Инициализация состояния функции ngrx с дополнительными свойствами, но без сущностей
В проекте Angular с использованием
NX Workspace У меня есть пустой корневой магазин и разные состояния функций.
Сначала я инициализирую некоторые свойства состояния объекта, которые не являются частью Entity Model (см.
LandleistungStateинтерфейс состояния ниже). Затем сущности добавляются в состояние на более позднем этапе.
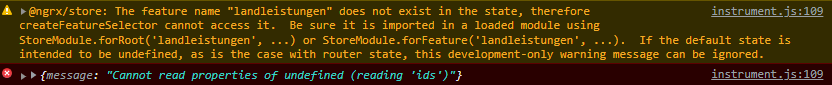
Это создает некоторые проблемы в селекторах, поскольку я не могу использовать или методы, так как получаю обратно исключение, говорящее, что сущности не определены. Это ясно, поскольку Сущностей пока нет, но это заставляет меня задаться вопросом, верен ли мой подход, или, может быть, я совершаю какую-то концептуальную ошибку.
Есть ли способ продолжать использовать
selectAll или
selectEntitiesметоды в случаях, подобных моему, когда состояние инициализировано, но сущности еще не сохранены? Разве в этом случае методы не должны просто возвращать null?
Корневой магазин — app.module.ts
StoreModule.forRoot({}, {
metaReducers: !environment.production ? [] : [],
runtimeChecks: {
strictActionImmutability: true,
strictStateImmutability: true,
}
}),
EffectsModule.forRoot([]),
Состояние функции
imports: [
StoreModule.forFeature(
'landleistungen',
fromLandleistungen.reducer
),
EffectsModule.forFeature([LandleistungenEffects]),
],
Редуктор функции
export interface LandleistungState extends EntityState<LandleistungenEntity> {
// These properties are initialized before any entity is added to the state
tabsConfigLoaded: boolean;
currentTabIndex: number;
}
export const landleistungenAdapter: EntityAdapter<LandleistungenEntity> =
createEntityAdapter<LandleistungenEntity>({
selectId: (tabs) => tabs.tabIndex,
});
export const initialState: LandleistungState =
landleistungenAdapter.getInitialState({
tabsConfigLoaded: false,
currentTabIndex: 0,
});
...
Модель объекта
export interface LandleistungenEntity {
tabIndex: number;
formValue: any;
}
Селектор функций
export const getLandleistungenState = createFeatureSelector<LandleistungState>(
'landleistungen'
);
const { selectAll, selectEntities } = landleistungenAdapter.getSelectors(
getLandleistungenState
);
export const getActiveTabIndex = createSelector(
getLandleistungenState,
(state: LandleistungState) => state.currentTabIndex
);
export const getAllLandleistungen = createSelector(
getLandleistungenState,
(state: LandleistungState) => selectAll(state) // <-- THIS TRIGGERS THE ERROR
);
export const getTabFormData = createSelector(
getLandleistungenState,
getActiveTabIndex,
(state, activeIndex) => {
// THIS WAY IT WORKS, BUT IT LOOKS MORE LIKE A WORKAROUND
return state.entities ? state.entities[activeIndex]?.formValue : null;
}
);