Не могу распознать rxjs 7 в проекте angular
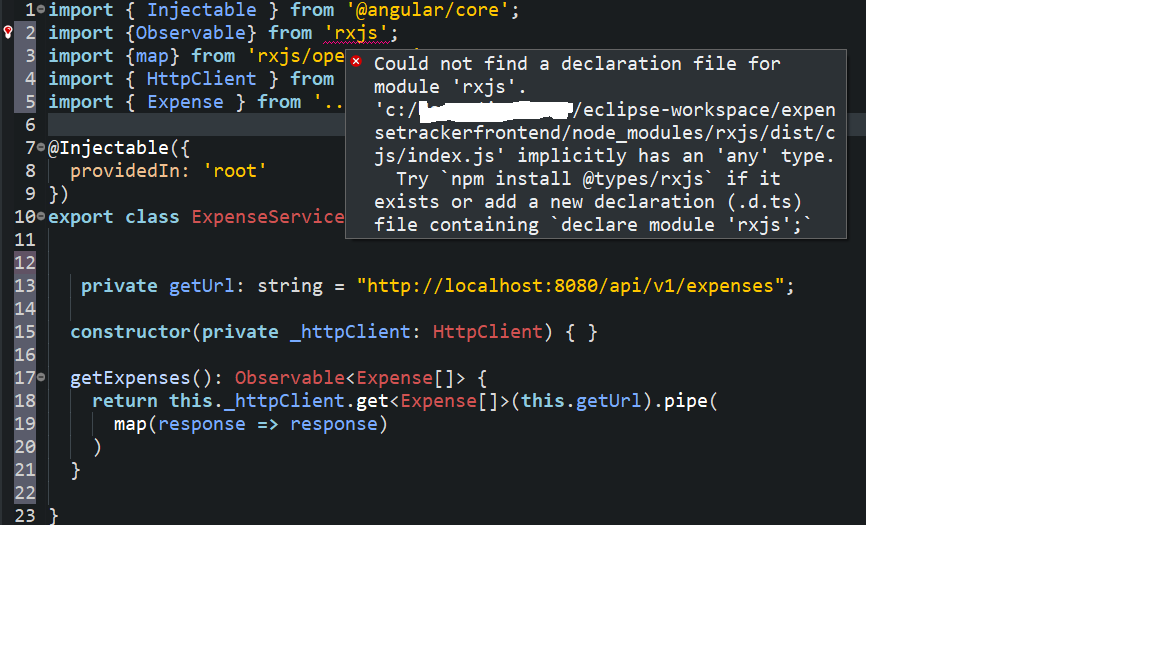
В моем сервисе.
import {Observable} from 'rxjs';
import {map} from 'rxjs/operators';
import { HttpClient } from '@angular/common/http';
import { Expense } from '../models/expense';
@Injectable({
providedIn: 'root'
})
export class ExpenseService {
private getUrl: string = "http://localhost:8080/api/v1/expenses";
constructor(private _httpClient: HttpClient) { }
getExpenses(): Observable<Expense[]> {
return this._httpClient.get<Expense[]>(this.getUrl).pipe(
map(response => response)
)
}
}
И в моем package.json я получил это
"name": "expensetrackerfrontend",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"watch": "ng build --watch --configuration development",
"test": "ng test"
},
"private": true,
"dependencies": {
"@angular/animations": "~13.1.0",
"@angular/common": "~13.1.0",
"@angular/compiler": "~13.1.0",
"@angular/core": "~13.1.0",
"@angular/forms": "~13.1.0",
"@angular/platform-browser": "~13.1.0",
"@angular/platform-browser-dynamic": "~13.1.0",
"@angular/router": "~13.1.0",
"rxjs": "~7.4.0",
"tslib": "^2.3.0",
"zone.js": "~0.11.4"
},
Я уже пробовал другие формы для импорта rxjs, но ошибка всегда одна и та же. Я не знаю, проблема в том, что я использую новую версию angular cli. Надеюсь, кто-нибудь мне поможет.