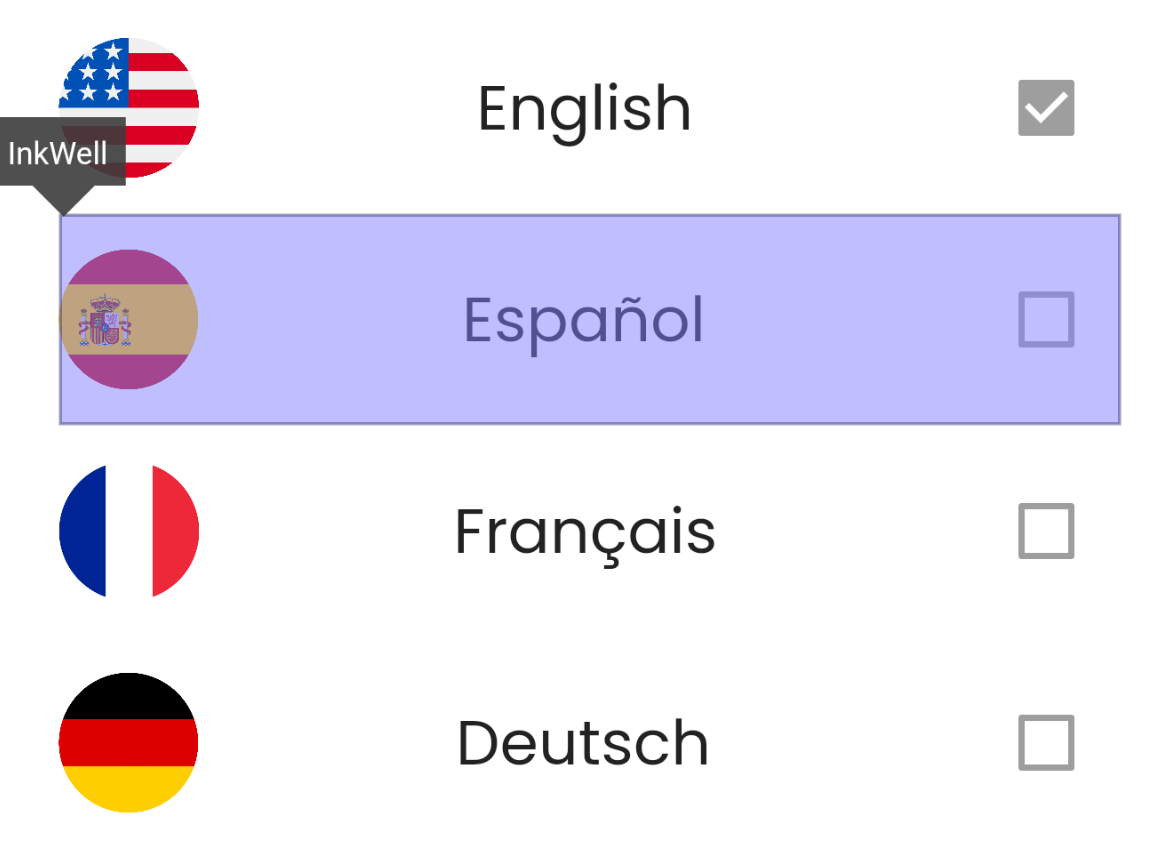
Как отключить обнаружение кликов в CheckBox, обернутом InkWell во Flutter
у меня такие 4
Inkwell(), внутри каждого из них находится
CheckBox(),
В
onTap: собственность
InkWell()Я назначил безымянную функцию, которая выполняет некоторую логику.
Когда я нажимаю на флажок, свойство родителя onTap не вызывается.
Что я хочу сделать, так это то, что когда я нажимаю на , вызывается родительский виджет, так что это похоже на отключение свойства onChanged и разрешение его как виджета, на который нельзя нажать.
Примечание. При назначении
null к
onChanged свойство
CheckBox, виджет по-прежнему поглощает щелчок, поэтому
onTap свойство
InkWell не звонят.
Вот мой код:
InkWell(
onTap: () { /* DO SOMETHING */},
child: Row(
children: [
SizedBox( /* The flag icon */ ),
Text( /* The language name */ ),
Checkbox(
onChanged: null,
value: (selectedLanguage == widget.id) ? true : false,
)
],
),
)
1 ответ
Вы можете обернуть свой
Checkboxвиджет внутри
IgnorePointer
IgnorePointer(
child: Checkbox(
value: selectedLanguage == widget.id,
onChanged: (v) {
// This won't get called
},
),
)