Заполните FullCalendar событиями из веб-метода
Я изо всех сил пытаюсь получить FullCalendar для заполнения событий из веб-метода.
Веб-метод заключается в следующем:
Imports System.ServiceModel
Imports System.ServiceModel.Activation
Imports System.ServiceModel.Web
Imports Newtonsoft.Json
<ServiceContract(Namespace:="")>
<AspNetCompatibilityRequirements(RequirementsMode:=AspNetCompatibilityRequirementsMode.Allowed)>
Public Class TestService
<OperationContract()>
<WebGet>
Public Function GetEventList(start As Date, [end] As Date) As String
Dim a As String
a = "[ { ""id"": ""46_l"", ""title"": ""CustomEvent-Chargement"", ""allDay"": false, ""start"": ""2018-03-10T14:00:00"", ""end"": ""2018-03-10 15:00""}]"
Return a
End Function
End Class
Мой код для инициализации полного календаря на веб-странице:
var initializeCalendar = function () {
$('.calendar').fullCalendar({
events: "../../WebServices/TestService.svc/GetEventList",
//events: d=[ { "id": "46_l", "title": "CustomEvent-Chargement", "allDay": false, "start": "2018-03-10T14:00:00", "end": "2018-03-10 15:00"}],
height: screen.height - 160,
});
};
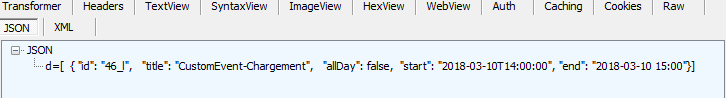
Используя Fiddler, я вижу, что веб-метод вызывается и возвращает следующее:
Это допустимая строка JSON, но FullCalendar не заполняет событие в календаре.
Если я заменю линию
events: "../../WebServices/TestService.svc/GetEventList",
с
events: d=[ { "id": "46_l", "title": "CustomEvent-Chargement", "allDay": false, "start": "2018-03-10T14:00:00", "end": "2018-03-10 15:00"}],
FullCalendar заполняет календарь с событием.
Что я делаю неправильно?
Заранее спасибо за вашу помощь.
РЕДАКТИРОВАТЬ:
Если я изменю код для событий, свойство fullcalendar будет
events: function( start, end, timezone, callback ) {
//manually specified ajax call to the server:
$.ajax({
url: "../../WebServices/TestService.svc/GetEventList",
data: { "start": start.toISOString(), "end": end.toISOString() }, //pass in start and end so the server can return the correct events for the time period being displayed
dataType: "json",
method: "GET",
}).done(function(data) { //success
callback(data.d); //pass the array contained in the "d" property to fullCalendar
}).fail(function(jqXHR) { //failure
alert("An error occurred while fetching events: " + jqXHR.statusText);
});
}
и способ вернуть список событий
Imports System.ServiceModel
Imports System.ServiceModel.Activation
Imports System.ServiceModel.Web
Imports Newtonsoft.Json
Public Class [Event]
Public Property id() As String
Public Property title() As String
Public Property allDay As Boolean
Public Property start() As String
End Class
<ServiceContract(Namespace:="")>
<AspNetCompatibilityRequirements(RequirementsMode:=AspNetCompatibilityRequirementsMode.Allowed)>
Public Class TestService
<OperationContract()>
<WebGet(ResponseFormat:=WebMessageFormat.Json)>
Public Function GetEventList(start As String, [end] As String) As List(Of [Event])
Dim results As New List(Of [Event])()
results.Add(New [Event]() With {
.id = "46_l",
.title = "CustomEvent-Chargement",
.allDay = False,
.start = "2018-03-10T14:00:00"
})
Return results
End Function
End Class
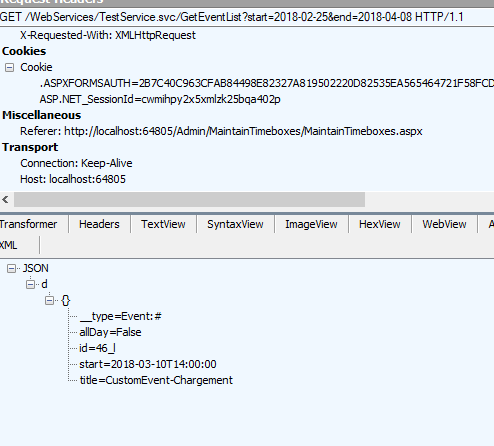
он возвращает объект (см. скриншот Fiddler ниже), но не заполняет календарь.
1 ответ
Fullcalendar требует, чтобы массив событий находился на верхнем уровне JSON - то есть весь JSON является массивом. Принимая во внимание, что ваш webmethod возвращает объект с единственным свойством "d". Поэтому fullCalendar не распознает события, потому что не знает, как искать в этом свойстве массив событий.
Кажется, что это нормальное поведение веб-методов, и я не уверен, что на самом деле есть какой-то способ обойти это, поэтому проще всего использовать пользовательскую функциональность "событий" в fullCalendar. Затем вы можете указать ему, что нужно искать данные в свойстве "d" вашего JSON.
events: function( start, end, timezone, callback ) {
//manually specified ajax call to the server:
$.ajax({
url: "../../WebServices/TestService.svc/GetEventList",
data: { "start": start.toISOString(), "end": end.toISOString() }, //pass in start and end so the server can return the correct events for the time period being displayed
dataType: "json",
method: "GET",
}).done(function(data) { //success
callback(data.d); //pass the array contained in the "d" property to fullCalendar
}).fail(function(jqXHR) { //failure
alert("An error occurred while fetching events: " + jqXHR.statusText);
});
}
См. https://fullcalendar.io/docs/events-function для получения более подробной информации.
Вам может понадобиться настроить некоторые параметры вызова ajax, если он не подключается должным образом, но он должен быть правильным или почти правильным.
PS Я предполагаю, что приведенные выше данные в вашем веб-методе предназначены только для тестирования, но я настоятельно рекомендую не собирать ваш JSON вручную - гораздо проще и надежнее использовать вместо этого сериализатор объекта-JSON, такой как JSON.NET, при работе с реальными данными события.