Выровнять текст в нескольких строках с помощью флаттера
Это код одной строки (у меня 6 строк):
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
ClipOval(
child: Container(
height: 20,
width: 20,
color: Colors.lightBlue,
),
),
Text('Example 1'),
Text('96\'')
],
),
SizedBox(height: 8),
...
Эти строки находятся внутри столбца, который находится внутри контейнера (все завернуты в карточку).
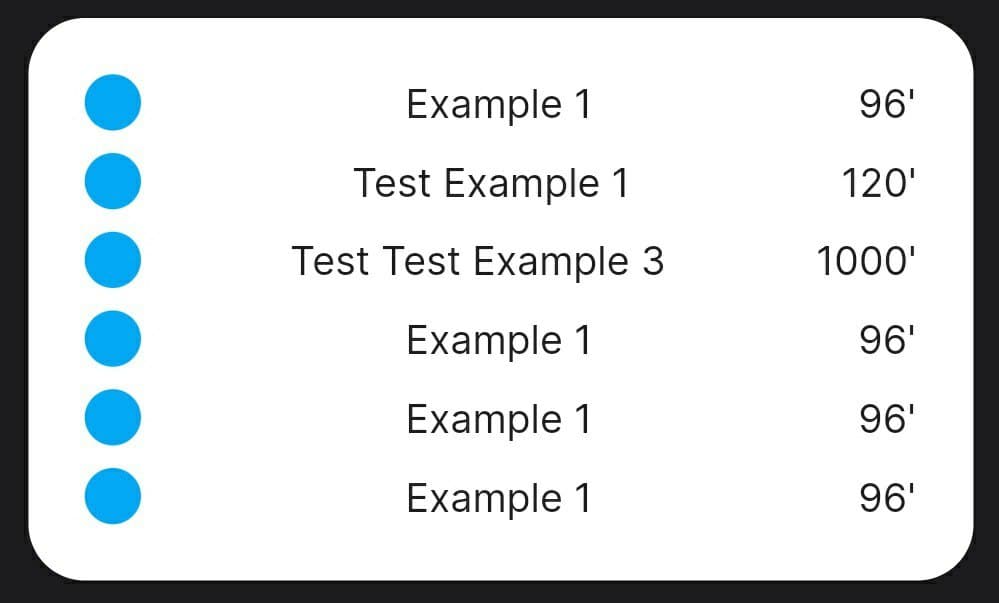
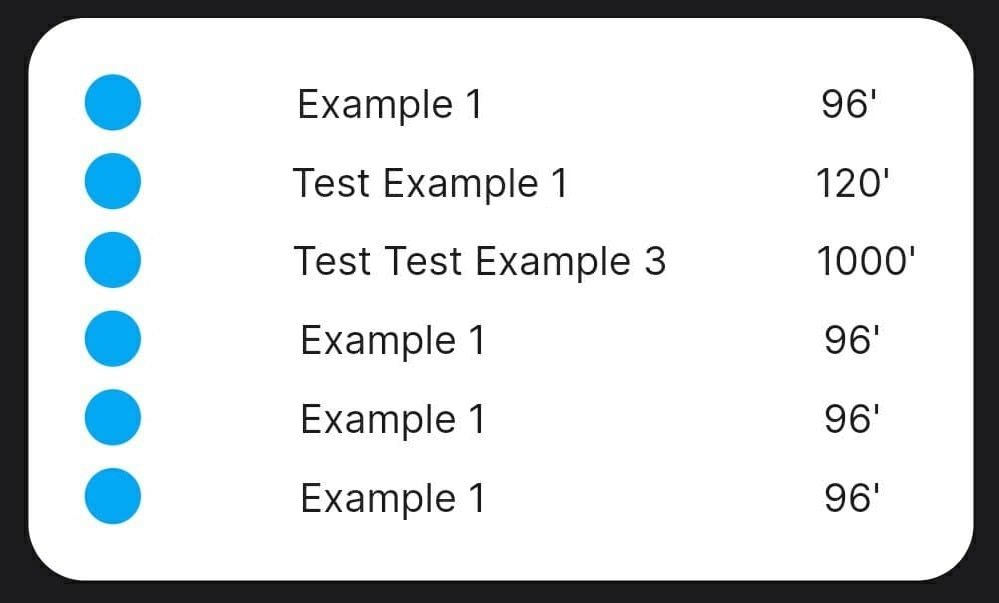
Что мне нужно изменить, чтобы получить результат, показанный на фотографии
1 ответ
Вы можете использовать Expanded и Spacer для достижения такого поведения. Просто измени свой
Rowк следующему
Row(
children: [
ClipOval(
child: Container(
height: 20,
width: 20,
color: Colors.lightBlue,
),
),
const Spacer(),
Expanded(
child: Text(text1),
),
Expanded(
child: Text(text2),
),
],
)