Неправильное поведение анимации SwiftUI AsyncImage
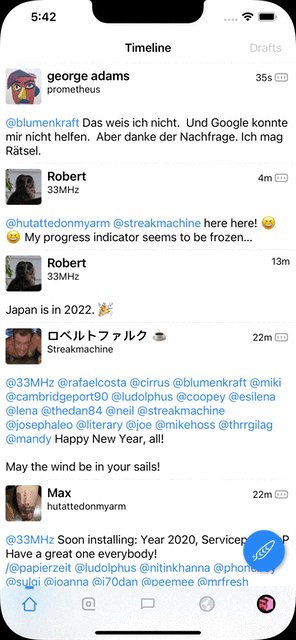
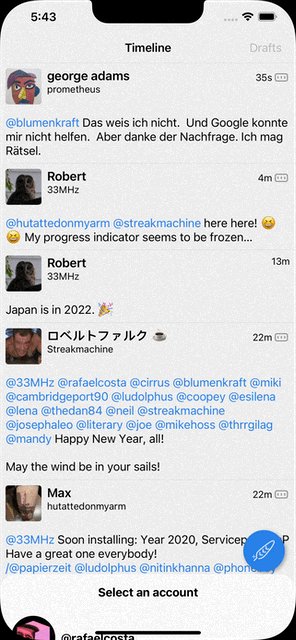
При тестировании SwiftUI я обнаружил, что AsyncImage плохо работает при анимации перехода. Кажется, что он устанавливает свое окончательное положение перехода до того, как остальная часть пользовательского интерфейса переместится туда, из-за чего анимация будет казаться странной или отключенной.
Мой главный вопрос: есть ли способ получить доступ к SwiftUI-анимации AsyncImage и заставить ее работать с другими анимациями в другом месте приложения?
Странная часть заключается в том, что если я изменю его на какое-то другое представление (без анимации), переход будет вести себя правильно, поэтому я считаю, что корень проблемы как-то связан с анимацией по умолчанию AsyncImage для переключения между его
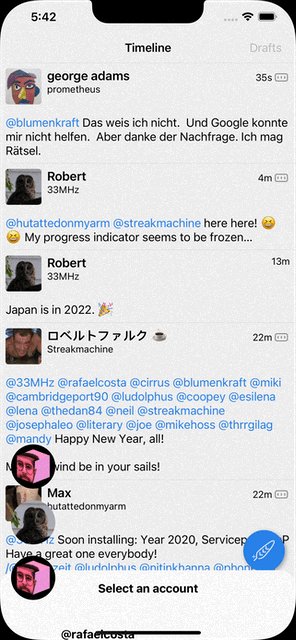
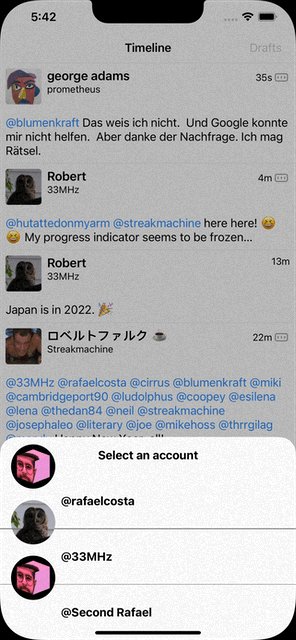
Представленное наложение описывается следующим образом:
if isBottomSheetVisible {
VStack(alignment: .leading) {
AccountSelectorHeader()
ForEach(accounts) { account in
AccountRow(
account: account,
isLast: accounts.last == account
)
}
}
.padding(.bottom, 24)
.background(Color(.tableViewHeaderBackgroundColor)
.cornerRadius(24, corners: [.topLeft, .topRight])
.edgesIgnoringSafeArea(.bottom)
)
.transition(
.move(edge: .bottom)
)
}
И каждое изображение - это только стандартный AsyncImage внутри представления AccountRow:
AsyncImage(url: URL(string: account.image)) {
$0
.resizable()
.clipShape(Circle())
} placeholder: {
ProgressView()
}
2 ответа
Я столкнулся с аналогичной проблемой, и она работала довольно хорошо, если вы используете
С помощью приведенного ниже кода я заставил изображение перемещаться вместе с листом, и при исчезновении оно не двигалось, но было удалено, поскольку лист скрывал его:
AsyncImage(
url: URL(string: url),
transaction: Transaction(animation: .default)
) { phase in
switch phase {
case .success(let image):
image
.resizable()
default:
Image("defaultImage")
.resizable()
}
}
Это действительно странно, только что попробовал с собственной реализацией asyncImage, и у нее похожее поведение, возможно, вам будет проще исправить это оттуда: Simple iOS13 AsyncImage. Я тоже посмотрю, если будет время.