Панель инструментов прыгает на месте, когда появляется вид
У меня есть представление с панелью инструментов внизу, к которой я перехожу с помощью
Вот файлы для воспроизведения:
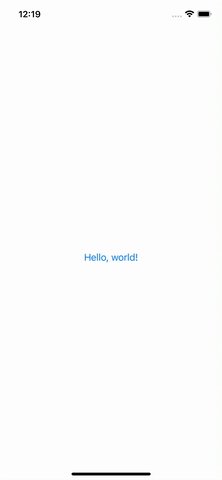
КонтентВью:
struct ContentView: View {
var body: some View {
NavigationView {
NavigationLink {
ToolbarView()
} label: {
Text("Hello, world!")
}
}
}
}
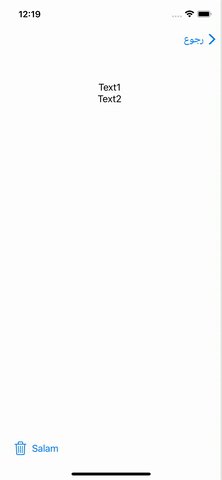
Панель инструментов:
struct ToolbarView: View {
var body: some View {
ScrollView {
VStack {
Text("Text1")
Text("Text2")
}
}
.toolbar {
ToolbarItemGroup(placement: .bottomBar) {
Spacer()
Button {
} label: {
Image(systemName: "trash")
}
}
}
}
}
Это ошибка SwiftUI?
1 ответ
- Вы получите наихудший эффект на iOS 16 с вашим кодом, который вообще не отображает панель инструментов! Итак, сначала добавим указать стиль навигации, используя следующий модификатор на
navigationView:
.navigationViewStyle(.stack)
- Если и первое, и второе представление не имеют одинаковых контейнеров, вы увидите неожиданные движения, поэтому вы можете добавить пустую панель инструментов для удержания места в
navigationLink:
ToolbarItemGroup(placement: .bottomBar) { Spacer() }
Завершенный код будет:
struct ContentView: View {
var body: some View {
NavigationView {
NavigationLink {
ToolbarView()
} label: {
Text("Hello, world!")
}
.toolbar {
ToolbarItemGroup(placement: .bottomBar) { Spacer() } // <- prevents main page jumpings
}
}
.navigationViewStyle(.stack) // <- prevents detail page jumping
}
}
Демо
 Не беспокойтесь о макете RTL
Не беспокойтесь о макете RTL