Активировать mat-list-item при нажатии в Angular
У меня есть mat-nav-list со следующим кодом:
<a mat-list-item routerLinkActive="list-item-active" routerLink="/dashboard">
<mat-icon>dashboard</mat-icon> Dashboard
</a>
<mat-list-item (click)="showSubmenu = !showSubmenu" routerLinkActive="list-item-active" routerLink="/department" class="parent">
<span class="full-width" *ngIf="isExpanded || isShowing">Department</span>
<mat-icon mat-list-icon>layers</mat-icon>
<mat-icon class="menu-button" [ngClass]="{'rotated' : showSubmenu}" *ngIf="isExpanded || isShowing">expand_more</mat-icon>
</mat-list-item>
<div class="submenu" [ngClass]="{'expanded' : showSubmenu}" *ngIf="isShowing || isExpanded">
<mat-list-item (click)="showSubSubMenu = !showSubSubMenu" class="parent">
<span class="full-width" *ngIf="isExpanded || isShowing">Human Resource</span>
<mat-icon mat-list-icon>people</mat-icon>
<mat-icon class="menu-button" [ngClass]="{'rotated' : showSubSubMenu}" *ngIf="isExpanded || isShowing">expand_more</mat-icon>
</mat-list-item>
<div class="submenu" [ngClass]="{'expanded' : showSubSubMenu}" *ngIf="isShowing || isExpanded">
<a mat-list-item routerLinkActive="list-item-active" routerLink="/department/hr/visa_pp">
<mat-icon>insert_drive_file</mat-icon>Visa / Passport
</a>
</div>
</div>
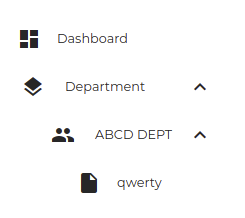
Вывод:
Здесь я хочу активировать навигационный элемент "Отдел" при нажатии. У меня нет страницы для отображения для отдела.
Спасибо