Как перевести ответы AXIOS с помощью Amazon Translate или Google Translate в React?
Я пытаюсь преобразовать ответы Axios JSON в React, т.е.
axios.get('https://jsonplaceholder.typicode.com/users')
.then(res => {
...translation_logic_here
setUsers(translatedJson)
})
Я пытаюсь перевести все значения (даже если они вложены) на целевой язык.
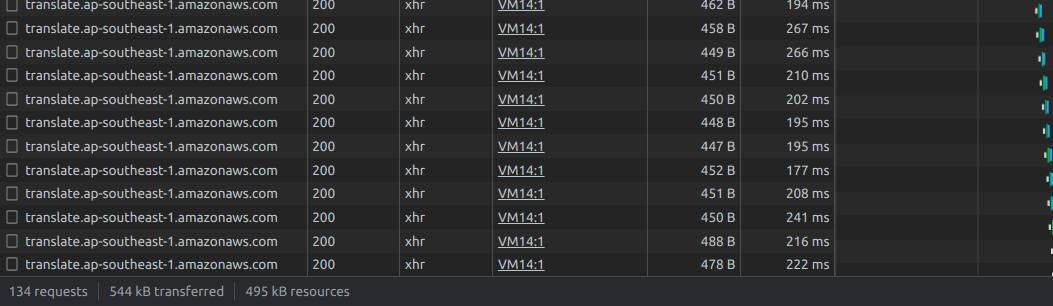
Я вижу как в Amazon, так и в Google, они предоставляют API для перевода текста, где мы должны отправлять HTTP-запрос для каждого значения в JSON ... скажем, если 100 значений, 100 HTTP-запросов, что занимает больше времени ... Суть кода и ниже приведен скриншот (на скриншоте 134 запроса !!!)
var params = {
Text: res.data[0].company.catchPhrase,
SourceLanguageCode: "auto",
TargetLanguageCode: 'ru',
};
translate.translateText(params, function(err, data) {
...after_translation_logic
}
Я пробовал https://www.npmjs.com/package/react-google-translate и официальный Javascript SDK. AWS SDK имеет тот же подход.
AFAIK, даже Google предоставляет API для перевода текста в том же подходе, который нельзя использовать для веб-приложений.
Наконец, я наткнулся на это решение которое работает как шарм ... но нам нужна особенность Amazon Custom Terminology или для индивидуального перевода.
Будет ли googleTranslateElementInit по-прежнему поддерживаться в будущем? Если да, то как я могу интегрировать Google GlossaryГлоссарий Google в googleTranslateElementInit,googleTranslateElementInit ? или любыми способами в Amazon Translate без нескольких HTTP-запросов?
Может ли кто-нибудь поддержать меня, как действовать дальше? Любая помощь очень ценится ... Спасибо.
1 ответ
Я сам ищу больше об этом процессе; главное предостережение в отношении того, что я написал ниже, — это обмен закрытыми ключами. Пока@aws-sdk/client-translateговорит в описании "AWS SDK for JavaScript Translate Client for Node.js, Browser and React Native."Я не думаю, что перевод всего во внешнем интерфейсе — лучшая идея из-за возможных плохих актеров. Может потребоваться более бэкэнд-тяжелый подход.
import { TranslateClient, TranslateTextCommand } from "@aws-sdk/client-translate";
import {useEffect, useState} from "react";
import Bootstrap from "src/Bootstrap";
// @link https://stackoverflow.com/questions/69734293/aws-sdk-js-for-translate-client-results-an-error-cannot-read-property-byteleng/69879101#69879101
const client = new TranslateClient({
region: "us-east-1",
credentials: {
accessKeyId: process.env.AWS_ACCESS_KEY_ID,
secretAccessKey: process.env.AWS_SECRET_ACCESS_KEY
}
});
interface iTranslateText {
original: string,
translated: string
}
let cache : iTranslateText[] = []
const buildLanguage = "en";
export default function translateText({children = "StackOverflow is very good."}: {
children: string
}) {
const {translateToLanguage} = Bootstrap.bootstrap.state
const [translation, setTranslation] = useState<string>(children)
useEffect(() => {
if (buildLanguage === translateToLanguage.code) {
if (translation !== children) {
setTranslation(children)
}
return;
}
(async () => {
// @link https://docs.aws.amazon.com/translate/latest/dg/what-is-languages.html
const command = new TranslateTextCommand({
Text: children,
SourceLanguageCode: buildLanguage,
TargetLanguageCode: translateToLanguage.code
})
const data = await client.send(command);
cache.push({
original: children,
translated: data.TranslatedText
})
setTranslation(data.TranslatedText)
})()
}, [translateToLanguage])
const cacheResult = cache.find(results => results.original === children)
if (undefined !== cacheResult) {
return cacheResult.translated
}
return translation
}
Мы решили использовать описанный выше подход, чтобы создать статическое сопоставление 1->1, которое создает локальный кеш, сгенерированный на локальном хосте. Мы удаляем закрытый ключ env для производства, поскольку он не нужен, когда локальный кеш заполняется.