Текстовое поле Flutter ведет себя странно (обновляется неправильным значением)
Я столкнулся со странным поведением, связанным с TextFormField, поэтому я поддерживал список объектов в родительском виджете, я использую следующий код для визуализации списка дочерних виджетов
children: <Widget>[
...childProfiles
.map((e) => ChildProfileCard(
childProfile: e,
removeChildProfile: removeChildProfile))
.toList(),
И ChildProfileCard включает TextFormField, код выглядит следующим образом
TextFormField(
decoration: const InputDecoration(
contentPadding: EdgeInsets.only(top: 0),
hintText: "Enter child's name",
),
validator: (value) {
if (value == null || value.isEmpty) {
return 'Name is required';
}
return null;
},
),
Есть функция «удалить», которая просто удаляет один из элементов из списка, как показано ниже.
setState(() {
childProfiles = childProfiles
.where((childProfile) => childProfile.id != childProfileToRemove.id)
.toList();
});
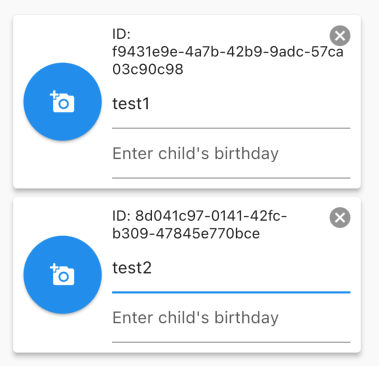
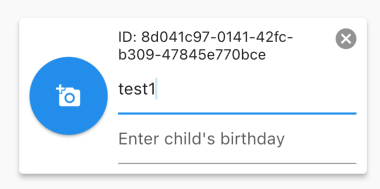
Когда есть более двух элементов (два дочерних виджета), я ввожу некоторые тексты в TextFormField в первых дочерних виджетах, затем удаляю первый элемент, текст всегда будет автоматически применяться ко второму дочернему виджету, что я сделал не так ? Я могу подтвердить, что список обновлен правильно, но текст ведет себя странно.
Перед удалением вы можете увидеть, что у нас разные тексты для разных виджетов 
После удаления текст первого виджета ошибочно копируется в следующий виджет, вы можете видеть, что uuid является вторым виджетом. 
1 ответ
Вы должны использовать любой уникальный ключ при создании ChildProfileCard.
ChildProfileCard(key: Key(<ANY UNIQUE VALUE>),)
Пример
ChildProfileCard(key: Key(e.id),)