Колебание начальной точки карусели
Вот мой код.
@override
Widget build(BuildContext context) {
return Container(
color: Colors.red,
padding: EdgeInsets.all(7),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text('지금 뜨는 콘서트'),
Material(
color: Colors.lightGreen,
child: CarouselSlider(
items: makeBoxImages(context, concerts),
options: CarouselOptions(
viewportFraction: 0.3,
enableInfiniteScroll: false,
initialPage: 1,
),
),
),
],
),
);
}
List<Widget> makeBoxImages(BuildContext context, List<Concert> concerts) {
List<Widget> results = [];
for (var i = 0; i < concerts.length; i++) {
results.add(
Material(
color: Colors.yellow,
child: Column(
children: [
Container(
color: Colors.blue,
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Image.asset(
'assets/images/' + concerts[i].poster,
width: MediaQuery.of(context).size.width * 0.25,
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Icon(
kIconMap[concerts[i].kinds],
size: 15,
),
Text(concerts[i].kinds),
],
),
],
),
),
],
),
),
);
}
return results;
}
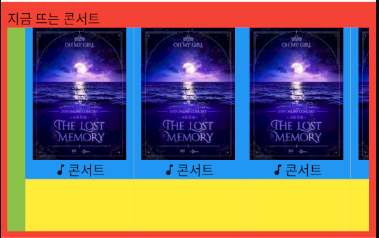
а затем на экране было показано следующее.
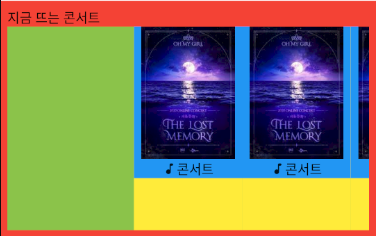
когда я прокручиваю слева направо, экран выглядел так.
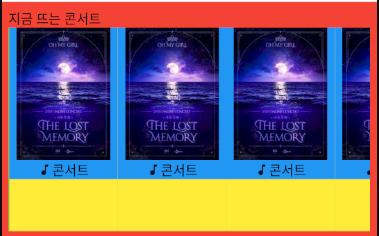
После этого экран починил.
Здесь у меня два вопроса.
Я хочу сделать первый экран таким. Является ли это возможным?

Когда первый элемент слайдера на экране крайний левый, я хочу исправить это (когда пользователь прокручивает слева направо)
как 1-е изображение, а не 2-е изображение.
Спасибо, что прочитали мой вопрос.
1 ответ
Если я ясно понимаю вашу проблему, то решение состоит в том, чтобы переключить padEnds на false
options: CarouselOptions(
padEnds : false)
Надеюсь, это поможет.