Почему не работает адаптивный массив в стиле стилевой системы?
Я не могу сделать свои размеры адаптивными. Я передаю массив в стилизованный компонент, и он должен быть изменен для разных макетов. Макеты изменены правильно, точка останова отображается правильно, когда я меняю размер экрана с широкого на мобильный. В этом сетапе есть 4 размера.
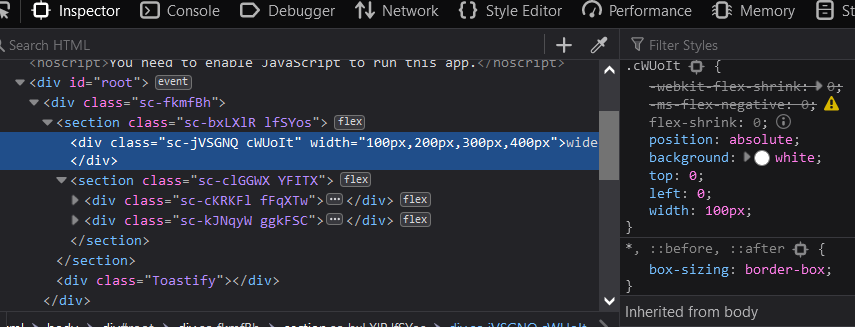
Но это то, что я вижу, когда проверяю инструменты разработки. Размер остается 100 пикселей, но есть 4 разных размера, каждый для каждого размера экрана. Что здесь происходит?
import { useAppContext, useGlobal } from 'Hooks'
import { Container, MobileExample } from './styles'
function Root({ route }) {
const { global } = useGlobal()
const { event, breakpoint } = useAppContext()
return (
<Container eventSlug={event?.slug}>
<Helmet>
<title>{global?.title}</title>
</Helmet>
<MobileExample width={['100px', '200px', '300px', '400px']}>
{breakpoint}
</MobileExample>
{renderRoutes(route.routes)}
</Container>
)
}
export default Root
Компонент в стиле MobileExample выглядит так:
import styled from 'styled-components'
import { layout } from '@styled-system/layout'
export const MobileExample = styled.div`
flex-shrink: 0;
position: absolute;
background: white;
top: 0;
left: 0;
${layout.width};
`
DefaultTheme выглядит так:
export const BREAKPOINT = {
MOBILE: 'mobile',
TABLET: 'tablet',
DESKTOP: 'desktop',
WIDE: 'wide',
}
export const breakpoints = [512, 768, 1024, 1280]
// 0 1 2 3 4 5 6 7 8
export const space = [0, 4, 8, 12, 16, 24, 32, 64, 128]
// 0 1 2 3 4 5 6 7 8 9
export const fontSizes = [12, 14, 16, 20, 24, 32, 48, 64, 72, 96]
export const weights = [400, 700]
export const colors = {
black: '#000',
white: '#fff',
}
export const radius = 4
export const font = `-apple-system, BlinkMacSystemFont, sans-serif`
export const monospace = 'Menlo, monospace'
const defaultTheme = {
BREAKPOINT,
breakpoints,
space,
fontSizes,
weights,
font,
monospace,
colors,
radius,
}
export default defaultTheme