Нет полосы прокрутки на моем сайте элементы в браузере Chrome/Opera
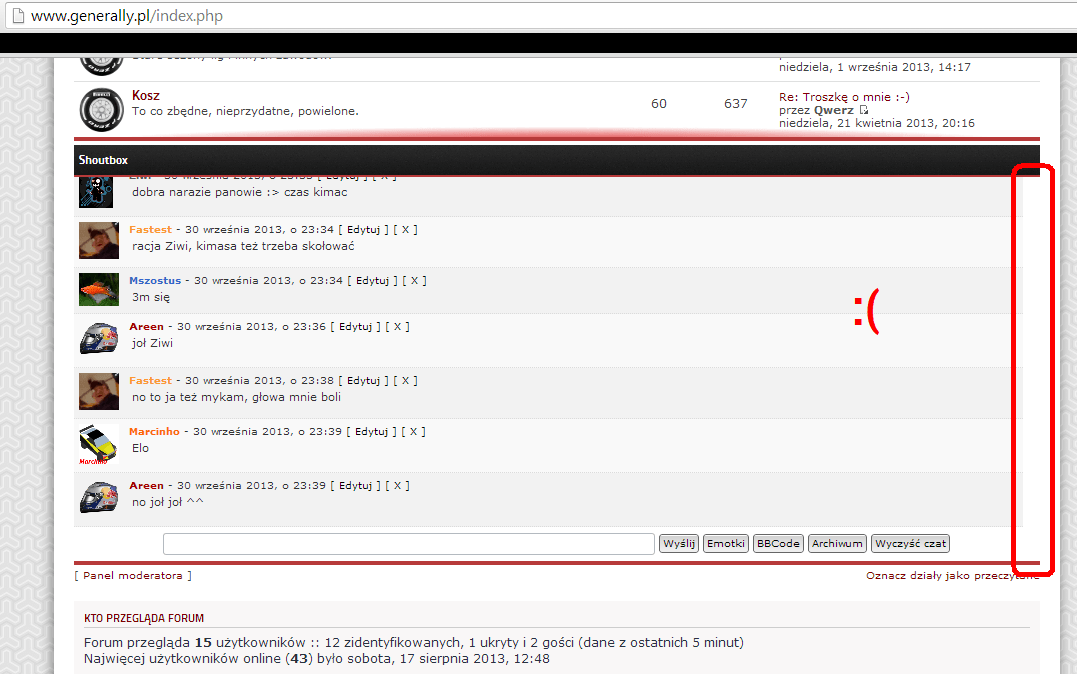
У меня проблема с моим сайтом. Он основан на форуме PHPBB3, и мне нужно решение этой проблемы: люди не могут видеть полосы прокрутки во всех компонентах на моем сайте. Сама полоса прокрутки существует, но она невидима, как будто его непрозрачность как-то установлена на 0. Например, на скриншоте нет видимых полос прокрутки на shoutbox, но вы все равно можете прокручивать, захватывая это пустое пространство и перетаскивая его вверх и вниз (как если бы невидимая полоса прокрутки xd):

На Firefox все отлично, а на Chrome и Opera(движок Webkit и blink) нет.
Я не знаю, что, возможно, может сделать это, поэтому я ищу какое-то решение.
Заранее благодарю за любую помощь.
С наилучшими пожеланиями, Areen.
2 ответа
В CSS элемента вашего тела есть свойство webkit;
-webkit-transform: rotate(-0.0000000001deg);
Это прямо здесь, в вашей таблице стилей в строке 36:
http://www.generally.pl/style.php?id=4&lang=en
body {
/* Text-Sizing with ems: http://www.clagnut.com/blog/348/ */
font-family: Verdana, Helvetica, Arial, sans-serif;
color: #828282;
background-color: #FFFFFF;
/*font-size: 62.5%; This sets the default font size to be equivalent to 10px */
font-size: 10px;
margin: 0;
padding: 0;
-webkit-transform: rotate(-0.0000000001deg);
}
Снятие отметки с этого свойства в инспекторе Chrome (F12) приводит к появлению полосы прокрутки. Я предполагаю, что оригинальный дизайнер хотел скрыть полосу прокрутки, поэтому очень небольшое смещение заставило ее исчезнуть. просто закомментируйте или удалите этот раздел, и все будет в порядке.
Извините, я дал быстрый ответ раньше, даже не попробовав. Я удалил этот пост. Этот ответ будет работать для Chrome. Это также должно работать для Opera, хотя Opera не установлена ни на одном из моих компьютеров. Согласно этой статье Sitepoint, опубликованной в мае прошлого года, Opera реализовала расширения веб-наборов (но в нем специально не указан веб-набор-преобразование):