Лучший способ сделать "простые" линейные графики с очень легкой посадкой? JQuery? холст?
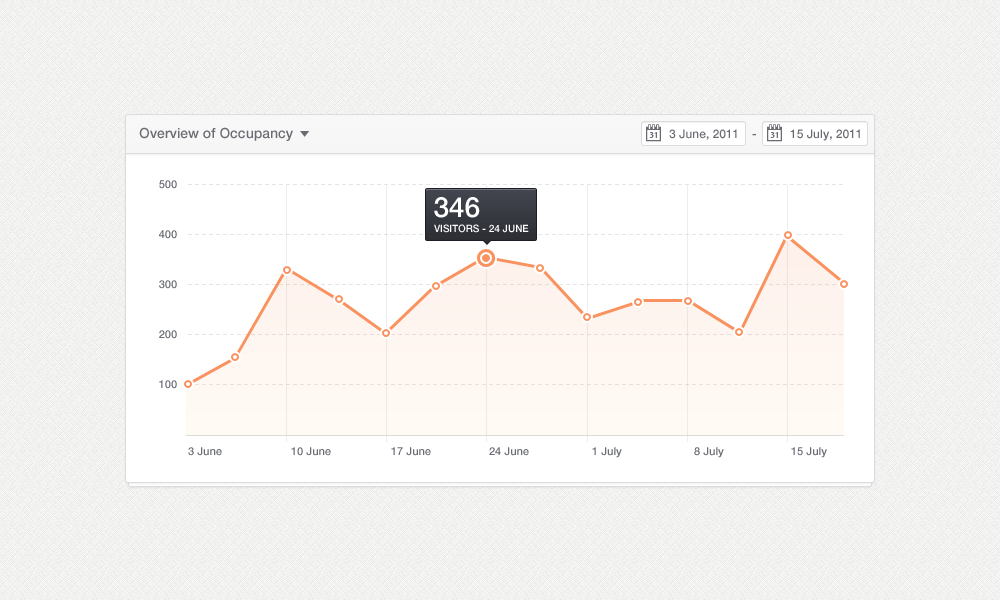
Я пытаюсь создать линейные графики, как показано на рисунке ниже.
Он должен иметь очень легкий вес (в килобайтах) и иметь точки, которые я могу навести (для всплывающей подсказки об этой точке, как на картинке). Мне не нужны круговые диаграммы или что-то подобное, просто линейные графики, как указано выше.
Я просто не знаю, как это сделать лучше всего, я не знаю canvas, и я предполагаю, что это может быть довольно сложной попыткой сделать то, что мне нужно, с canvas. Я хорошо знаю jQuery.
Мне интересно: есть ли очень легкий фреймворк / плагин, который позволил бы мне делать только самые необходимые вещи, как на картинке? Если нет, то как бы вы предложили сделать это с помощью jQuery?
Все, что мне нужно, это нарисованные линии, с точками, на которых я могу вызвать наведение, я могу позаботиться о всплывающей подсказке и все такое, я просто пытаюсь понять, как нарисовать все линии, совпадающие с сеткой, и получить элементы маленького круга в правильном положении.
Спасибо. PS: легкий вес для меня не более нескольких килобайт, потому что я хочу, чтобы они были интерактивными (не просто статичные изображения), но у меня их не будет так много, что мне нужен огромный плагин jquery, просто что-то маленькое
Кроме того: я пытаюсь сделать так, чтобы он был отзывчивым и уменьшался до размера экрана телефона.
5 ответов
SVG звучит так же, как то, что вы ищете. Вы можете использовать библиотеку, такую как JQuery SVG или Raphael (на основе Prototype.js), чтобы упростить ее.
Google Chart API очень прост и удобен в использовании. Вот пример простой линейной диаграммы http://code.google.com/apis/ajax/playground/?type=visualization
Вы также можете Взаимодействовать с графиками, которые вы создаете:
https://google-developers.appspot.com/chart/interactive/docs/basic_interactivity
https://google-developers.appspot.com/chart/interactive/docs/events
Я не знаю, насколько легко вы могли бы делать то, что вы хотите, для таких вещей, которые я обычно использовал бы flot.
Проверьте Google Charts. Похоже, идеальная вещь. Он не использует вспышку, поэтому он меньше, чем некоторые, и у него есть всплывающие подсказки. В качестве бонуса вы можете использовать живые данные в Интернете.
Если вы не планируете никаких манипуляций на графиках. Используйте библиотеку PHP с именем pChart