Как правильно разместить изображение внутри родительского div
У меня есть такой div:
<div class="p-5 mb-3 mainInfo">
<div class="circle"><img src="https://nanoclub.ir/images/cut.png"></div>
</div>
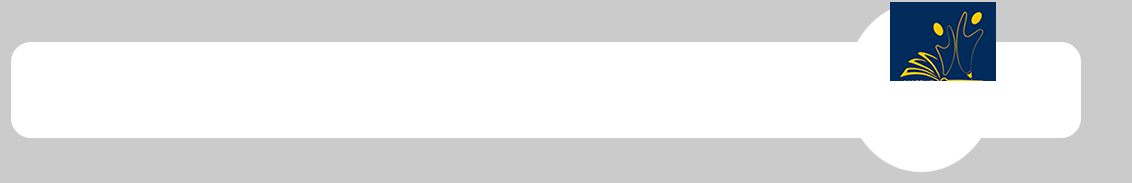
И результат такой:
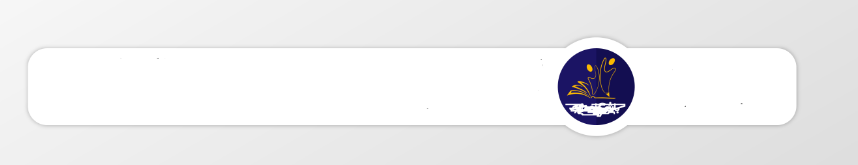
Однако внутри div он должен отображаться следующим образом:
А вот CSS:
.mainInfo{
background-color: #fff;
border: .01rem round #e0e1ed;
border-radius: 20px;
color: #585CA1;
height:50px;
}
.circle {
position:absolute;
width:150px;
height:170px;
border-radius:50%;
background:#fff;
right:100px;
top:40%;
transform:translateY(-50%);
}
Итак, как мне разместить изображение внутри
circle div правильно, как ожидаемое изображение?
1 ответ
Я добился этого
absoluteпозиционирование и
::beforeселектор. Также я добавил радиус границы к изображению с максимальной шириной.
HTML:
<div class="mainInfo">
<div class="circle">
<img src="https://picsum.photos/200" />
</div>
</div>
CSS:
.mainInfo{
background-color: #fff;
border: .01rem round #e0e1ed;
border-radius: 20px;
color: #585CA1;
width:100%;
height:5em;
box-shadow: 0px 0px 17px -5px rgba(0,0,0,0.75);
margin-top: 3em;
display: flex;
align-items: center;
justify-content: center;
}
.circle {
position: relative;
width: 8em;
height: 8em;
background: #fff;
border-radius: 50%;
box-shadow: 0px 0px 17px -5px rgba(0,0,0,0.65);
}
.circle:before{
position: absolute;
content: "";
width: 15em;
height: 5em;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background: #fff;
}
.circle img {
position: absolute;
max-width: 85%;
border-radius: 50%;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 200;
}