Ион-бесконечная прокрутка новых нажатых изображений не загружается
У меня есть сетка для отображения изображений, я пытаюсь использовать ion-infinite-scroll, чтобы загружать больше изображений, когда пользователь прокручивает вниз. Я запускаю событие под названием «loadMorePosts», которое заставляет вызов api получать следующий набор изображений и добавлять его в массив, используемый в представлении. Моя проблема в том, что добавленные изображения не загружаются, похоже, что "src" элемента ion-img не устанавливается.
Ниже мой html-код
<ion-content>
<!-- <ion-searchbar showCancelButton="focus" (ionInput)="searchNeighbourHoodWithSearchTerms($event)"></ion-searchbar> -->
<ion-searchbar #searchBar animated="true" (ionInput)="searchNeighbourHoodWithSearchTerms($event)"></ion-searchbar>
<ion-slides pager="false" [options]="slideOpts">
<ion-slide *ngFor="let category of userPreferredBlogCategories;">
<ion-button id= {{category.categoryName}} class="categoryTabs ion-focused" (click)="searchNeighbourHoodWithCategory(category.categoryName)">{{category.categoryName}}</ion-button>
</ion-slide>
</ion-slides>
<ion-grid>
<ion-row>
<ion-col size="auto" *ngFor="let img of neighbourhoodPosts index as i;">
<ion-img class="neighbourhood-img" [src]="img.blobUrl" (click)="viewdetails(i)"></ion-img>
<!-- <ion-label style="color: red; margin-top: 20%;">{{img.caption}}</ion-label> -->
</ion-col>
</ion-row>
</ion-grid>
<ion-infinite-scroll threshold="100px" (ionInfinite)="loadMorePosts($event)">
<ion-infinite-scroll-content loadingSpinner="bubbles" loadingText="Loading more data...">
</ion-infinite-scroll-content>
</ion-infinite-scroll>
</ion-content>
Ниже приведен метод, вызываемый ion-infinite-scroll.
async loadMorePosts(evt) {
setTimeout(() => {
if (this.currentSearchTerms != null) {
this.apiHandler.GetNeighbourhoodFeed(this.currentSearchTerms, false, true, "").subscribe((response) => {
this.neighbourhoodPosts.push(response);
evt.target.complete();
});
}
}, 1000);
}
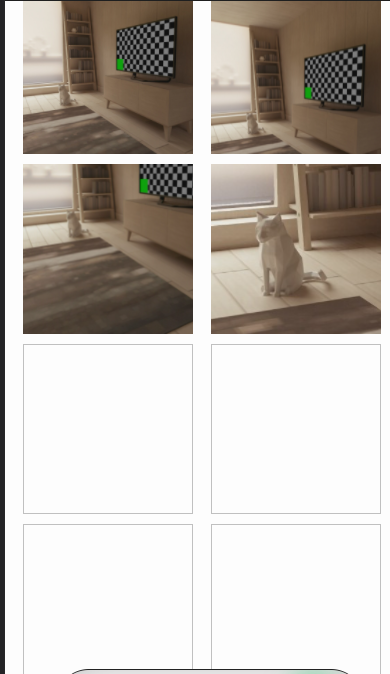
Вот как это выглядит, когда новые изображения помещаются в массив
Кажется, я не могу понять, что заставляет новые изображения не загружаться. Любая помощь будет оценена по достоинству. Спасибо за уделенное время.
1 ответ
Полное демо Вы можете узнать в этой демо Ссылка Stackblitz
Вы должны использовать тему rxjs с функцией concatemap оператора rxjs с оператором сканирования. По сути, сначала вы вызываете изображение API-интерфейса первой страницы, а затем, когда пользователь достигает конечной позиции, функция бесконечной прокрутки вызывает функцию загрузки другого изображения API-интерфейса с сервера, в то время вам просто нужно передать информацию объекту, и вызывается начальный канал потока к следующему фрагменту данных изображения API с сервера.
neighbourhoodPosts = this.page$.pipe(
concatMap(({ page, limit }) => this.loadImageData(page, limit)),
scan((acc: any[], items: any[]) => [...acc, ...items])
);
loadImageData(page, limit) {
return this.http
.get(`https://picsum.photos/v2/list?page=${page}&limit=${limit}`)
.pipe(tap((data) => console.log(data)));
}
loadMorePosts(event) {
this.page += 1;
this.page$.next({ page: this.page, limit: this.limit });
event.target.complete();
}
и таким образом вам нужно только подписаться на наблюдаемый из html, используя асинхронный канал, как показано ниже...
<ion-col
size="auto"
*ngFor="let img of neighbourhoodPosts | async; index as i"
>
и остальное будет работать так, как вам нужно. Благодарю вас.