Angular и PWA: отключить кеширование для файла .json
Я не понимаю, что не так с чистой и базовой настройкой Angular+PWA. Каждый раз, когда я посещаю свою веб-страницу, мне нужно получить актуальные и последние
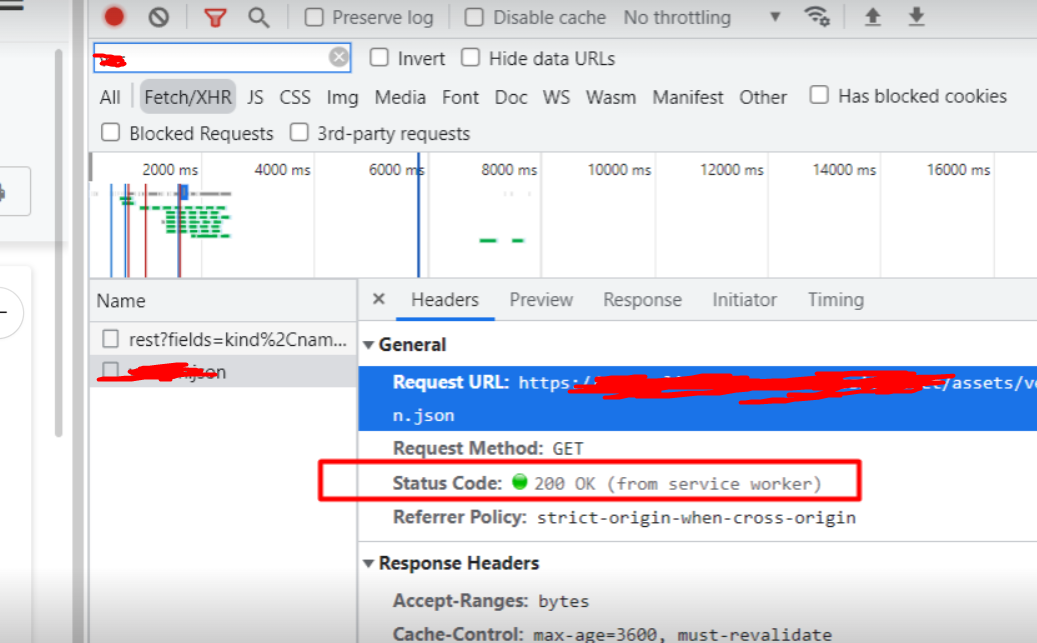
/assets/fakit.jsonфайл без кэширования. Но в результате (кстати, 200 OK) я вижу, что этот файл исходит от сервисного работника: я перепробовал много конфигураций ngsw, но во многих случаях этот конкретный файл устарел. Иногда обновляется только через
я перепробовал много конфигураций ngsw, но во многих случаях этот конкретный файл устарел. Иногда обновляется только через
ctrl+f5 в хром.
Мой ngsw-config.json выглядит так:
{
"$schema":"./node_modules/@angular/service-worker/config/schema.json",
"index":"/index.html",
"assetGroups":[
{
"name":"app",
"installMode":"prefetch",
"resources":{
"files":[
"/favicon.ico",
"/index.html",
"/manifest.webmanifest",
"/*.css",
"/*.js"
]
}
},
{
"name":"assets",
"installMode":"prefetch",
"updateMode":"prefetch",
"resources":{
"files":[
"/assets/**",
"!/*.json"
]
}
}
],
"dataGroups":[
{
"name":"version",
"urls":[
"/assets/fakit.json",
"/assets/lang/fr.json"
],
"cacheConfig":{
"maxSize":10,
"maxAge": "0",
"timeout":" 1000",
"strategy":"freshness"
}
}
]
}
тоже пробовал так:
{
"$schema": "./node_modules/@angular/service-worker/config/schema.json",
"index": "/index.html",
"assetGroups": [
{
"name": "app",
"installMode": "prefetch",
"resources": {
"files": [
"/favicon.ico",
"/index.html",
"/manifest.webmanifest",
"/*.css",
"/*.js"
]
}
},
{
"name": "assets",
"installMode": "prefetch",
"updateMode": "prefetch",
"resources": {
"files": [
"/assets/**",
"/*.(svg|cur|jpg|jpeg|json|png|apng|webp|avif|gif|otf|ttf|woff|woff2)"
]
}
}
]
}
Что я сделал не так? Как я могу отключить любой кеш для моего приложения PWA Angular и
*.jsonфайлы? Это происходит и на мобильных устройствах, и в браузерах.