Как сделать навигационную панель Bootstrap, в которой есть пункты меню, разделенные меню
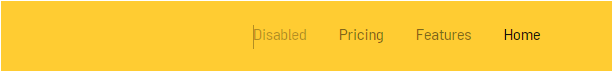
Итак, по умолчанию панель навигации меню Bootstrap выглядит так:
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>
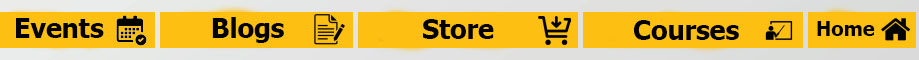
Но мне нужно отделить каждый пункт меню друг от друга, чтобы конечное изображение выглядело так:
Итак, как мне сделать Bootstrap
nav-item отделены друг от друга?
Я был бы очень признателен за любую идею или предложение от вас, ребята ...
ОБНОВИТЬ:
Я попробовал этот код, но проблему не решил:
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active bg-warning m-2">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item bg-warning m-2">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item bg-warning m-2">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item bg-warning m-2">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>
1 ответ
добавлять
background
bg-warningвсе
nav-itemс и давая
margins разделить их
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active bg-warning m-2">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item bg-warning m-2">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item bg-warning m-2">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item bg-warning m-2">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>