.NET Maui: неправильно изменен размер заставки Vector/SVG
Тестируя добавление пользовательского экрана-заставки для приложения Maui, я прочитал некоторые документы Microsoft, в которых говорится
Во время сборки изображение экрана-заставки изменяется до правильного размера для целевой платформы и устройства. Экран-заставка с измененным размером затем добавляется в пакет вашего приложения.
Однако это не то, что я вижу; вместо этого изображение закрыто экраном и не адаптировано. Репро:
- Установите VS Studio 2022 17.1.0 Preview 3.0 и последнюю версию MAUI.
- Создайте новый проект приложения .NET Maui (предварительная версия)
- Добавьте файл SVG, я использовал этот: https://publicdomainvectors.org/download.php?file=liftarn_Black_horse.svg и поместите его в
Resources/Images - Переименуйте файл в «horse.svg» внутри VS (иначе вы получите ошибку сборки)
- В свойствах установите действие сборки на MauiSplashScreen; это создаст новую запись в файле csproj
- У меня есть двойные теги <MauiSplashScreen ...> в файле csproj, поэтому я вручную удалил предыдущий (примечание: есть ошибка, потому что панель свойств для svg больше не говорит
MauiSplashScreen - Запустите приложение на эмуляторе, я использовал Pixel 2 Android Pie 9.
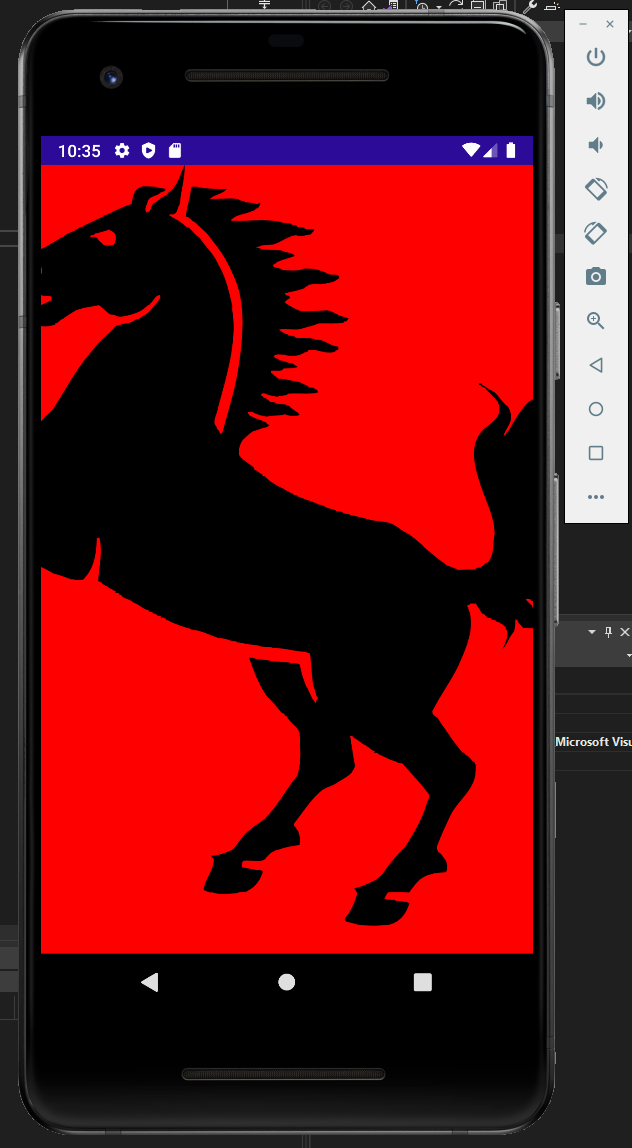
Когда появляется заставка, она не адаптируется к размеру экрана, поэтому закрывается. Выглядит так (я добавил красный фон):
но все изображения SVG выглядят так:
Итак, мне интересно, что означает приведенная выше цитата? Мне кажется, что мне нужно как-то вручную уменьшить SVG/изображение, чтобы оно подошло к экрану?
ОБНОВИТЬ
Вместо этого я заменяю высоту и ширину в svg на область просмотра, но результаты те же:
<svg
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns="http://www.w3.org/2000/svg"
xmlns:cc="http://web.resource.org/cc/"
xmlns:dc="http://purl.org/dc/elements/1.1/"
xmlns:sodipodi="http://inkscape.sourceforge.net/DTD/sodipodi-0.dtd"
xmlns:svg="http://www.w3.org/2000/svg"
id="svg1322" sodipodi:version="0.32"
viewBox="0 0 680 640"
....
---
2 ответа
НастройкаBaseSizeисправил проблему для меня - чем больше вы установите, тем меньше будет изображение.
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" BaseSize="128,128" />
(обязательно удалите приложение и выполните сборку > чистое решение)
Это упрощенная версия вашего кода. Я удалил преобразованные группы, так как некоторые теги не были закрыты.
Как видите, я удалил жестко закодированные значения ширины и высоты и добавил viewBox. Теперь svg будет занимать всю доступную ширину, то есть ширину родителя.