Compose Horizontal Pager всегда заполняет максимальный размер, verticalAligment не работает
Я использую пейджер для горизонтальныйсопровождения от Google , и мне нужен пейджер для переноса размера содержимого. По какой-то причине он заполняет максимальный размер. В настоящее время это дочерний элемент макета ограничения, однако я попытался поместить его в столбец с другим, имеющим
Modifier.weight(1f)- результат тот же. Также не работает verticalAlignment, дочерний элемент центрирован.
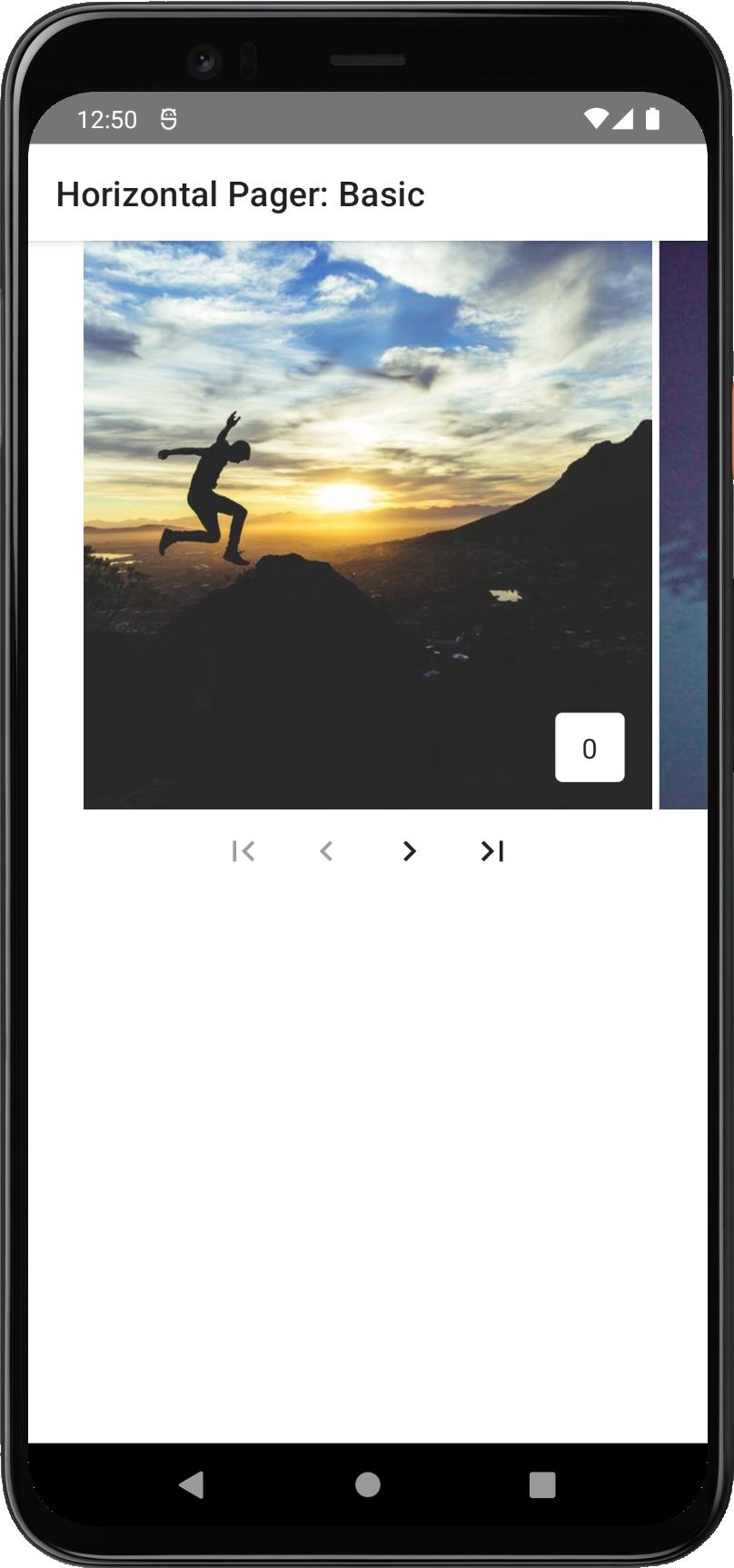
Скриншот ; Зеленый - пейджер, красный - ребенок.
Версия Compose: 1.0.5; Версия пейджера: 0.21.3-beta
HorizontalPager(
state = stickerBookState.pagerState,
modifier = Modifier
.constrainAs(pager) {
top.linkTo(pagerNavigator.bottom, 16.dp)
linkTo(parent.start, parent.end)
height = Dimension.wrapContent // for whatever reason it's actual size if fillConstraints / fillMaxSize
width = Dimension.fillToConstraints
}.background(PmColors.CompletedGreen),
verticalAlignment = Alignment.Top, // this one also doesn't seem to work
count = model.pages.size,
) { pageIndex ->
val pageData = model.pages[pageIndex]
@OptIn(ExperimentalFoundationApi::class)
LazyVerticalGrid(
modifier = Modifier
.wrapContentSize()
.background(PmColors.AlertRed),
cells = GridCells.Fixed(2)
) {
items(pageData) { holderData ->
Box(
modifier = Modifier
.padding(bottom = 24.dp)
.fillMaxWidth()
.wrapContentHeight(),
contentAlignment = Alignment.Center
) {
// some composable
}
}
}
}
1 ответ
Это ошибка, исправленная в версии 0.21.4:
[Pager] Разрешить HorizontalPager переносить содержимое по высоте, а VerticalPager — по ширине...
Изменение кода из их образца приводит к желаемому эффекту:
private fun Sample() {
Scaffold(
...
) {
Column(Modifier.fillMaxSize()) {
...
HorizontalPager(
...
verticalAlignment = Alignment.Top, //add this
modifier = Modifier
.wrapContentHeight() //and this
.fillMaxWidth()
) { page ->
...
}
...
}
}
}