Как реализовать современный компонент Card (a'la Material Design 3.0) в Jetpack Compose
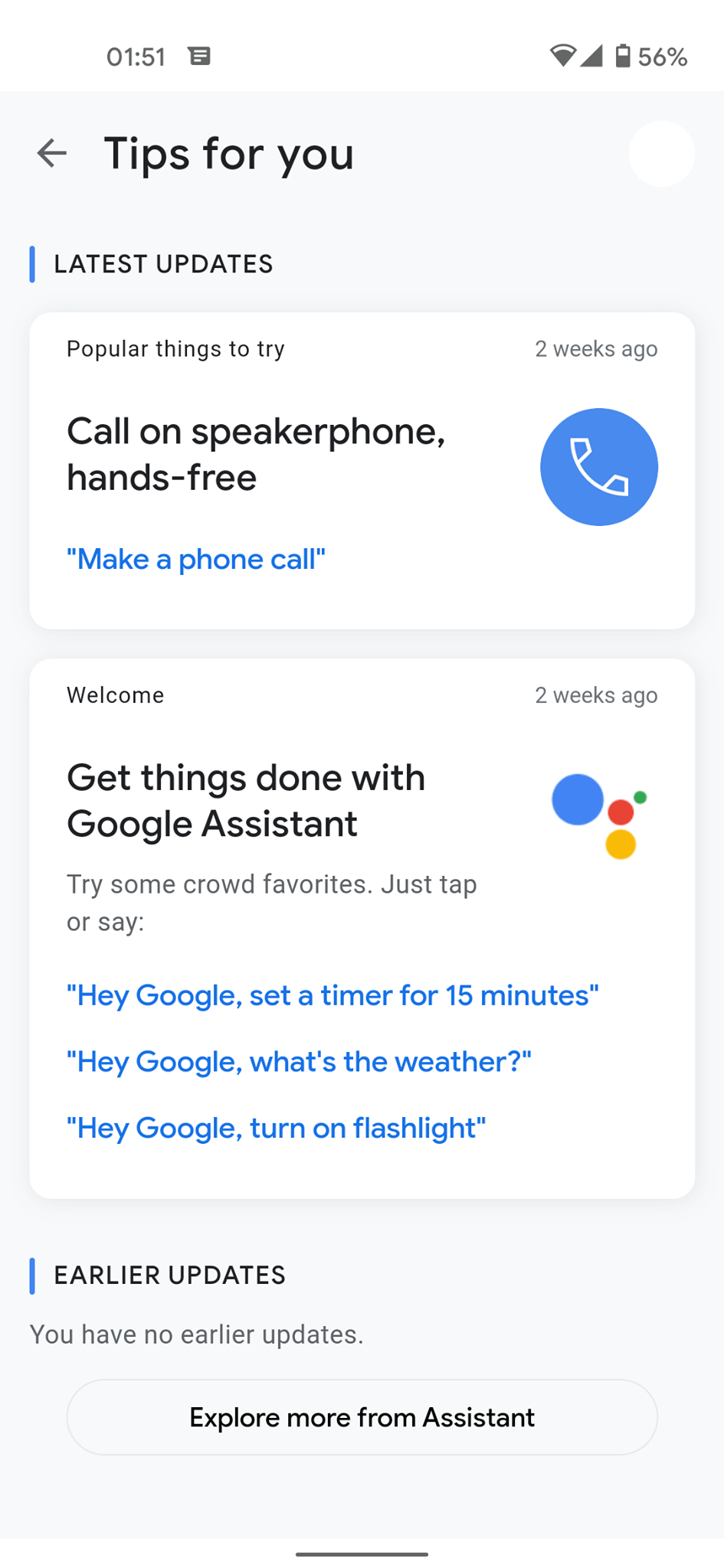
Как я могу реализовать с помощью Compose эти современные тонкие компоненты Card, которые можно увидеть в обновленных приложениях Google?

У них нет границы, они немного приподняты, с легкой тенью сзади. Я пробовал поиграть с модификаторами на стандартной карте, но не приблизился к этому результату.
Их аналогичные версии (повышенные
Filled?) появляются в документации по Material Design 3.0 , но его реализация еще не доступна для Compose.
2 ответа
Если вам нужно полное руководство, следуйте этой статье «Карточка материала 3» .
Карта «Материал 3» аналогична «Материалу 2».
Пример:
Card(
shape = RoundedCornerShape(size = 16.dp),
border = BorderStroke(width = 2.dp, color = Color.Green)
) {
Text(
modifier = Modifier.padding(all = 16.dp),
text = "SemicolonSpace",
fontSize = 22.sp
)
}
Выход:
Я не вижу большой разницы с предыдущей картой. Возможно радиус границы и высота выше. На изображении, которое вы разместили, похоже, что они используют цвет фона, похожий на цвет тени, для уменьшения контраста.
В любом случае здесь вы можете найти новый Material Design 3 для Compose: https://developer.android.com/jetpack/androidx/releases/compose-material3 .