NuxtLink обновляет маршрут в приложении nuxt 3, но не отображает содержимое
Я пытаюсь использовать маршрут с помощью NuxtLink в приложении Nuxt 3, и он меняет маршрут, но не показывает никакого содержимого. Но если я обновляю или перезагружаю обновленный маршрут, который был пустым назад, он нормально отображает его содержимое.
/pages/index.vue
<template>
<div>
<h1>It's Nuxt3!</h1>
</div>
<NuxtLink to="/user">User</NuxtLink>
</template>
/pages/user.vue
<template>
<div>
<p>It's Nuxt3!</p>
<p>User Page</p>
</div>
</template>
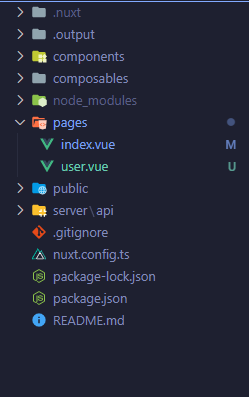
Структура папки
1 ответ
Предупреждение консоли от Vue дает полезную подсказку:
[Vue warn]: Component inside <Transition> renders non-element root node that cannot be animated.
at <Index onVnodeUnmounted=fn<onVnodeUnmounted> ref=Ref< VueInstance > key="/" >
at <BaseTransition mode="out-in" appear=false persisted=false ... >
at <Transition name="page" mode="out-in" >
at <NuxtLayout key=0 name=undefined >
at <RouterView>
at <NuxtPage>
at <App>
at <NuxtRoot>
Журнал указывает на
<Index>(т.е.,
index.vue), и мы видим, что компонент там имеет два корневых узла , которые Vue объединяет в узел фрагмента, что приводит к предупреждению «корневой узел, не являющийся элементом»:
<template>
<div> 1️⃣ <!-- root node -->
<h1>Hello, World</h1>
<p>It's Nuxt3!</p>
</div>
<NuxtLink to="/user">User</NuxtLink> 2️⃣ <!-- root node -->
</template>
Технически это должно поддерживаться в Nuxt3, который использует Vue 3, поддерживающий несколько корневых узлов, но я не уверен, почему это не разрешено в этом сценарии.
Обходной путь — обернуть шаблон компонента одним элементом, например
div:
// index.vue
<template>
<div> <!-- single root node -->
<div>
<h1>Hello, World</h1>
<p>It's Nuxt3!</p>
<div>
<NuxtLink to="/user">User</NuxtLink>
</div>
</template>