cfchartseries группы с разным количеством
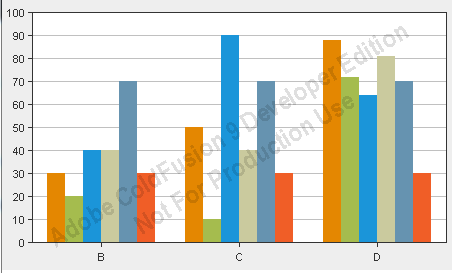
Я использую cfchart/cfchartseries, и у меня есть несколько групп данных, которые связаны друг с другом, поэтому я хочу отобразить группы в одном графике. Я считаю, что количество точек данных для каждой группы должно быть одинаковым? Если нет, то cfchart просто дополняет более короткие группы столбцами из самых длинных:
<cfset ra=[[30,20,40],[50,10,90,40,70,30],[88,72,64,81]]>
<cfset lstColors="">
<cfset ra1Cnt=0>
<cfloop array="#ra#" index="idx1">
<cfset ra1Cnt=ra1Cnt+1>
<cfif ra1Cnt eq 1><cfset raColor=["44","99"]>
<cfelseif ra1Cnt eq 2><cfset raColor=["88","66"]>
<cfelseif ra1Cnt eq 3><cfset raColor=["BB","33"]>
</cfif>
<cfloop array="#idx1#" index="idx2"><cfset lstColors=listAppend(lstColors, "###formatBaseN(255*(100-idx2)/100, 16)##raColor[1]##raColor[2]#")></cfloop>
<cfset lstColors=listAppend(lstColors, "##FFFFFF")>
</cfloop>
<cfchart format="png"
backgroundcolor ="##eeeeee"
chartheight="270"
chartwidth="450"
labelformat="number"
scaleto="100"
xoffset=".020"
yoffset=".020"
>
<cfloop from="1" to="6" index="ix">
<cfchartseries serieslabel="#chr(ix+75)#" type="bar" colorlist="#lstColors#">
<cfloop from="1" to="#arraylen(ra)#" index="iy"><cfif arraylen(ra[iy]) gte ix>
<cfchartdata item="#chr(iy+65)#" value="#ra[iy][ix]#">
</cfif></cfloop>
</cfchartseries>
</cfloop>
</cfchart>
Я бы ожидал <cfif><cfif> чтобы график не отображал бары в первой (я хочу только 3) и третьей группах (только 4), но НЕТ! 40, 70 и 30 прикрепляются так, чтобы во всех группах было по 6 тактов. 
ОК, меня это очень разозлило, я продолжал ковыряться в этом, придумал следующее, но мне это не нравится - маркировка - это не то, чего я хочу:
<cfchartseries type="bar" colorlist="#lstColors#">
<cfset ra1Cnt=0>
<cfloop array="#ra#" index="idx1">
<cfif ra1Cnt><cfchartdata item=" " value="0"></cfif>
<cfset ra1Cnt=ra1Cnt+1>
<cfset ra2Cnt=0>
<cfloop array="#idx1#" index="idx2">
<cfset ra2Cnt=ra2Cnt+1>
<cfchartdata item="#chr(ra1Cnt+65)# #chr(ra2Cnt+75)#" value="#idx2#">
</cfloop>
</cfloop>
</cfchartseries>
