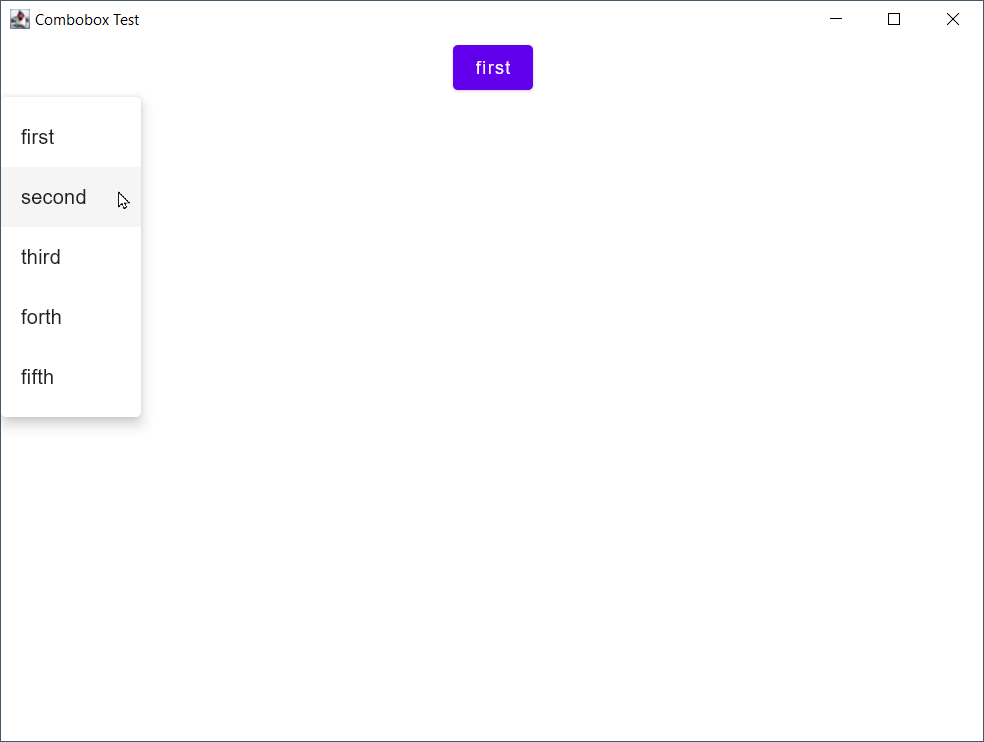
Поле со списком с Compose for Desktop: кнопка показа всплывающего окна ниже
В следующем автономном примере:
import androidx.compose.foundation.layout.Arrangement
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.material.*
import androidx.compose.runtime.Composable
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.remember
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.window.Window
import androidx.compose.ui.window.application
fun main() = application {
Window(
onCloseRequest = ::exitApplication,
title = "Combobox Test"
) {
MaterialTheme {
comboboxTest()
}
}
}
@Composable
private fun comboboxTest() {
Column(
modifier = Modifier.fillMaxWidth(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
val expanded = remember { mutableStateOf(false) }
val list = listOf("first", "second", "third", "forth", "fifth")
val itemSelected = remember { mutableStateOf(0) }
Button(onClick = {expanded.value = !expanded.value}) {
Text(text = list[itemSelected.value])
}
DropdownMenu(expanded = expanded.value, onDismissRequest = {expanded.value = false}) {
list.forEachIndexed { index, text ->
DropdownMenuItem(onClick = {
expanded.value = false
itemSelected.value = index
}) {
Text(text = text)
}
}
}
}
}
когда отображается всплывающее окно, оно отображается в левой части окна.
Как отобразить всплывающее окно под кнопкой (независимо от того, где находится кнопка), возможно, выровненное по левому краю с кнопкой?