Как определить элементы навигации для автоматического получения полной требуемой ширины
Я работаю с Bootstrap 3 и пытаюсь создать панель навигации заголовка. Вот мой код:
<div class="has-navbar">
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<button class="navbar-toggler custom-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active bg-warning first-item m-1">
<a class="nav-link" href="#"><i class="fa fa-home"></i> Home</a>
</li>
<li class="nav-item bg-warning m-1">
<a class="nav-link" href="#"> <i class="fa fa-graduation-cap"></i>Courses</a>
</li>
<li class="nav-item bg-warning m-1">
<a class="nav-link" href="#"><i class="fa fa-shopping-cart"></i> E-learning products</a>
</li>
<li class="nav-item bg-warning m-1">
<a class="nav-link" href="#"><i class="fa fa-newspaper"></i> Articles</a>
</li>
<li class="nav-item bg-warning m-1">
<a class="nav-link" href="#"><i class="fa fa-calendar"></i> Events</a>
</li>
</ul>
</div>
</nav>
</div>
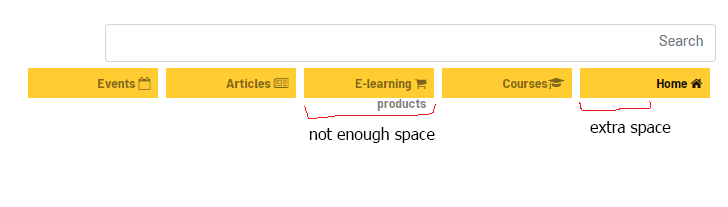
И результат выглядит так:
Как видите, в меню « Продукты электронного обучения» не хватает места для правильного размещения на месте навигационного элемента.
Однако у другого s есть дополнительное пространство (как я уже упоминал на изображении).
Поэтому мне нужно убедиться, что у каждого достаточно места в зависимости от длины
<a> ссылки
nav-items.
А вот CSS-код этой панели навигации:
/* Navbar */
.has-navbar{
margin-top:-10px;
width:100%;
height:30px;
}
.navbar{
background-color: #fff !important;
height:100%;
}
.nav-item{
height:30px;
width:130px !important;
}
.nav-item a{
font-size:13px;
font-weight: bold;
}
.first-item{
margin-right:-50px !important;
}
Итак, я попробовал установить
width:130px !important; за
.nav-itemи это не сработало. Я тоже пробовал
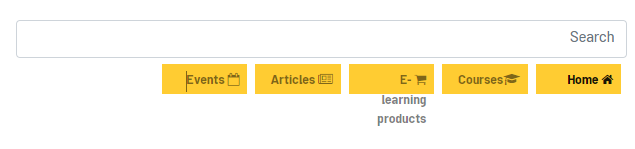
width:100%; и вот результат:
Итак, как мне правильно разместить каждую
nav-itemссылка меню должным образом размещена в требуемом месте, поэтому в ссылках меню НЕТ лишнего места И недостаточно места ?
1 ответ
Итак, что вы можете сделать, это установить его
widthк
max-content, которая будет максимальной шириной содержимого, содержащегося внутри.
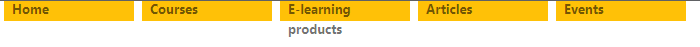
До (с
width: 130px !important;):
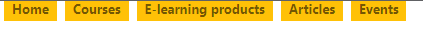
После(с
width: max-content;):
.nav-item{
height:30px;
//width:130px !important;
width: max-content;
}
Примечание. Если вы считаете, что он слишком короткий, вы можете установить
min-widthцените все, что вам нравится.