Щелчок по компоненту внутри свойства renderHeader для MUI Data Grid Pro изменяет sortModel.
Я использую компонент Material UI DataGridPro для создания приложения React Js.
Я хочу создать пользовательскую фильтрацию.
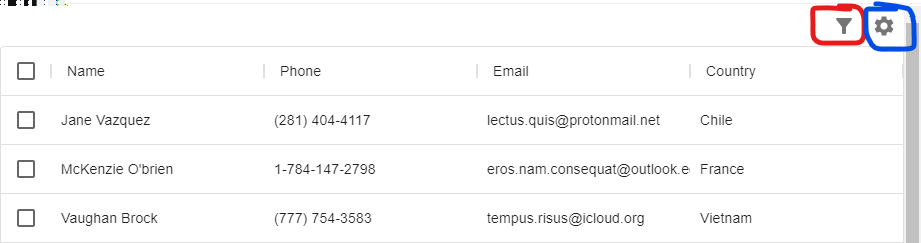
Красная рамка на изображении ниже — это
IconButton для представления фильтрации, а синее поле — для столбца, показывающего/скрывающего представление.
Я хочу изменить поведение пользовательского представления фильтрации.
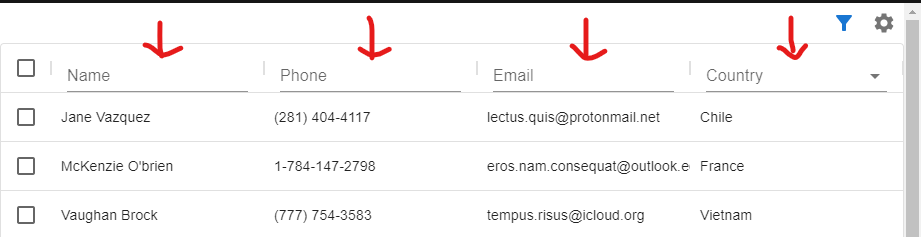
Если щелкнуть значок фильтра,
DataGridPro заголовок покажет некоторые компоненты и в качестве полей фильтра, как это изображение ниже.
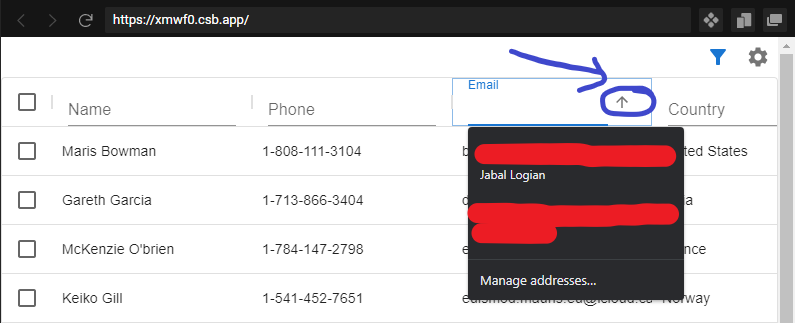
Если мы щелкнем один из компонентов и , компонент вызовет изменение значения, как на этом изображении ниже.
Итак, теперь компонент отсортирован по столбцу.
Вот условия, которые я хочу: если мы нажмем один из
Select и
TextField компоненты внутри заголовка, не вызовут поддержку, что означает, что значение не изменится
Вот игровая площадка: https://codesandbox.io/s/stackoverflow-mui-data-grid-render-header-xmwf0?file=/src/App.js
я пытался добавить
sortable: falseдля каждого столбца, но он не будет отображать значок стрелки внутри заголовка и не позволит сортировать столбец. Это не то, чего я хочу.
Я также добавил и
onSortModelChange реквизит для
Data Grid Pro компонент для управления
sortModel значение, но это не сработало.
Итак, какое решение для этого случая?
1 ответ
Команда MUI X сообщила мне из проблемы Github здесь https://github.com/mui/mui-x/issues/3655#issuecomment-1015263995 , что решение очень простое.
Просто добавь
event.stopPropagation()для
onClickопора каждого
TextFieldа также
Selectсоставная часть.
onClick={(event) => event.stopPropagation()}