:
Container(
width: 300,
child: ElevatedButton(
onPressed: () => {print('pressed')},
child: Text(
'Store Login',
style: Theme.of(context).textTheme.bodyText1,
),
style: ElevatedButton.styleFrom(
padding: const EdgeInsetsDirectional.fromSTEB(
100, 20, 100, 20),
primary: Theme.of(context).primaryColor,
shape: const RoundedRectangleBorder(
borderRadius:
BorderRadius.all(Radius.circular(50.0)))),
),
),