LazyVStack испортил дочерний список в SwiftUI
Если изначально содержимое / список большой и прокручивается вниз, смещение полосы прокрутки во второй раз остается на том же месте для небольшого перезагруженного содержимого, делая содержимое невидимым (так как мелкое содержимое скрыто вверху). Только после прокрутки списка до самого верха содержимое небольшого списка становится видимым, иначе оно скрыто.
Если я удалю верхний LazyVstack в следующем коде, второй небольшой список будет работать правильно независимо от позиции прокрутки.
LazyVStack(spacing: 0, pinnedViews: [.sectionHeaders]) {
VStack(spacing: 20) {
// Dynamic Optional section
Section(header: Text("Header"), content: {
Text("Contents..")
})
// Dynamiv view 2
VStack(spacing: 10) {
ForEach(array, id: \.self) { itemDataModel in
Text(itemDataModel)
.background(Color.red)
.frame(height: 50)
}
}
}
}
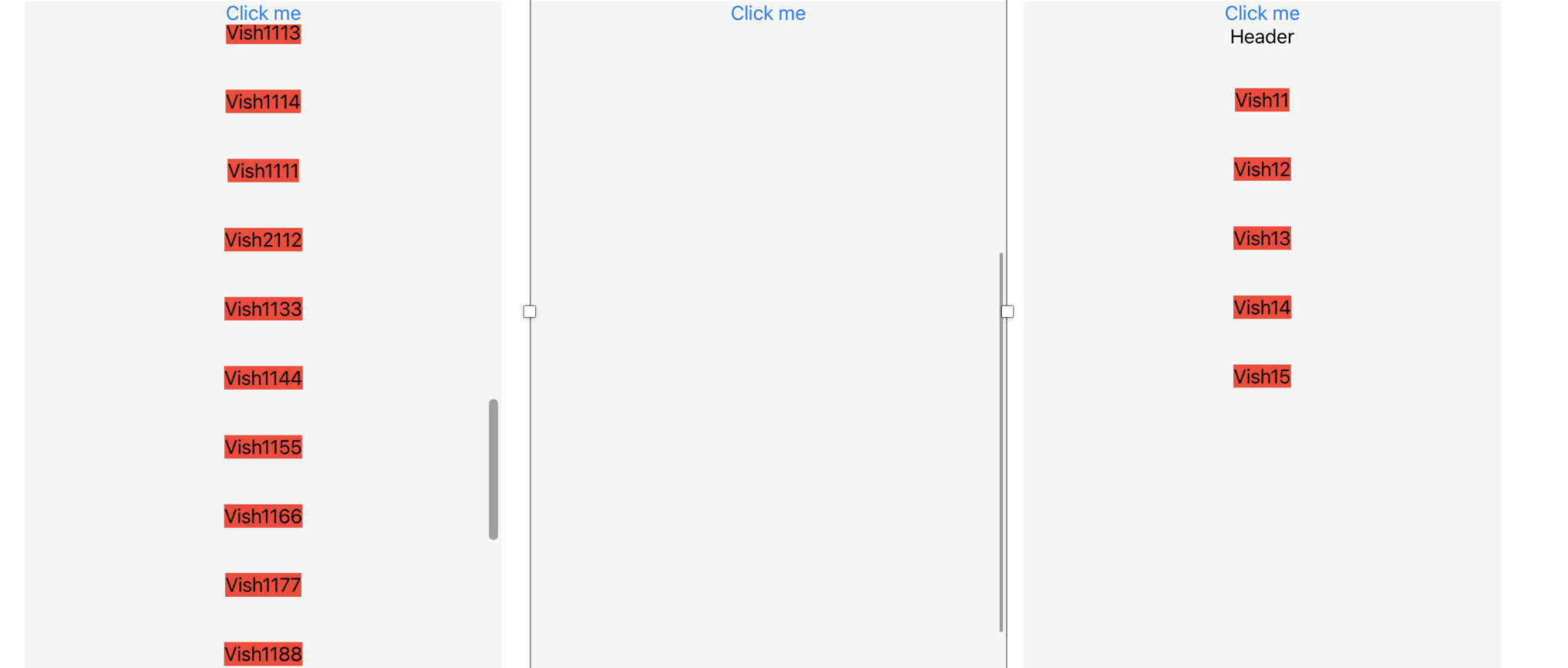
Выходное изображение: