Редактор Telerik не отображает форматированный текст
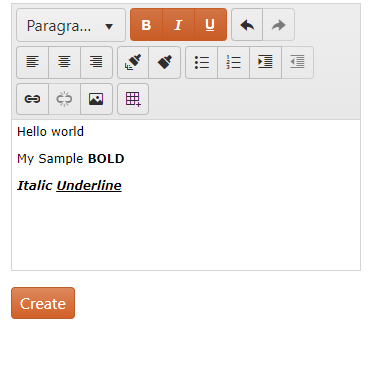
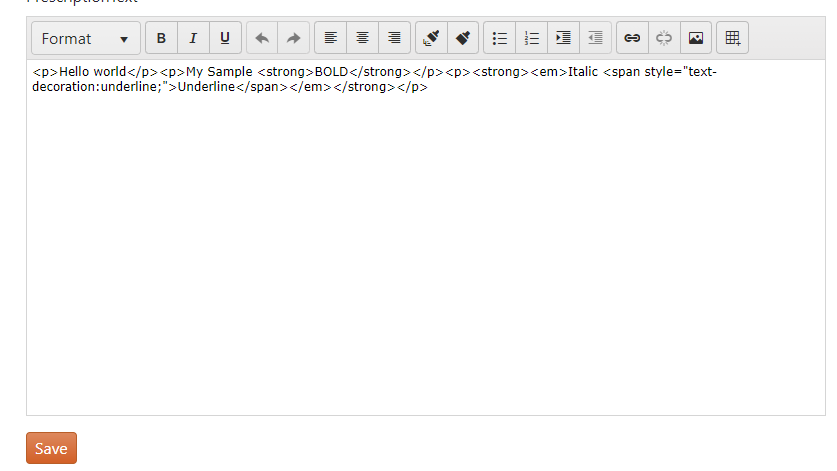
Я сталкиваюсь с операциями CRUD в веб-приложении ASP Net Core, когда использую Telerik UI Editor, создаю образец текста с некоторым форматированием, он хорошо хранится в БД. Но если я хочу снова отредактировать этот текст, редактор Telerik отобразит его с тегами html и без форматирования. У кого-то была такая же проблема?
Вот мой код:
Контроллер
public async Task<IActionResult> Edit(int? id)
{
if (id == null)
{
return NotFound();
}
var editorData = await _context.Prescriptions.FindAsync(id);
if (editorData == null)
{
return NotFound();
}
return View(editorData);
}
[HttpPost]
[ValidateAntiForgeryToken]
public async Task<IActionResult> Edit(int id, [Bind("PrescriptionID,PrescriptionText")] Prescription editorData)
{
if (id != editorData.PrescriptionID)
{
return NotFound();
}
if (ModelState.IsValid)
{
try
{
_context.Update(editorData);
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException)
{
if (!EditorDataExists(editorData.PrescriptionID))
{
return NotFound();
}
else
{
throw;
}
}
return RedirectToAction(nameof(Index));
}
return View(editorData);
}
и просмотр
@model WebApplication3.Models.Prescription
<h4>EditorData</h4>
<hr />
<div class="row">
<div class="col-md-4">
<form asp-action="Edit" id="EditorDataForm">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<input type="hidden" asp-for="PrescriptionID" />
<div class="form-group">
<label asp-for="PrescriptionText"></label>
@Html.Kendo().EditorFor(m => m.PrescriptionText).Encoded(false)
<span asp-validation-for="PrescriptionText" class="text-danger k-invalid-msg" data-for="EditorContent"></span>
</div>
<div class="form-group">
<input type="submit" value="Save" class="k-button k-primary" />
</div>
</form>
</div>
</div>
<div>
<a asp-action="EditorContent" class="k-button">Back to List</a>
</div>
когда я бегу и создаю новый он работает
1 ответ
Я попробовал ваш код, он работает для меня. Вы можете попробовать мой пример кода, если он не работает, значит в вашем проекте что-то упущено.
Во-первых, я предлагаю вам установить точку останова в
var editorData = await _context.Prescriptions.FindAsync(id);
эта строка в
public async Task<IActionResult> Edit(int? id)метод. И вам нужно проверить значение
editorData.PrescriptionText. Должно быть как показано ниже.
<p>Hello world</p><p>My Sample</p><p><strong><em>Italic <span style="text-decoration:underline;">Underline</span></em></strong></p>
Во-вторых, вы можете попробовать мой пример кода, чтобы проверить вашу конфигурацию|статические файлы в вашем проекте.
Мой код HomeController:
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace TelerikAspNetCoreApp1.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
Prescription a = new Prescription();
string aa = "<p>Hello world</p><p>My Sample</p><p><strong><em>Italic <span style=\"text-decoration:underline;\">Underline</span></em></strong></p>";
int id = 1;
a.PrescriptionText = aa;
return View(a);
}
public string edit = string.Empty;
public IActionResult Edit()
{
Prescription a = new Prescription();
a.PrescriptionText = HttpContext.Session.GetString("key");
return View(a);
}
[HttpPost]
[ValidateAntiForgeryToken]
public async Task<IActionResult> Edit(int id, [Bind("PrescriptionID,PrescriptionText")] Prescription editorData)
{
if (id != editorData.PrescriptionID)
{
return NotFound();
}
if (ModelState.IsValid)
{
string aa = editorData.PrescriptionText;
HttpContext.Session.SetString("key", aa);
return RedirectToAction(nameof(Edit));
}
return View(editorData);
}
public IActionResult About()
{
ViewData["Message"] = "Your application description page.";
return View();
}
public IActionResult Contact()
{
ViewData["Message"] = "Your contact page.";
return View();
}
public IActionResult Error()
{
return View();
}
}
}
Edit.cshtml и Index.cshtml одинаковы
@{
ViewData["Title"] = "Home Page";
}
@model TelerikAspNetCoreApp1.Prescription;
<h4>EditorData</h4>
<hr />
<div class="row">
<div class="col-md-4">
<form asp-action="Edit" id="EditorDataForm">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<input type="hidden" asp-for="PrescriptionID" />
<div class="form-group">
<label asp-for="PrescriptionText"></label>
@Html.Kendo().EditorFor(m => m.PrescriptionText).Encoded(false)
<span asp-validation-for="PrescriptionText" class="text-danger k-invalid-msg" data-for="EditorContent"></span>
</div>
<div class="form-group">
<input type="submit" value="Save" class="k-button k-primary" />
</div>
</form>
</div>
</div>
<div>
<a asp-action="EditorContent" class="k-button">Back to List</a>
</div>
Prescription.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace TelerikAspNetCoreApp1
{
public class Prescription
{
public string PrescriptionText { get; set; }
public int PrescriptionID { get; set; }
}
}
Результат испытаний: