Почему адаптивный значок, созданный Android Studio, так обрезает изображения, чтобы их нельзя было использовать?
1 ответ
Поскольку никто не ответил на вопрос с тех пор, как он был опубликован 9 месяцев назад, позвольте мне попытаться ответить на него своим собственным решением.
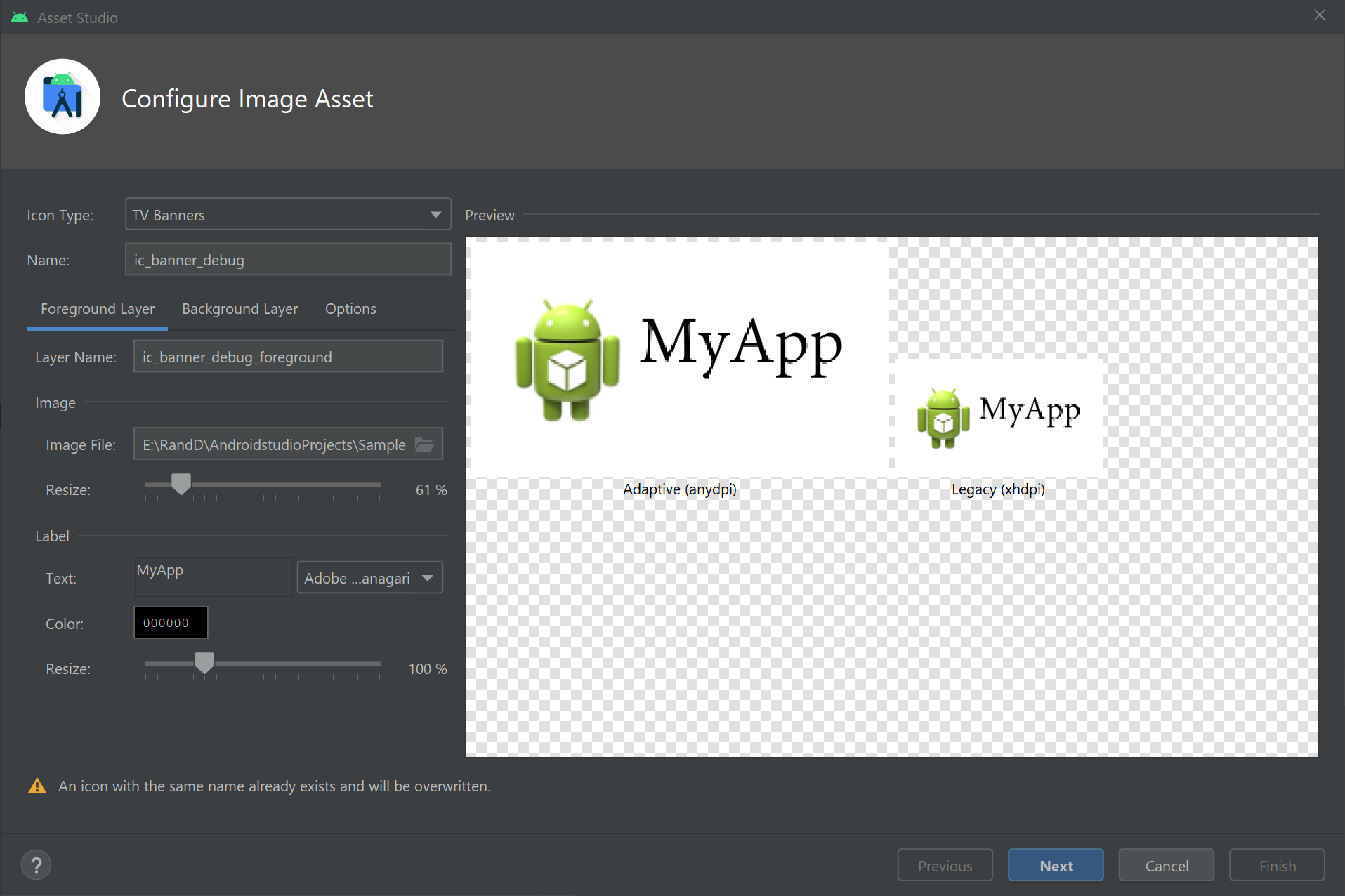
Asset Studio Android Studio генерирует несколько файлов, один из которых ic_banner.xml в каталоге mipmap-anydpi-v26:
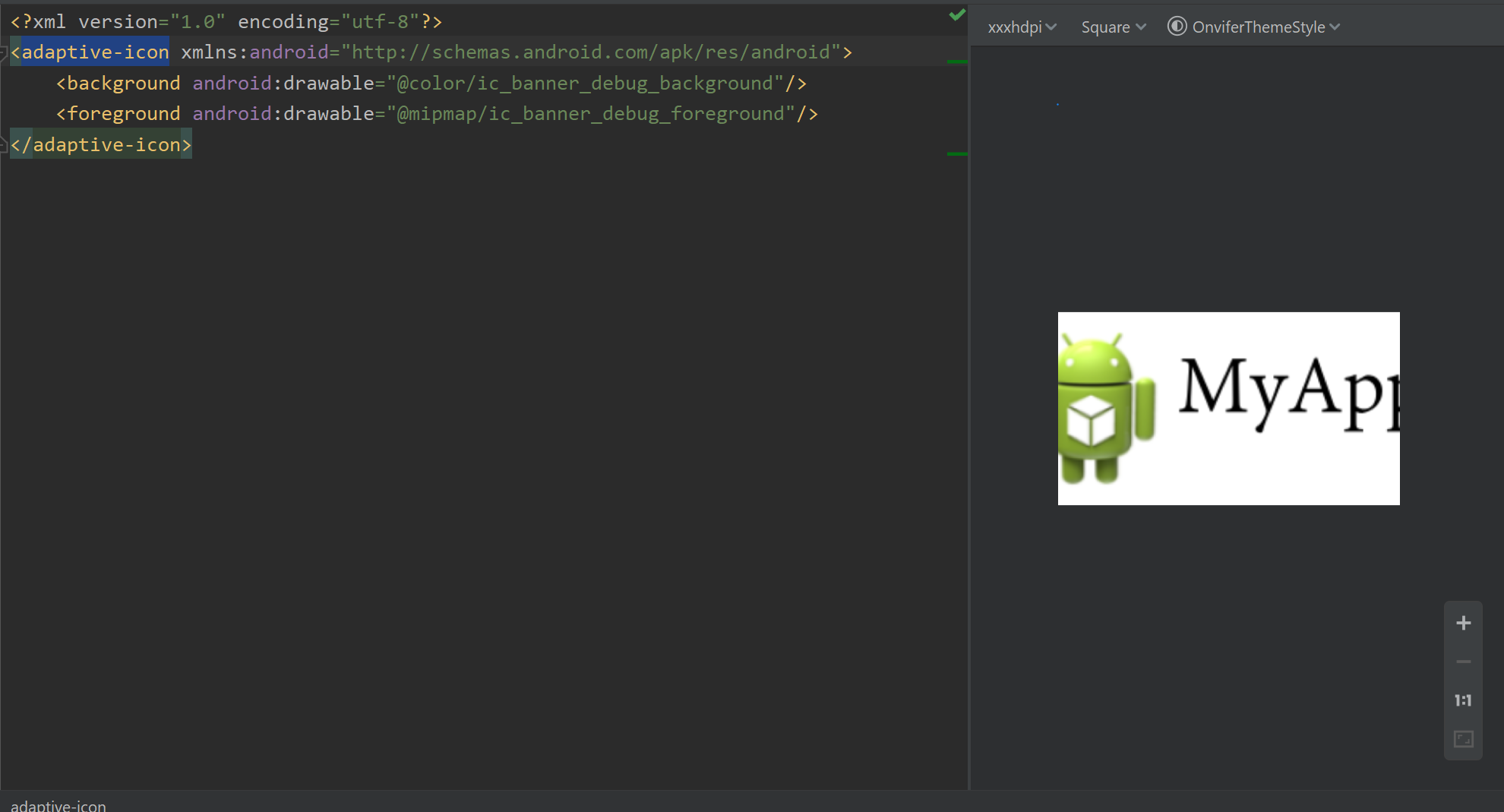
<?xml version="1.0" encoding="utf-8"?>
<adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android">
<background android:drawable="@color/ic_banner_background"/>
<foreground android:drawable="@mipmap/ic_banner_foreground"/>
</adaptive-icon>
Он показывает обрезанное изображение. Я изменил его следующим образом:
<?xml version="1.0" encoding="utf-8"?>
<adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android">
<background android:drawable="@color/ic_banner_background"/>
<foreground>
<inset android:drawable="@mipmap/ic_banner_foreground"
android:inset="12%"/>
</foreground>
</adaptive-icon>
Теперь значок выглядит так же, как и другие значки телевизионных приложений. Я получил подсказку из этого поста.