css-сетка не отображает видео должным образом в edge/chrome
У меня есть список некоторых элементов в базе данных с диапазоном столбцов и строк. Затем я хочу отобразить их на веб-странице. Моя первоначальная мысль заключалась в том, чтобы использовать бутстрап, но я думаю, что это может слишком усложнить то, что я пытаюсь достичь.
Я тестировал CSS-сетку с элементом видео, и, похоже, он меняет размер видео в сетке в firefox. Однако в Chrome и Edge размер видео изменяется, чтобы заполнить область, что может сделать ее намного больше.
Моя тестовая установка: в CSS я настроил сетку 4 x 4 для размещения видеоэлементов. У меня есть CSS для размера видео.
1 небольшой видеоролик вверху справа (1 X 1). 1 длинное видео сверху (3 X 1). 2 видео одинакового размера как внизу.
В результате должно получиться видео с небольшой рамкой, а затем длинное видео вверху (граница большой ширины). 2 видео внизу с небольшой рамкой по размеру.
Мой код выглядит так:
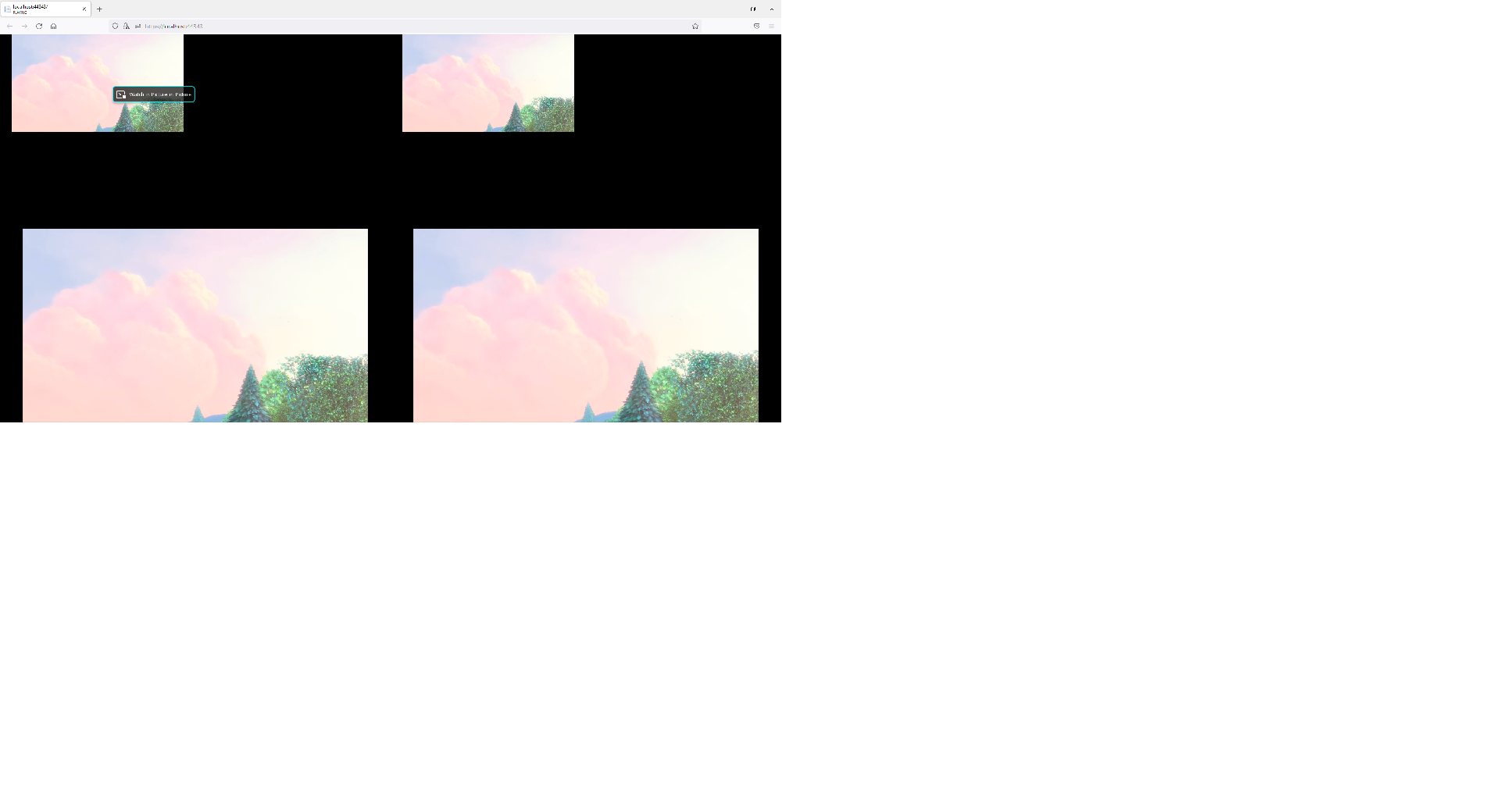
Вот как это выглядит в firefox (как и ожидалось):
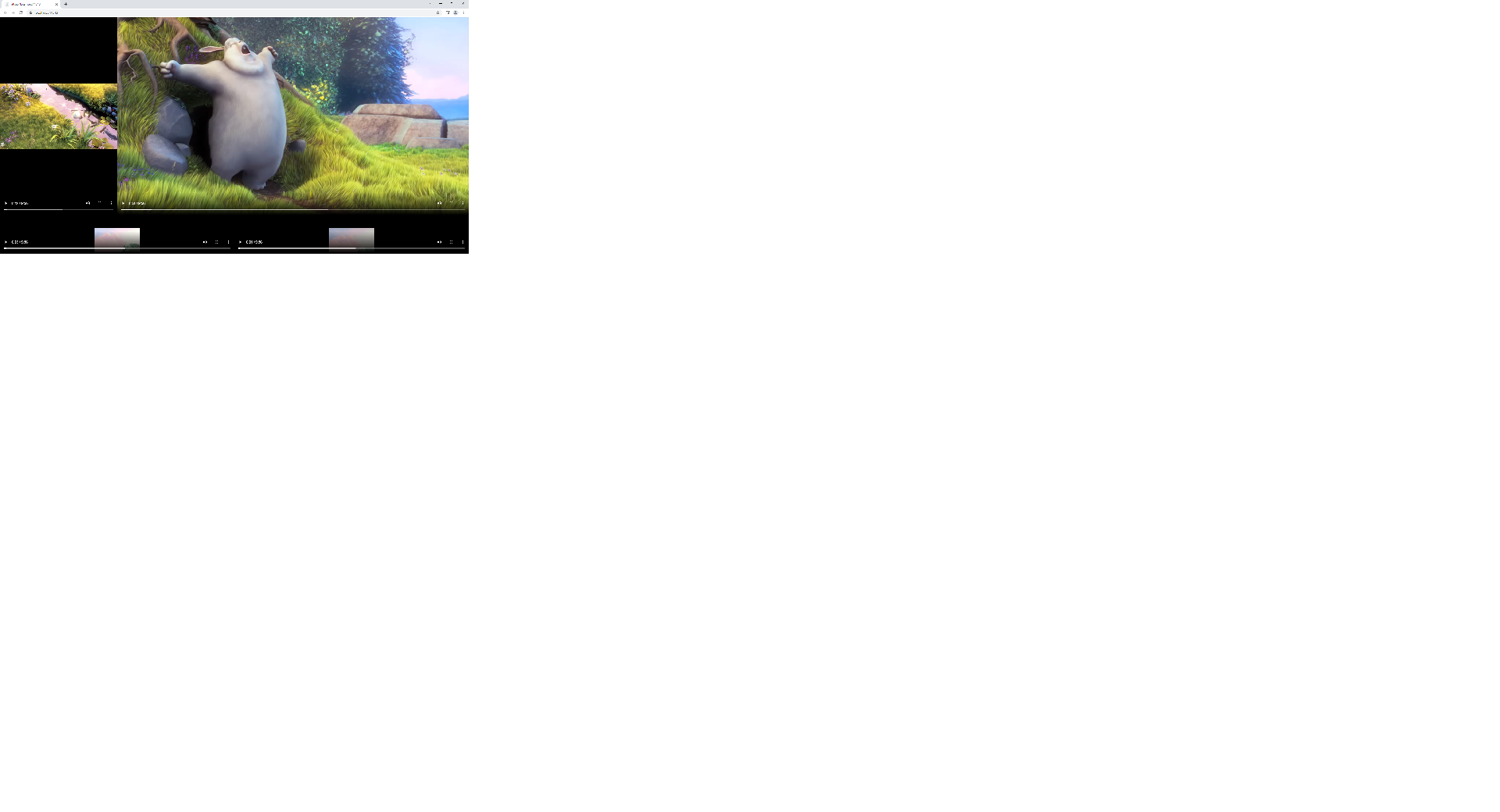
Так выглядит кромка / кромка (не масштабируется правильно):
Я попытался изменить ширину и высоту видео на 100% и авто. Кажется, я не могу заставить его размер видео, как ожидалось, по краю.
Любая помощь, чтобы указать мне в правильном направлении, была бы оценена.
Кроме того, если бы было проще / разумнее было бы сделать это другим способом, например, с помощью загрузочного ремня, я был бы счастлив сделать это.
Мое единственное предостережение заключается в том, что данные в базе данных могут иметь одно маленькое видео посередине. Например, элемент в столбцах 2 и 3 и строках 2 и 3 с большой рамкой снаружи или любая комбинация размера и макета теоретически.