iOS/Swift: проблемы с высотой UITableViewCell
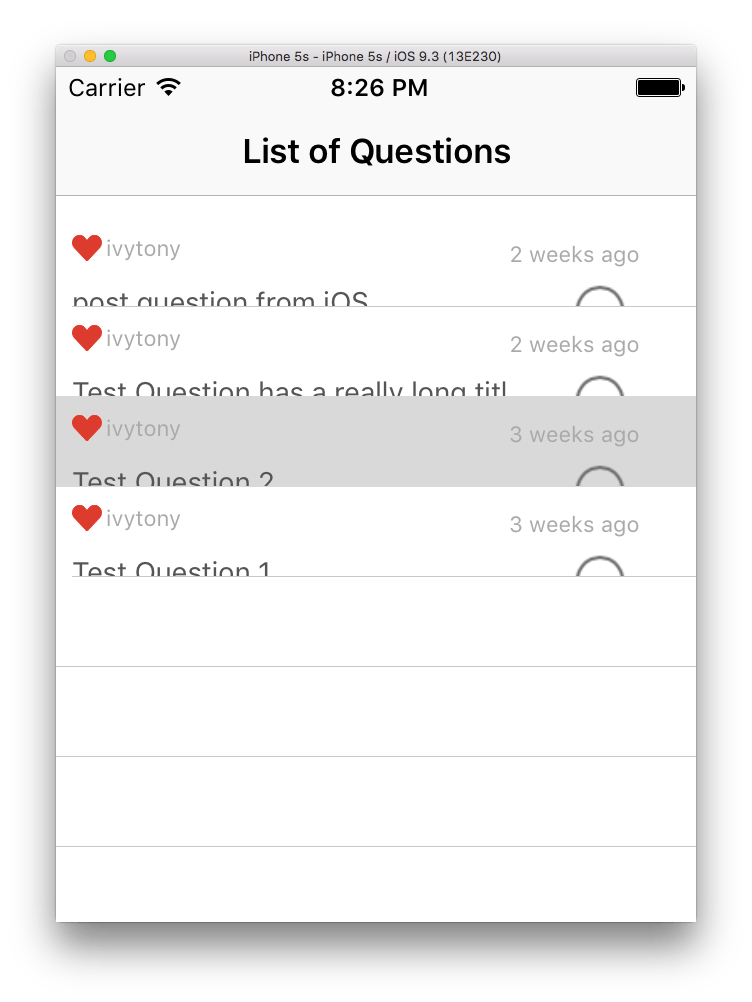
Я написал UITableView это имеет обычай UITableViewCellи загрузка данных и заполнение данных таблицы не имеют проблем, но высота ячейки настолько неправильна, что содержимое каждой ячейки видимо только наполовину (см. прикрепленные снимки экрана)
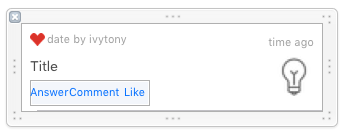
у меня есть .xib файл (как показано на втором скриншоте выше) для UITableViewCell и написал класс, который переопределяет UITableViewCell класс с layoutSubviews() реализация ниже, в которой я использовал [Neon][3] библиотека для позиционирования / размещения элементов пользовательского интерфейса:
override func layoutSubviews() {
super.layoutSubviews()
self.contentView.clipsToBounds = true
avatarImage.anchorInCorner(.TopLeft, xPad: 2, yPad: 2, width: 15, height: 15)
postedByUsername.align(.ToTheRightCentered, relativeTo: avatarImage, padding: 1, width: 190, height: 15)
timeAgo.anchorInCorner(.TopRight, xPad: 2, yPad: 2, width: 130, height: 15)
questionTitle.alignAndFill(align: .UnderMatchingLeft, relativeTo: avatarImage, padding: 3)
firstAttachedImage.align(.ToTheRightMatchingTop, relativeTo: questionTitle, padding: 3, width: 40, height: 40)
self.answerButton.setFAText(prefixText: "", icon: FAType.FAReply, postfixText: "2", size: 14, forState: .Normal)
self.commentButton.setFAText(prefixText: "", icon: FAType.FACommentO, postfixText: "1", size: 14, forState: .Normal)
self.likeButton.setFAText(prefixText: "", icon: FAType.FAHeartO, postfixText: "10", size: 14, forState: .Normal)
answerCommentLikeStackView.align(.UnderMatchingLeft, relativeTo: questionTitle, padding: 3, width: 190, height: 30)
self.setNeedsUpdateConstraints()
}
В моей реализации UITableViewController я установил высоту ячейки / строки, как показано ниже:
self.tableView.rowHeight = UITableViewAutomaticDimension
self.tableView.estimatedRowHeight = 150
self.tableView.separatorInset = UIEdgeInsetsMake(0, 0, 0, 0)
self.tableView.separatorStyle = UITableViewCellSeparatorStyle.SingleLine
// disable horizontal scroll
self.tableView.contentSize = CGSizeMake(self.tableView.frame.size.width, self.tableView.contentSize.height)
Но высота ячейки все еще неправильная, что еще я могу сделать, чтобы высота выглядела правильно?
2 ответа
Вместо установки tableView.rowHeight = x попробуйте переопределить метод heightForRowAtIndexPath:
override func tableView(tableView: UITableView, heightForRowAtIndexPathindexPath: NSIndexPath) -> CGFloat {
return UITableViewAutomaticDimension
}
Это должно быть вызвано для каждой ячейки, отображаемой табличным представлением, и соответствующим образом изменить ее размер.
Мне нравится использовать функцию cellForRowAtIndexPath. Таким образом, ваш rowHeight устанавливается в той же функции, которая заполняет таблицу данными:
//Fills up the tableview with data
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("YourCell", forIndexPath: indexPath) as! YourCell
//This is where the magic is happening
tableView.rowHeight = 75;
return cell
}