Всплывающее диалоговое окно IONIC: кнопки в неправильном положении, если шаблон HTML содержит тег <ion-content>
Я хотел бы сделать всплывающее диалоговое окно IONIC, которое состоит из заголовка всплывающего окна, тела всплывающего окна и разделов всплывающей кнопки. Содержимое всплывающего тела представляет собой список ионов.
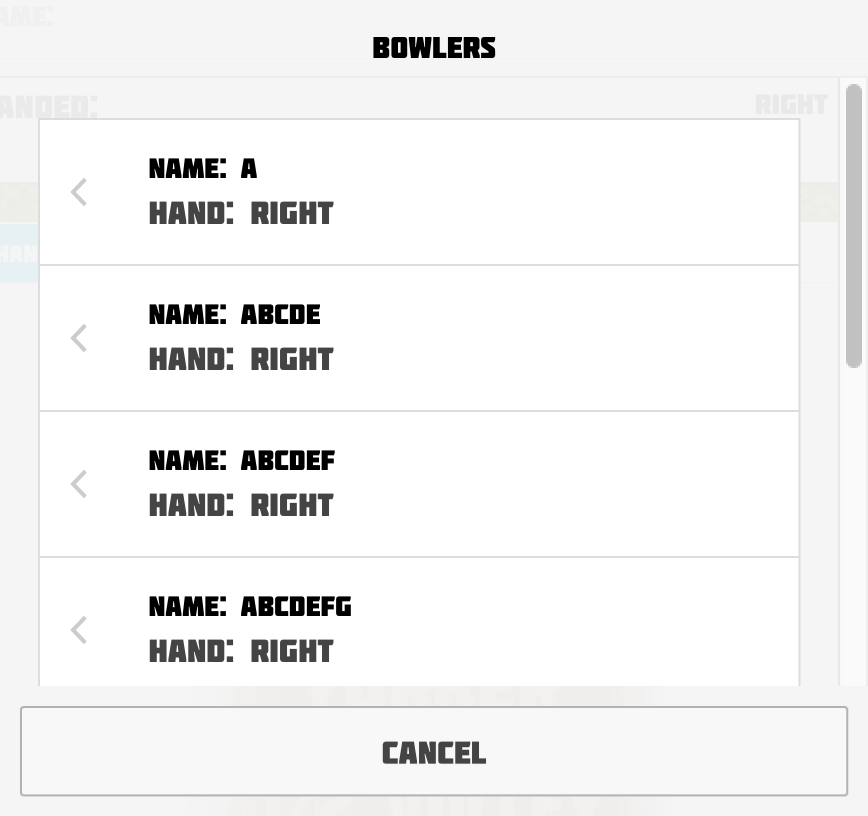
Вот желаемый результат:
Я достиг желаемого результата, используя шаблон HTML, как указано ниже:
<div class="padding">
<ion-list>
<ion-item class="item-remove-animate item-avatar item-icon-left" ng-repeat="bowler in allBowlers() track by bowler.timestamp"
type="item-text-wrap" ng-click="onSelectBowler(bowler)">
<i class="icon ion-chevron-left icon-accessory"></i>
<h3>Name: {{bowler.name}} </h3>
<span>Hand: {{bowler.hand}}</span>
<ion-option-button class="button-assertive" ng-click="onRemoveBowler(bowler)">
Delete
</ion-option-button>
</ion-item>
</ion-list>
</div>
Тем не менее, существует проблема с шаблоном HTML-кода выше. Проблема заключается в том, что, когда я провожу по элементу списка (например, чтобы показать кнопку "удалить" на каждом элементе), на консоли будет напечатана ошибка, которая будет иметь вид: "Uncaught TypeError: Невозможно прочитать свойство" freeze " нуля".
Я провел некоторые исследования в Интернете и нашел решение по адресу: предлагаемое решение "заморозить ссылку на нулевую проблему" от "mhartington". Как и предполагалось, я завернул HTML-код своего шаблона в тег ion-content. Вот обновленный код:
<ion-content>
<div class="padding">
<ion-list>
<ion-item class="item-remove-animate item-avatar item-icon-left" ng-repeat="bowler in allBowlers() track by bowler.timestamp"
type="item-text-wrap" ng-click="onSelectBowler(bowler)">
<i class="icon ion-chevron-left icon-accessory"></i>
<h3>Name: {{bowler.name}} </h3>
<span>Hand: {{bowler.hand}}</span>
<ion-option-button class="button-assertive" ng-click="onRemoveBowler(bowler)">
Delete
</ion-option-button>
</ion-item>
</ion-list>
</div>
</ion-content>
Единственная разница между двумя версиями выше - это тег ионного содержимого.
Функция ion-content решила проблему "заморозить ссылку на ноль", и на консоли больше не выводится сообщение об ошибке, когда я пролистываю элементы списка. Тем не менее, появляется новая проблема (которую я не могу найти никакого решения): положение всплывающей кнопки кажется неправильным.
Как показано на рисунке ниже, после того, как я завернул шаблон HTML в пару тегов ion-content, мне кажется, что тело всплывающего окна (которое содержит список ion) больше не имеет высоты, о чем свидетельствует кнопка всплывающего окна (кнопка "Отмена") расположена прямо под заголовком всплывающего окна.
Вот снимок экрана, чтобы показать, что я имел в виду:
Итак, здесь возникает мой вопрос: каков наилучший способ сделать то, что я хочу сделать здесь?
1) Если я не использую ионный контент в шаблоне HTML, как мне избежать проблемы "заморозить ссылку на ноль"?
2) Если мне нужно обернуть мой HTML-шаблон в тег ion-content, то как правильно расположить всплывающую кнопку?
Большое спасибо!
С наилучшими пожеланиями,
Крис
PS
Вот мой CSS, который меняет размер всплывающего окна:
.popup {
width: 80% !important;
height: 60%;
}
Вот код, который я использовал, чтобы показать всплывающее диалоговое окно в контроллере:
$scope.selectBowler = function () {
$ionicPopup.show({
templateUrl: 'templates/popup-bowlers.html',
title: 'Bowlers',
scope: $scope,
buttons: [
{
text: 'Cancel',
type: 'button',
onTap: function (e) {
// empty function.
}
}
],
});
};