Измените значки в нижней панели навигации Material You в активном и неактивном состояниях
Google недавно выпустил Material You (M3) для Android.
В соответствии с руководящими принципами дизайна, как указано здесь: https://m3.material.io/components/navigation-bar/overview, значки нижних панелей навигации должны быть обведены, когда они неактивны, и заполнены, когда они активны (когда есть подходящие обведенные версия значка).
Однако в реализации я не вижу возможности сделать значки обведенными, когда они неактивны, и заполненными, когда они активны.
Должны ли мы загружать 2 версии одного и того же значка, обведенных и заполненных, и как связать эти 2 значка в нашем файле ресурсов меню?
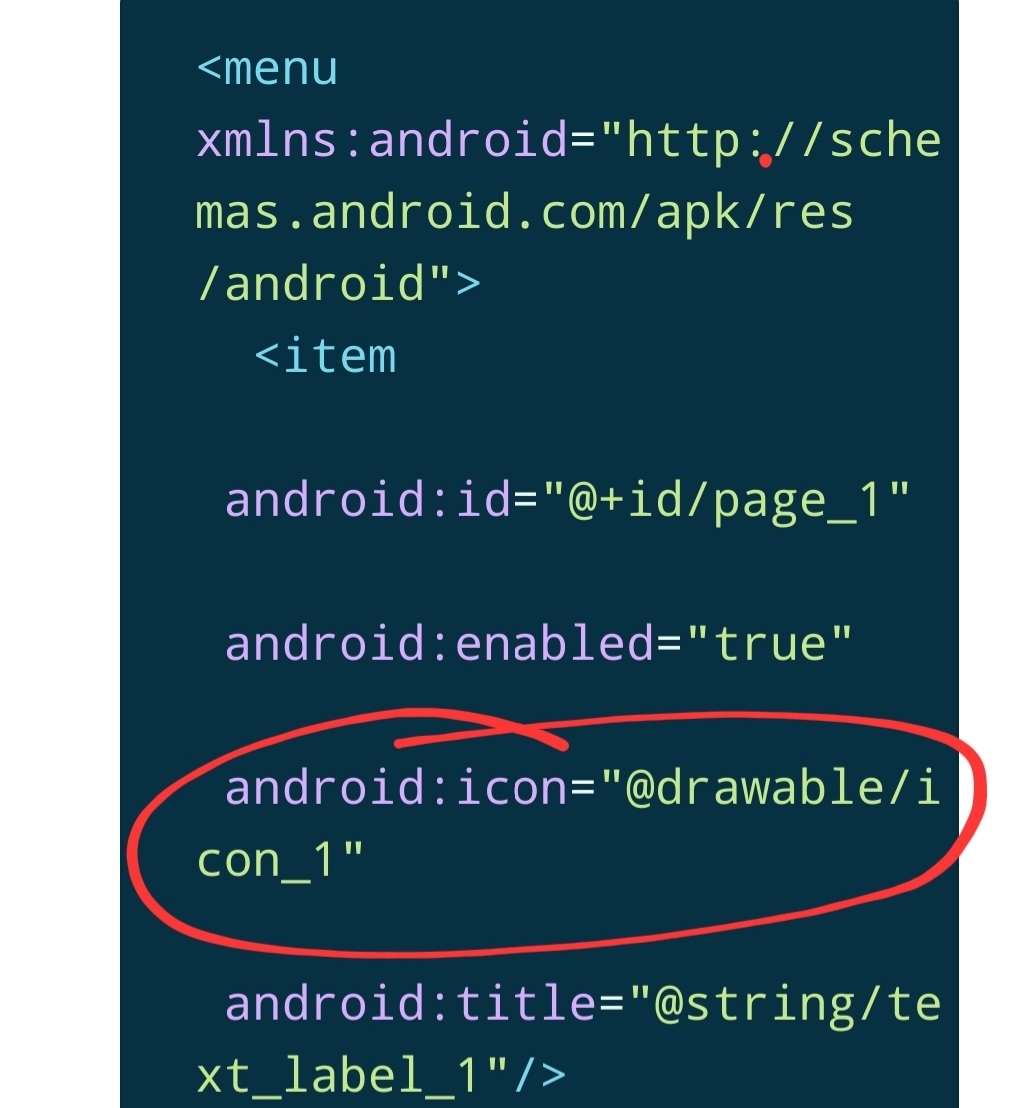
Как видно из документации по материальному дизайну, для каждого пункта меню определен только 1 значок.
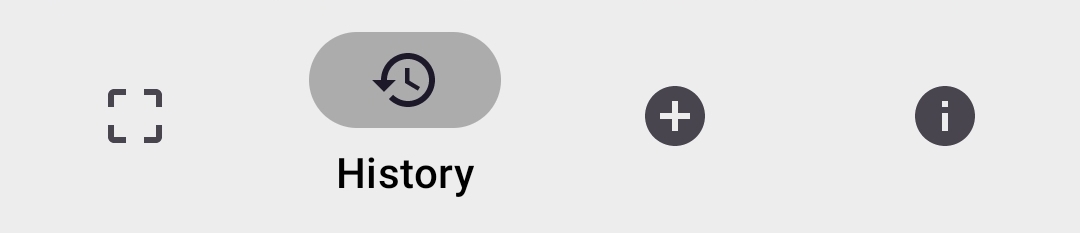
Это приводит к заполнению значка даже в неактивном состоянии, как показано ниже.
Как сделать значки заполненными и обведенными в зависимости от их состояния? Это нужно делать программно или через XML?
Спасибо.
1 ответ
вам нужно сделать еще одну возможность рисования для этого, где вы должны добавить один выбранный значок и невыбранный значок, подобный этому
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/icon_selected"
android:state_checked="true"/>
<item android:drawable="@drawable/icon_non_selected"
android:state_checked="false"/>
</selector>
И чем называть это здесь
android:icon="your drawable name"