Почему таблица стилей не работает?
У меня есть простая HTML-страница следующим образом:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>test title</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<span class="test">Test</span>
</body>
</html>
и style.css является следующим:
.test{
color:yellow;
}
Я подозреваю, что на выходе будет желтый тест, но он черный.
Если я использую эту ссылку:
http://url/style.css
Я вижу содержимое CSS, поэтому я верю, что клиент может его прочитать.
Я использую thttpd в качестве веб-сервера во встроенной системе.
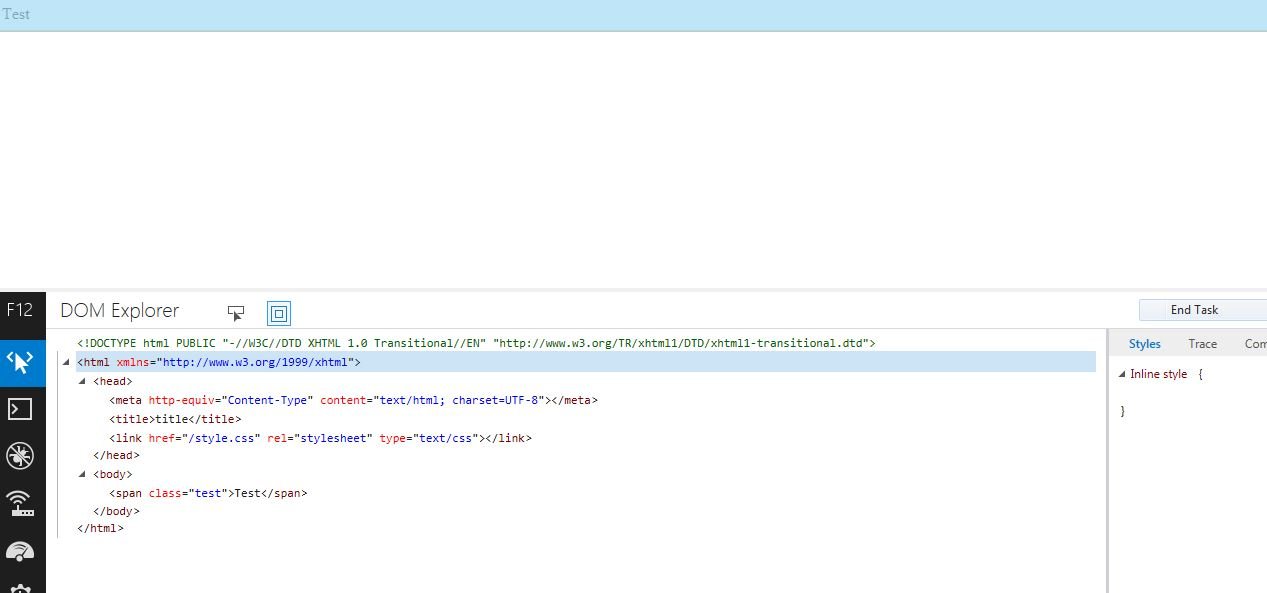
снимок экрана того, что показывает разработчик IE:
который показывает, что оба HTML и CSS получают IE.

2 ответа
Вы говорите, что работаете с thttpd во встроенной системе. Учитывая, что ваш код в порядке, я ожидаю, что IE игнорирует ваши стили, потому что ваш веб-сервер не обслуживает их с правильным типом контента.
Из типов MIME и таблиц стилей на MSDN:
Начиная с режима стандартов IE9, таблицы стилей будут игнорироваться (не применяются), если они не поставляются с типом MIME "text/css".
Итак, я бы посоветовал заглянуть в вашу конфигурацию thttpd, чтобы посмотреть, можете ли вы добавить инструкции для применения MIME-типа text / css к файлам.css.
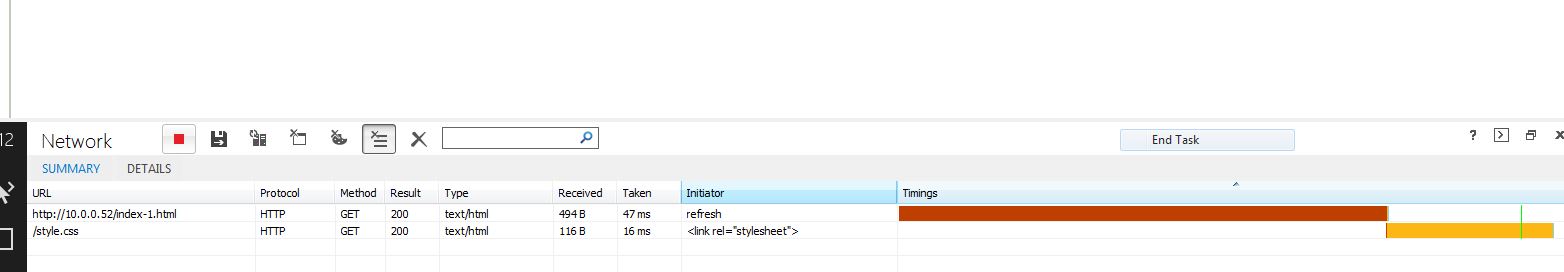
ОБНОВЛЕНИЕ: из вашего скриншота видно, что таблица стилей обслуживается с помощью "text/ html", что в значительной степени подтверждает мой диагноз. Файл CSS должен быть представлен как "text/css".
Документация для thttpd предполагает, что вы можете изменять только те типы MIME, которые он поддерживает во время компиляции, поэтому для решения проблемы вам придется перекомпилировать.
В последней версии thttpd, которую я вижу, 2.25b, CSS-файлы правильно помечены как text / css в его mime_types.txt, так что вы можете просто получить последнюю версию и использовать ее.
Или добавьте строку
css text/css
в mime_types.txt вашей существующей версии, если вы скомпилировали из исходного кода и перекомпилировали. Makefile thttpd использует этот текстовый файл для компиляции правильных типов MIME для каждого расширения файла в двоичный файл. (Обратите внимание, что формат файла нуждается в символе табуляции между расширением файла и типом MIME.)
(Учитывая, что встроенные системы обычно не справляются с несколькими подключениями, вы также можете просто встроить свой стиль в <style> элемент в заголовке вашего HTML-документа, который (а) будет работать с вашими текущими настройками и (б) сохранить второй запрос, чтобы получить отдельный файл CSS.)
Нет ничего плохого в вашей HTML-странице или в css, поэтому я предполагаю, что ваш браузер либо не может извлечь css (может быть, URL неверный?), Либо использует кешированную версию css. (если используете IE, попробуйте CTRL+f5)
Если это не помогает, то в зависимости от того, какой браузер вы используете, я предлагаю вам включить Инструменты разработчика и отследить сетевые вызовы и возвращенные коды состояния. Например, для Internet Explorer нажмите F12, переключитесь на вкладку "Сеть" и включите "Начать захват". Для еще более подробного представления о том, что происходит за кулисами, Fiddler - отличный инструмент.