Избегайте двойных полос прокрутки с помощью Grid Component и заголовка сайта
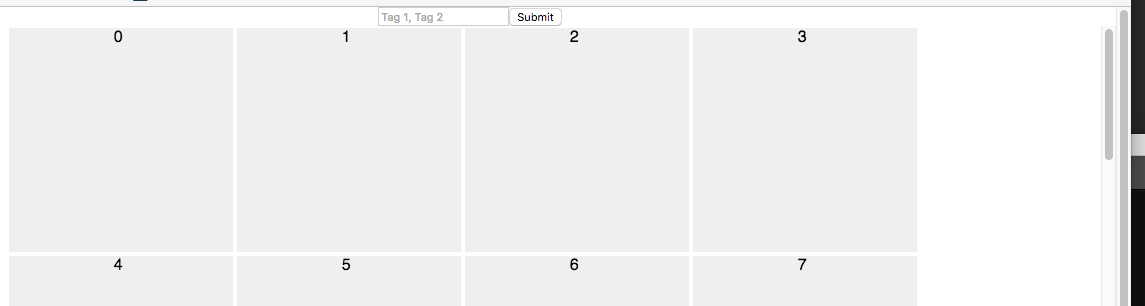
Я пытаюсь добавить заголовок сайта на мой сайт, который использует <Grid> составная часть. Как мне вложить заголовок веб-сайта, чтобы избежать прокрутки браузера и <Grid> полоса прокрутки?
Я хочу сдвинуть Grid вниз, чтобы разрешить заголовок веб-сайта, одновременно позволяя Window / Browser управлять прокруткой для обоих.
Я использую эти компоненты <WindowScroller><AutoSizer><Grid>
Я вижу на https://bvaughn.github.io/react-virtualized/ WindowScroller, он работает правильно (используя VirtualScroll составная часть).
1 ответ
Решение
Убедитесь, что вы указываете autoHeight собственность на внутреннем Grid, Это свойство указывает на переполнение, а не прокрутку.
Итак, вы хотите что-то вроде этого:
<WindowScroller>
{({ height, isScrolling, scrollTop }) => (
<AutoSizer disableHeight>
{({ width }) => (
<Grid
autoHeight
height={height}
rowRenderer={({ index }) => this._rowRenderer({ index, isScrolling })}
scrollTop={scrollTop}
width={width}
{..otherProps}
/>
)}
</AutoSizer>
)}
</WindowScroller>