cfcharts выводит значение-поле png (с числами) из cfquery и cfloop
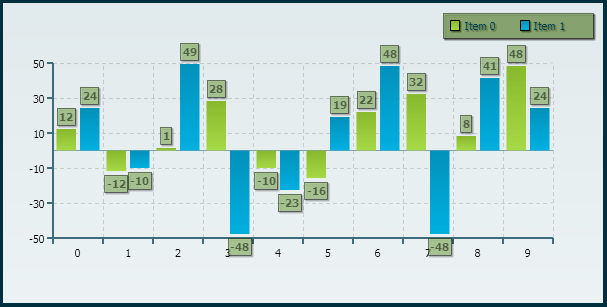
Мне нужно создать сгенерированный файл диаграммы на основе PNG с метками графика с числовым значением, как вы видите в примере ниже. Я на Coldfusion 10, так что я использую более новый движок ZingChart. Пример, который вы видите, был сделан ZingChart Builder.

Кстати, я могу нарисовать базовую диаграмму в png-файле, получить ее и посмотреть! Я могу правильно понять свои X и Y. Я могу представить свою серию в виде легенды, я могу выполнять базовые функции позиционирования, я могу делать различные типы диаграмм. Кажется, я ничего не могу сделать с переопределением json, особенно с метками линейки.
Код, который я предоставляю, взят из примера, который я искал из веб-сайтов для тестирования... но он должен потерпеть неудачу (как и весь мой день).
<cfscript>
legend = {
"width":150,
"height":25,
"position":"100% 0%",
"margin-top":10,
"margin-right":10,
"margin-left":10,
"margin-bottom":10,
"layout":"x2",
"alpha":0.5,
"background-color":"##99cc66",
"background-color-2":"##99cc66",
"border-color":"##000000",
"border-width":1,
"shadow":true,
"shadow-alpha":1,
"shadow-color":"##000000",
"shadow-distance":2,
"shadow-blur-x":1,
"shadow-blur-y":1,
"draggable":false,
"minimize":false
};
type ="bar";
plot = {
"value-box":{
"type":"all",
"text":"%v",
"text-align":"center",
"alpha":0.5,
"background-color":"##99cc66",
"background-color-2":"##99cc66",
"border-color":"##000000",
"border-width":1
}
};
</cfscript>
<cfchart
legend="#legend#"
plot="#plot#"
type="#type#"
showlegend="true"
height="300"
width="1300"
title="Super fun time!"
format="png"
name="moreComplexThanChineseArithmetic">
<cfchartseries seriescolor="red" seriesLabel="SeriesA" >
<cfloop from="1" to="10" index="i">
<cfchartdata item="" value="#randRange( 5, 100 )#">
</cfloop>
</cfchartseries>
<cfchartseries seriescolor="green" seriesLabel="SeriesB" >
<cfloop from="1" to="10" index="i">
<cfchartdata item="" value="#randRange( 5, 100 )#">
</cfloop>
</cfchartseries>
<cfchartseries seriescolor="blue" seriesLabel="SeriesC" >
<cfloop from="1" to="10" index="i">
<cfchartdata item="" value="#randRange( 5, 100 )#">
</cfloop>
</cfchartseries>
</cfchart>
<cfset savedFile = getTempFile("/dynamic/coldfusion/temp/", "moreComplexThanChineseArithmetic") & ".png" />
<cfset fileWrite(savedFile, moreComplexThanChineseArithmetic) />
<img src="<cfoutput>#savedFile#</cfoutput>" />
Я нахожусь в кластерной среде, эти диаграммы не обслуживают HTML, поэтому обходной путь png. Кроме того, я должен иметь изображение, как на изображении, потому что изображения масштабируются, и я могу экспортировать их в PDF-файл, и он выглядит правильно, а сервер отрисовывает и передает его клиенту, поэтому у меня очень мало задержек на стороне клиента.
Сейчас. В # plot # и т. Д. Есть переменные замены, как вы можете видеть выше (я не видел 'что-либо' из той работы с json, которую я пробовал (целый день) (так много разных способов / комбинаций, чтобы сделать что-то случается). Либо с ошибкой и ошибкой (потому что я ошибся), либо бездействием (что удивительно).
Могут быть проблемы с этим материалом json, описанным выше, но я снова перезаписываю изменения после изменений новыми попытками json, тоже встроенным json, тоже упрощенным и т. Д.
Я считаю, что должно произойти, что значение графика:box text: v% должно (по волшебному волшебству) возвращать любое значение в параметре значения chartdata в виде симпатичного числа выше или ниже бара (или так, как я ожидал), но это ничего не делает, поэтому я не могу проверить свои ожидания.
Дайте мне знать, если нужно больше деталей...
PS и FYI: я не могу работать с другими пакетами графиков.
1 ответ
Ну, все, что вам нужно сделать, это лечь спать полностью побежденным, чтобы сражаться в другой день.
Вот решение (его прикрепили к chartseries контейнер). >>>> datalabelstyle="value"
<cfchartseries
datalabelstyle="value"
type="bar"
seriescolor="blue"
seriesLabel="SeriesC" >
<cfloop from="1" to="10" index="i">
<cfchartdata item="" value="#randRange( 5, 100 )#">
</cfloop>
</cfchartseries>
Важнее. JSON работает только с format="html"... это не работает с format="png", format="png" не использует zingcharts, он возвращается к движку webcharts3D. Coldfusion 10 имеет два графических движка. Я надеюсь, что это помогает кому-то еще, кто попадает в эту странность. Также для Coldfusion 11 может работать webcharts3d. Существует обсуждение ошибок, которое проливает больше света на то, что делать.