Jetpack Compose - интервал / заполнение элементов HorizontalPager для элементов с максимальной шириной
Используя Jetpack Compose и пейджер аккомпаниатора , я пытаюсь создатьHorizontalPager куда:
- Отображаются края элементов слева и справа от текущего элемента.
- Максимальная ширина
PagerПредметы
В качестве примера я написал следующий код (для простоты я сделал
Text предметы, но на самом деле я усложняю
Card Предметы):
@Composable
fun MyText(modifier: Modifier) {
Text(
text = LOREM_IPSUM_TEXT,
modifier = modifier
.wrapContentHeight()
.border(BorderStroke(1.dp, Color.Red))
)
}
@ExperimentalPagerApi
@Composable
fun MyPager(pagerItem: @Composable () -> Unit = {}) {
Scaffold {
Column(
modifier = Modifier
.fillMaxSize()
// In case items in the VP are taller than the screen -> scrollable
.verticalScroll(rememberScrollState())
) {
HorizontalPager(
contentPadding = PaddingValues(32.dp),
itemSpacing = 16.dp,
count = 3,
) {
pagerItem()
}
}
}
}
@ExperimentalPagerApi
@Preview
@Composable
fun MyPager_200dpWidth() {
MyPager { MyText(modifier = Modifier.widthIn(max = 200.dp)) }
}
@ExperimentalPagerApi
@Preview
@Composable
fun MyPager_500dpWidth() {
MyPager { MyText(modifier = Modifier.widthIn(max = 500.dp)) }
}
@ExperimentalPagerApi
@Preview
@Composable
fun MyPager_FillMaxWidth() {
MyPager { MyText(modifier = Modifier.fillMaxWidth()) }
}
Проблема, с которой я столкнулся, заключается в том, что когда я устанавливаю максимальную ширину элемента, которая кажется меньше ширины экрана (см.
MyPager_200dpWidth), Я больше не вижу элементы сбоку. С другой стороны, использование элементов с большей максимальной шириной (см.
MyPager_500dpWidth) или
fillMaxWidth (Видеть
MyPager_FillMaxWidth) позволяет мне видеть предметы сбоку.
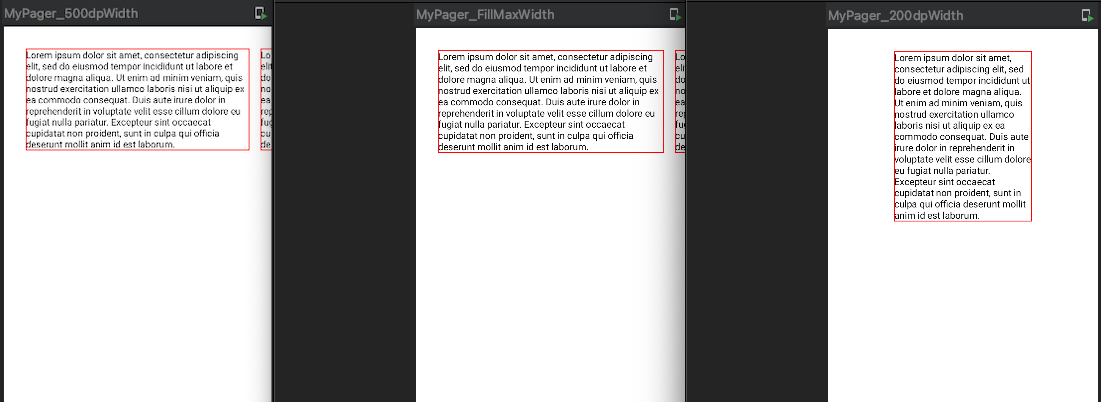
Мне кажется странным, что элементы с меньшей максимальной шириной на самом деле занимают больше места по горизонтали, чем элементы с большей максимальной шириной. Это можно увидеть в разделе Предварительный просмотр ...
Посмотрите, как изображения слева (
MyPager_500dpWidth) and middle (MyPager_FillMaxWidth
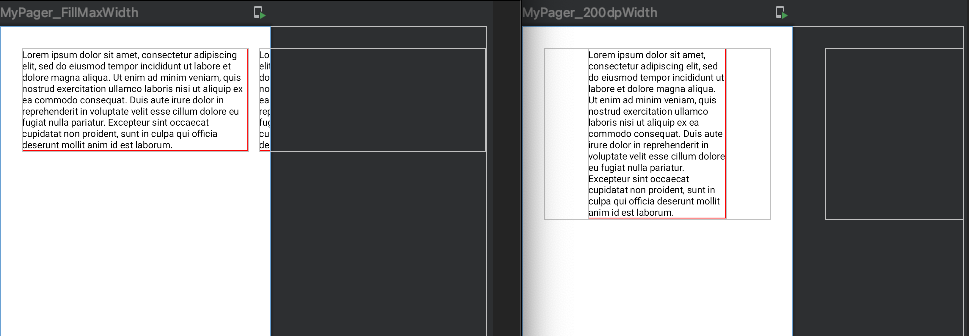
) show the next item, while the image on the right (MyPager_200dpWidth`) занимает весь экран? Вот еще одно сравнение при наведении курсора мыши на элементы, чтобы увидеть рамки скелетов ...
Просто интересно, может ли кто-нибудь помочь мне выяснить, как я могу решить этот вариант использования. Возможно ли, что в Compose есть ошибка?
2 ответа
Размер страницы регулируется
HorizontalPager.contentPadding параметр.
Применение
widthIn(max = 200.dp) к вашему тексту только уменьшает размер вашего элемента внутри страницы, в то время как размер страницы остается неизменным.
Применение дополнительных отступов должно решить вашу проблему, например,
contentPadding = PaddingValues(100.dp) выглядит так:

Вы можете исправить это, добавив свой contentPadding следующим образом
val horizontalPadding = 16.dp
val itemWidth = 340.dp
val screenWidth = LocalConfiguration.current.screenWidthDp
val contentPadding = PaddingValues(start = horizontalPadding, end = (screenWidth - itemWidth + horizontalPadding).dp)