Различное поведение encodeURIComponent() только в Firefox
Я кодирую имя файла и отправляю его как часть URL, например /rest/get?name=Filename.txt, В JS создание ссылок так же просто, как
url = '/rest/get?name=' + window.encodeURIComponent(file.name);
Это хорошо работает для простых случаев, но для жесткого тестирования я использую файл с именем
你好abcABCæøåÆØÅäöüïëêîâéíáóúýñ½§!#¤%&()=`@£$€{[]}+´¨^~'-_,;.txt
После кодировки URI я ожидаю получить ссылку
/rest/get?name=%E4%BD%A0%E5%A5%BDabcABC%C3%A6%C3%B8%C3%A5%C3%86%C3%98%C3%85%C3%A4%C3%B6%C3%BC%C3%AF%C3%AB%C3%AA%C3%AE%C3%A2%C3%A9%C3%AD%C3%A1%C3%B3%C3%BA%C3%BD%C3%B1%C2%BD%C2%A7%3F%3FabcABC%EF%BF%BD%EF%BF%BD%EF%BF%BD%EF%BF%BD%EF%BF%BD%EF%BF%BD%EF%BF%BD%EF%BF%BD%EF%BF%BD%EF%BF%BD%EF%BF%BD%EF%BF%BD%EF%BF%BD%EF%BF%BD%EF%BF%BD%EF%BF%BD%EF%BF%BD%EF%BF%BD%EF%BF%BD%EF%BF%BD%EF%BF%BD!%23%C2%A4%25%26()%3D%60%40%C2%A3%24%E2%82%AC%7B%5B%5D%7D%2B%C2%B4%C2%A8%5E~%27-_%2C%3B.txt
И я понял. Созданная ссылка работает нормально в последних версиях IE и Chrome, но не работает в Firefox. После некоторых исследований я обнаружил, что в Firefox encodeURIcomponent работает по другому. Вот фактический результат в Firefox:
/rest/get?name=%3F%3FabcABC%EF%BF%BD%EF%BF%BD%EF%BF%BD%EF%BF%BD%EF%BF%BD%EF%BF%BD%EF%BF%BD%EF%BF%BD%EF%BF%BD%EF%BF%BD%EF%BF%BD%EF%BF%BD%EF%BF%BD%EF%BF%BD%EF%BF%BD%EF%BF%BD%EF%BF%BD%EF%BF%BD%EF%BF%BD%EF%BF%BD%EF%BF%BD!%23%EF%BF%BD%25%26%28%29%3D%60%40%EF%BF%BD%24%3F{[]}%2B%EF%BF%BD%EF%BF%BD^~%27-_%2C%3B.txt
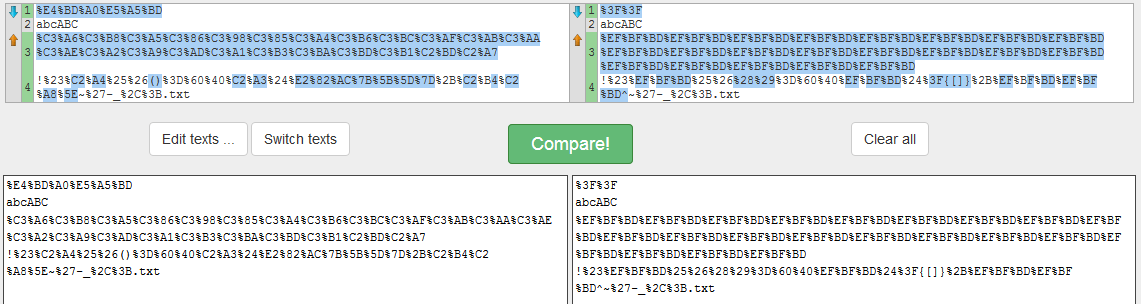
Визуальное сравнение (ссылка Chrome находится слева, а ссылка Firefox - справа):
Я также попытался скопировать и вставить действительную ссылку (созданную в Chrome) в Firefox, и она работает нормально.
Почему я получаю разные результаты?
I̶s̶ ̶i̶t̶ ̶a̶ ̶b̶u̶g̶ ̶w̶i̶t̶h̶ ̶ ̶e̶n̶c̶o̶d̶e̶U̶R̶I̶c̶o̶m̶p̶o̶n̶e̶n̶t̶(̶)̶ ̶ ̶i̶n̶ ̶F̶i̶r̶e̶f̶o̶x̶? ̶
Использует ли Firefox другую кодировку в encodeURIComponent()?
UPD. Я обнаружил похожие вопросы ( encodeURIComponent ведет себя по-разному в браузерах для Китая, так как местоположение [搜索] и кодировка URIComponent отличаются от браузеров и символов ä-ö-å [äöå]), оба без ответа.
UPD.2 Дальнейшие исследования показали, что следующие символы кодируются по-разному и вызывают исключение "Файл не найден" на сервере:
- 你好
- æøåÆØÅäöüïëêîâéíáóúýñ
- ½§¤
- £ €
2 ответа
Я полагаю, ваша проблема не в методе encodeURIComponent(). Это кодировка любых конструкций file.name, Расширьте свой вопрос. Как file.name инициализируется? Откуда появляются символы?
encodeURIComponent() является нативной функцией, поэтому Firefox, очевидно, использует другую реализацию под прикрытием.
Если вы застряли, то просто предоставьте свою собственную реализацию javascript для encodeURIComponent(), и вы получите те же результаты во всех браузерах. Вот ссылка, как получить копию этого с открытым исходным кодом: