Как изменить цвет фона Flutter DataTable при наведении курсора на строки?
В моей сцене есть DataTable. Я хочу изменить цвет фона строк, когда пользователь наводит курсор на любую строку. Я нашел несколько образцов на flutter.dev, но ни один из них не работает.
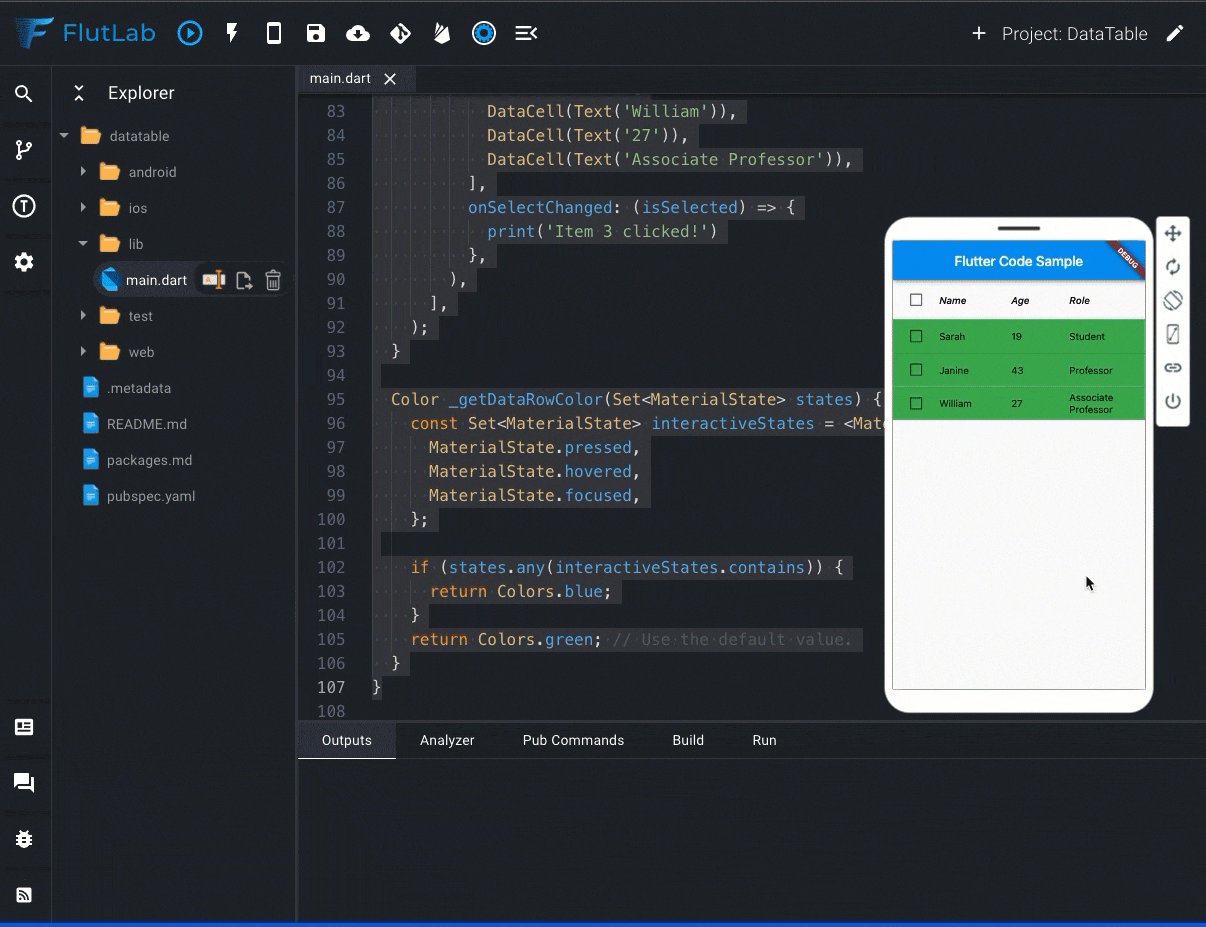
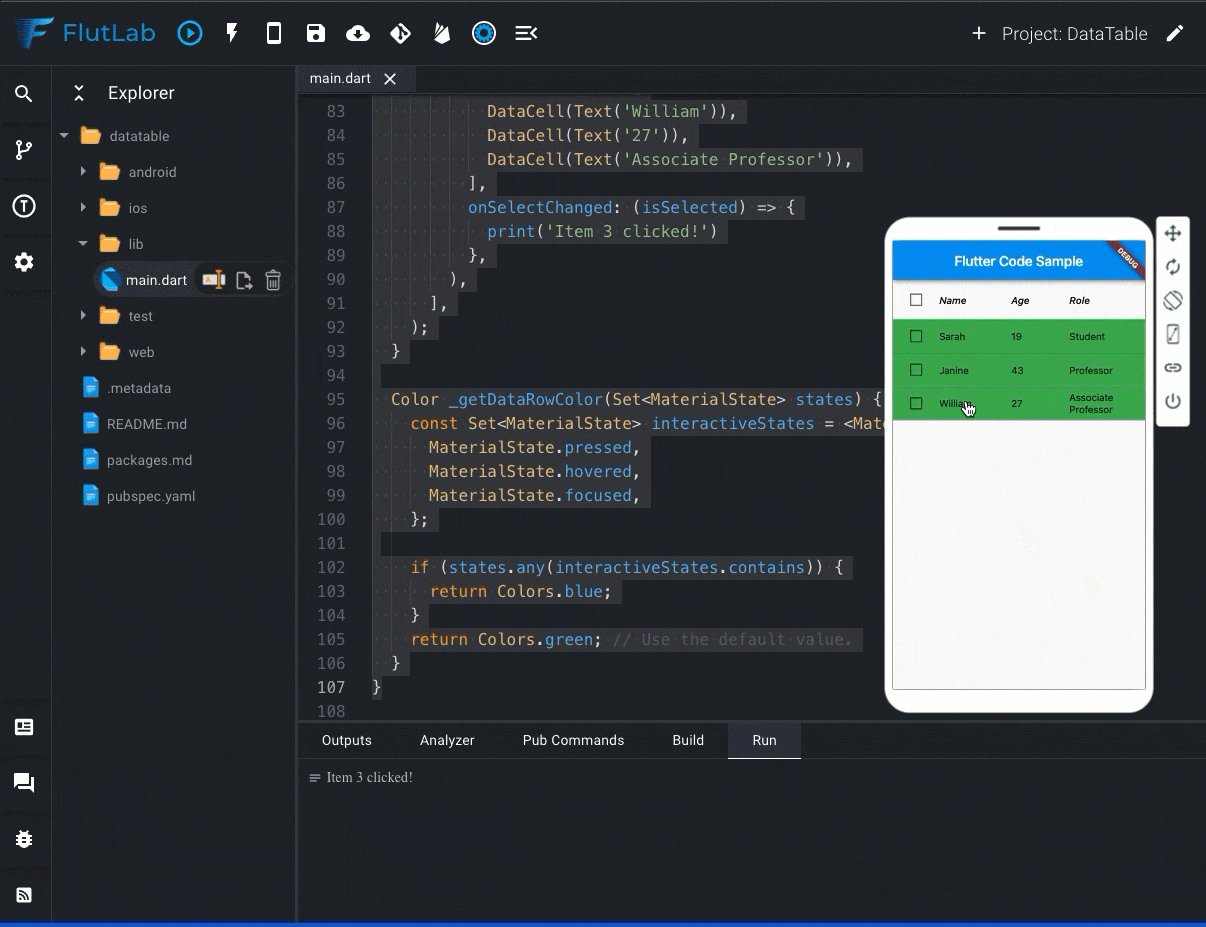
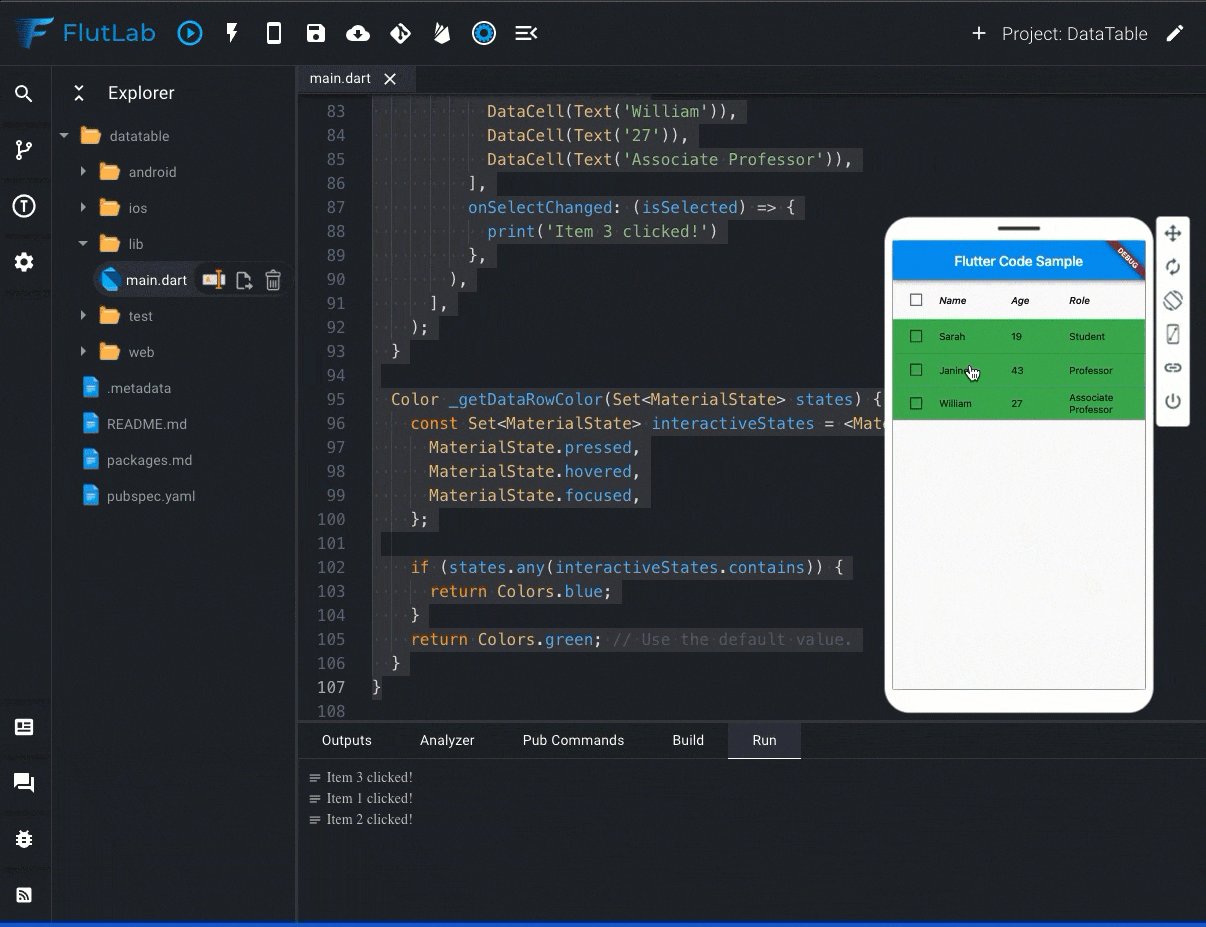
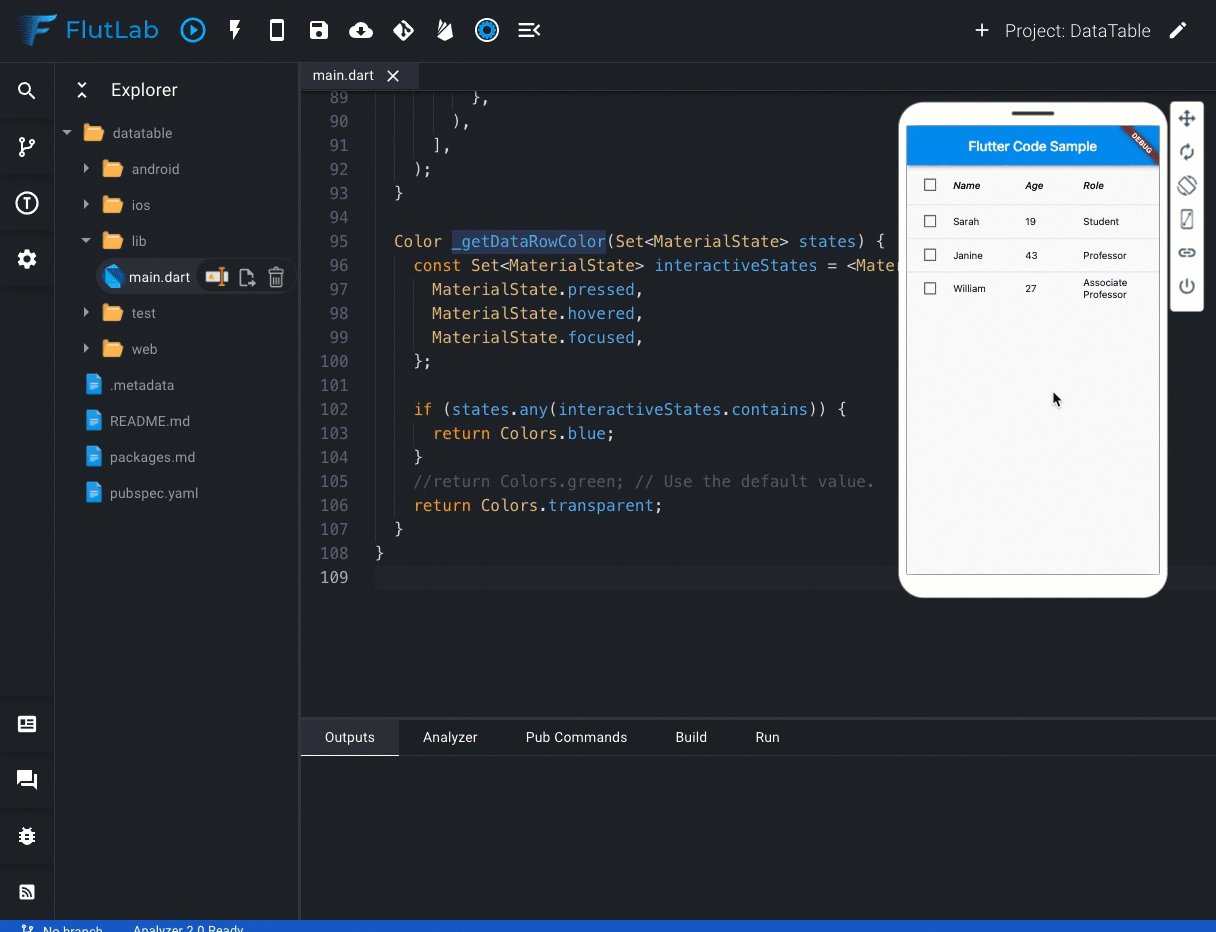
Например, посмотрите следующий код (полный код ). Хотя в качестве фона у меня используется зеленый цвет, он не превращается в синий, когда я наводю курсор на строки.
class MyStatelessWidget extends StatelessWidget {
const MyStatelessWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return DataTable(
dataRowColor: MaterialStateProperty.resolveWith(_getDataRowColor),
columns: const <DataColumn>[
DataColumn(
label: Text(
'Name',
style: TextStyle(fontStyle: FontStyle.italic),
),
),
DataColumn(
label: Text(
'Age',
style: TextStyle(fontStyle: FontStyle.italic),
),
),
DataColumn(
label: Text(
'Role',
style: TextStyle(fontStyle: FontStyle.italic),
),
),
],
rows: <DataRow>[
DataRow(
cells: <DataCell>[
DataCell(Text('Sarah')),
DataCell(Text('19')),
DataCell(Text('Student')),
],
onSelectChanged: (isSelected) => {
print('Item 1 clicked!')
},
),
DataRow(
cells: <DataCell>[
DataCell(Text('Janine')),
DataCell(Text('43')),
DataCell(Text('Professor')),
],
onSelectChanged: (isSelected) => {
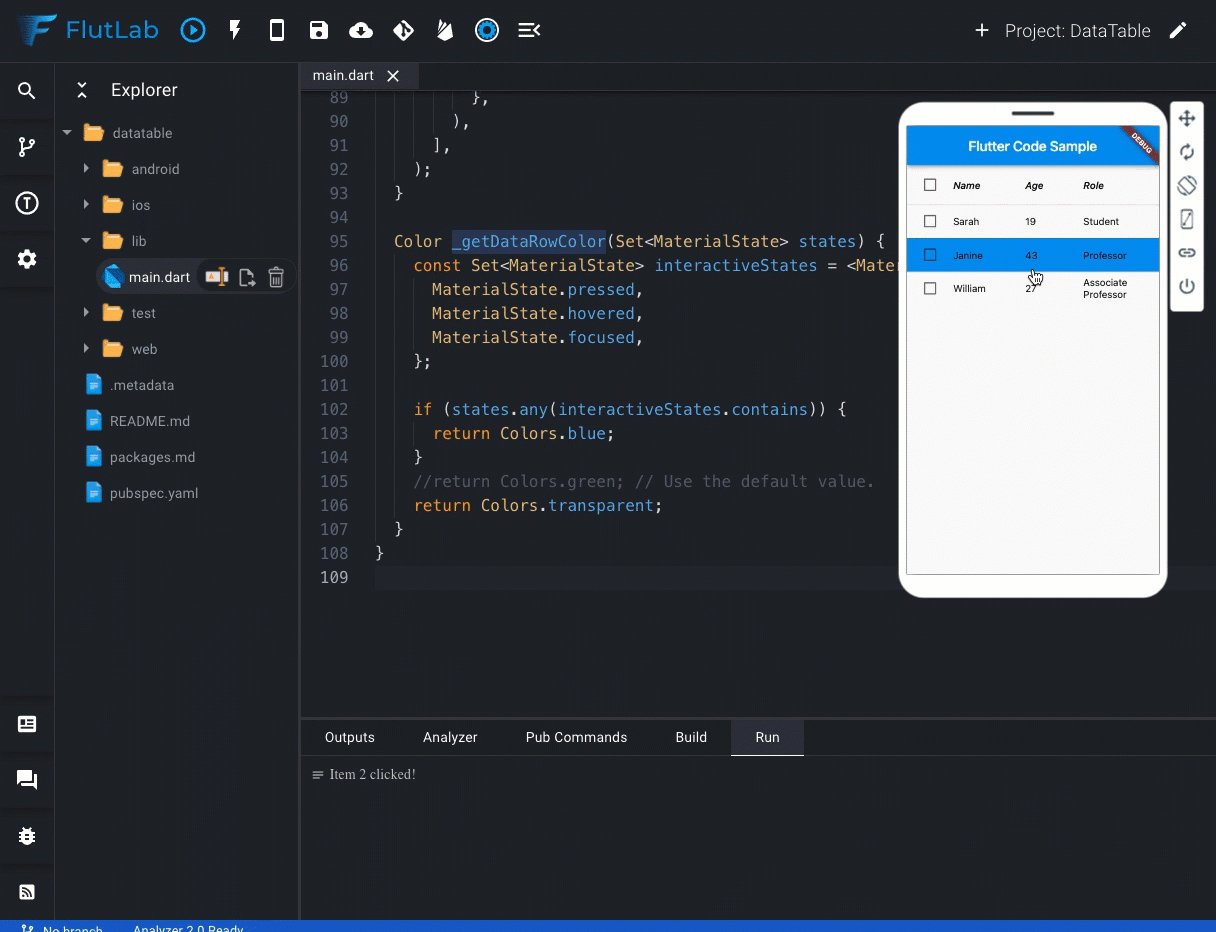
print('Item 2 clicked!')
},
),
DataRow(
cells: <DataCell>[
DataCell(Text('William')),
DataCell(Text('27')),
DataCell(Text('Associate Professor')),
],
onSelectChanged: (isSelected) => {
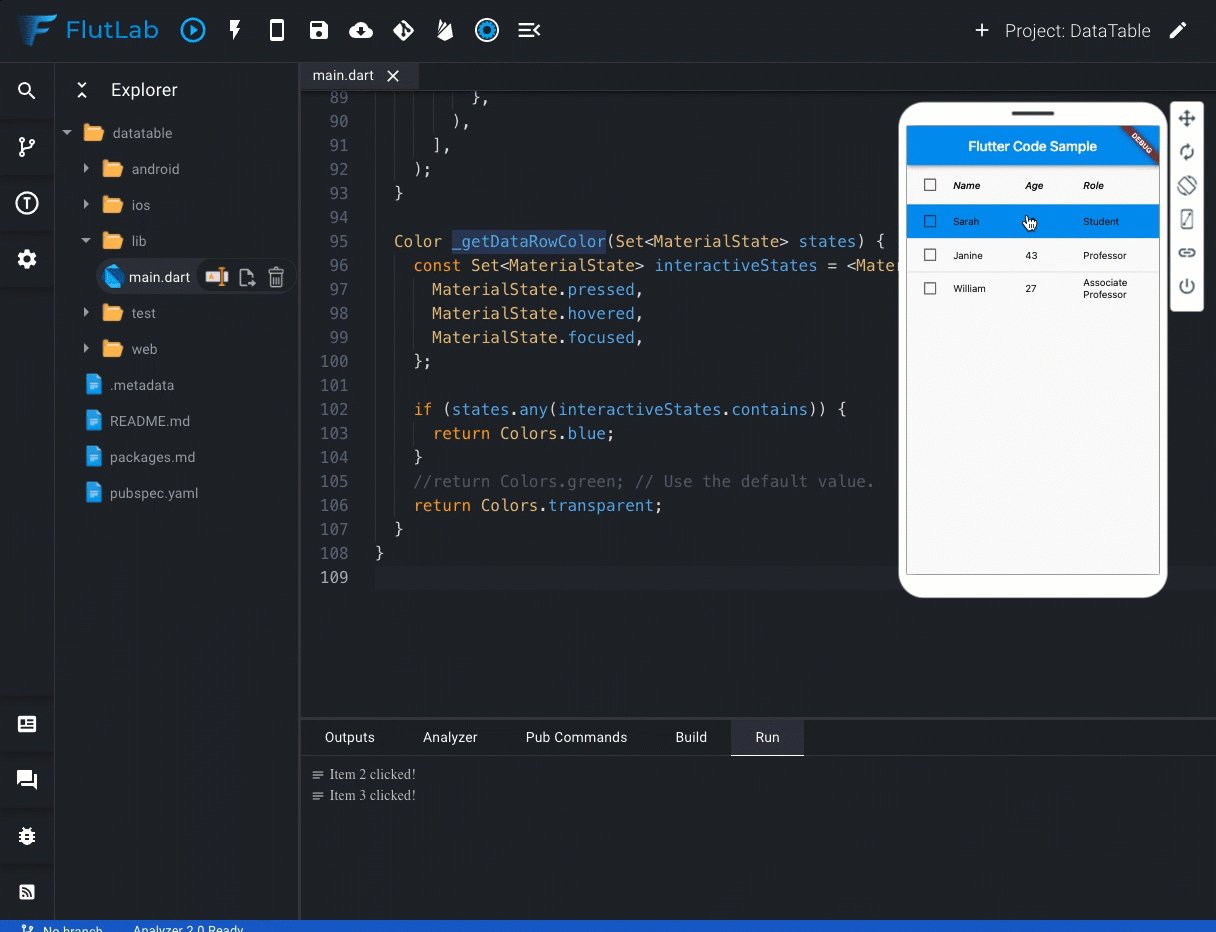
print('Item 3 clicked!')
},
),
],
);
}
Color _getDataRowColor(Set<MaterialState> states) {
const Set<MaterialState> interactiveStates = <MaterialState>{
MaterialState.pressed,
MaterialState.hovered,
MaterialState.focused,
};
if (states.any(interactiveStates.contains)) {
return Colors.blue;
}
return Colors.green;
}
}
2 ответа
Решение
Я нашел, в чем проблема. Следующий код устраняет проблему наведения курсора на строку, которую я задал в вопросе. Однако наличие прозрачного фона для всех строк по умолчанию - это расход моего решения.
Color _getDataRowColor(Set<MaterialState> states) {
const Set<MaterialState> interactiveStates = <MaterialState>{
MaterialState.pressed,
MaterialState.hovered,
MaterialState.focused,
};
if (states.any(interactiveStates.contains)) {
return Colors.blue;
}
//return Colors.green; // Use the default value.
return Colors.transparent;
}
Еще мне навредило, исправил этим же решением этой проблемы.InkWell не показывает волновой эффект