Планировщик Blazor Syncfusion: настройка всплывающих окон и получение входных значений
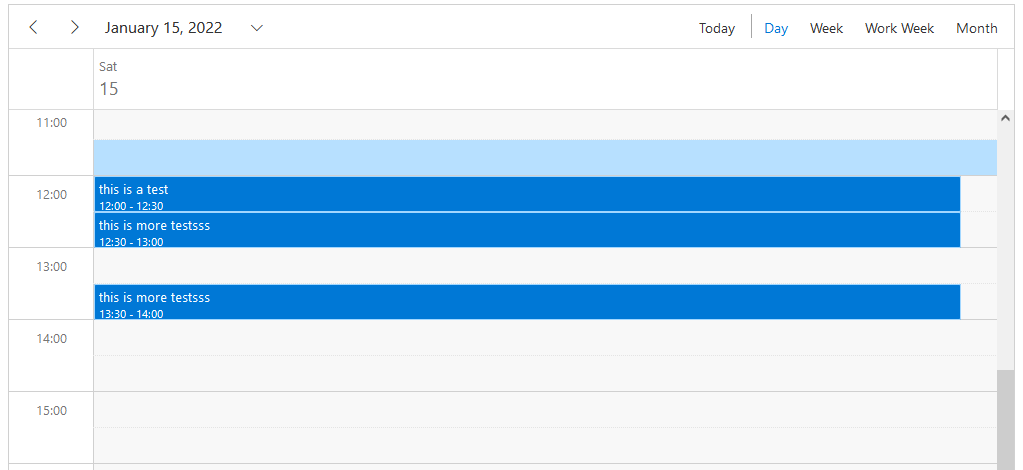
Я работаю над планировщиком blazor. Я могу читать информацию из базы данных и заполнять календарь.
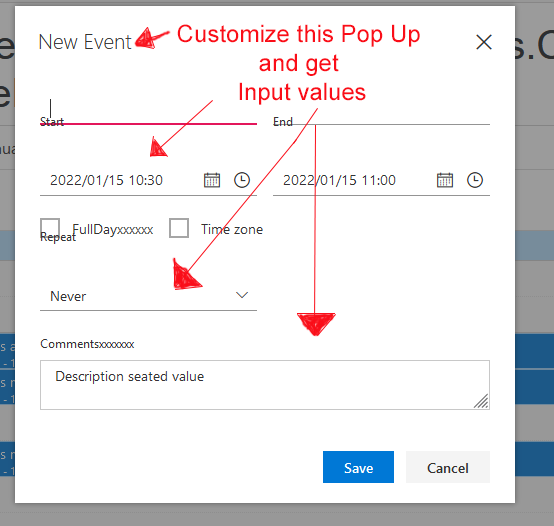
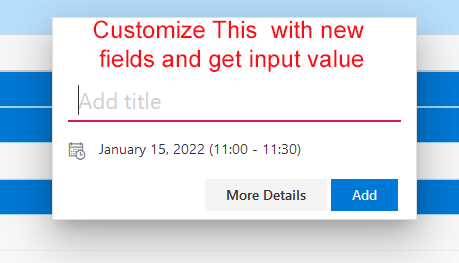
В настоящее время у меня есть некоторые проблемы с настройкой всплывающих окон. Я пытаюсь следовать инструкциям, но не могу решить свою проблему. Что мне нужно сделать, так это добавить и удалить определенные поля во всплывающих окнах, а затем получить значения.
Где я, кажется, застрял, во-первых, интерпретация
@if ((context as AppointmentData).ElementType == "cell")
Где мне установить это значение, чтобы я мог его вызвать?
Например
<FooterTemplate>
@if ((context as AppointmentData).ElementType == "cell")
{
<div class="cell-footer">
<SfButton Content="More Details" OnClick="@(e => OnMoreDetailsClick(e, (context as AppointmentData), false))"></SfButton>
<SfButton Content="Add" IsPrimary="true" OnClick="@(e => OnAdd(e, (context as AppointmentData)))"></SfButton>
</div>
}
else
{
<div class="event-footer">
<SfButton IsPrimary="true" Content="More Details" OnClick="@(e => OnMoreDetailsClick(e, (context as AppointmentData), true))"></SfButton>
</div>
}
</FooterTemplate>
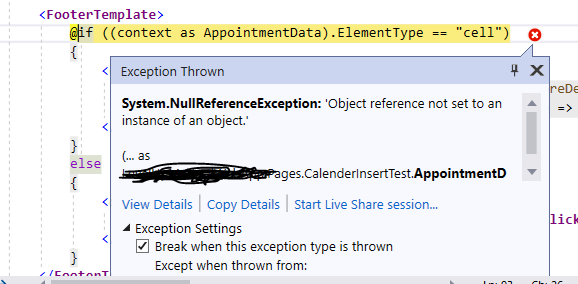
Если я использую приведенный выше код, я получаю следующую ошибку: