Получение данных на стороне клиента с помощью SWR из внутреннего маршрута API
Я пытаюсь получить данные, которые я получаю по маршруту API в моем приложении Next.js, но это не работает.
Вот мой код на моем маршруте API, где я получаю данные:
import nc from "next-connect";
const jobHandler = nc();
jobHandler.get((req, res) => {
res.status(200).send("Get a job");
});
jobHandler.post((req, res) => {
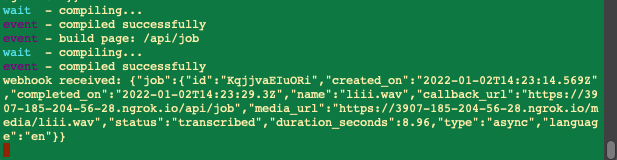
console.log(`webhook received: ${JSON.stringify(req.body)}`); //<---- HERE is the console log
req.json(req.body);
res.sendStatus(200); //.json(req.body);
});
export default jobHandler;
и вот что я получаю в console.log:
Теперь, когда я пытаюсь получить эти данные на стороне клиента, используя SWR, например:
import useSWR from "swr";
const fetcher = async () => {
const response = await fetch(`/api/job`);
const data = await response.json();
console.log("PREJ TE FETCHER", data);
return data;
};
function AsyncForm(props) {
const { data, error } = useSWR("job", fetcher);
console.log("job prej indexi", data); //<-- This is undefined
return (
<>
{data ? (<p>{data}</p>) : (<p>loading...</p>)}
</>
);
}
export default AsyncForm;
я получил
undefined.
Что я здесь делаю не так? как получить этот объект данных, который я получаю на моем
/api/job маршрут?