Некоторые части CSS попутного ветра не работают в производстве
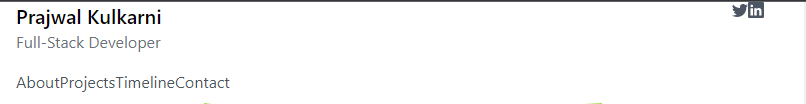
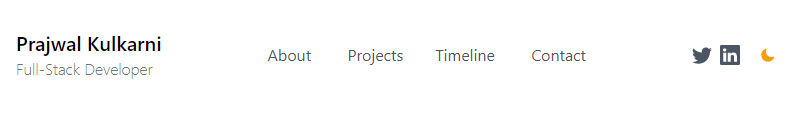
Я создал статический веб-сайт для своего следующего JS-приложения, в котором для стилизации используется CSS попутного ветра. Я использую статически как CDN. Веб-сайт на сервере разработки (локальный хост) работает нормально. Однако в процессе производства некоторые части стилизации кажутся нарушенными (верхний колонтитул, нижний колонтитул и, если быть точным, переключение между темным и светлым режимами). Прикрепляю скриншоты для справки.
Локальный сервер:
Когда я проверяю соответствующие элементы в локальном и производственном окружении, кажется, что нет никакой разницы в структуре HTML и именах классов, но когда я наводю указатель мыши на сломанные элементы (в данном случае элементы навигации) в производственной среде, соответствующие элементы не отображаются. выделено. Пока это то, что мне удалось найти. Ниже приведены несколько файлов конфигурации:
next.config.js:
const isProd = process.env.NODE_ENV === 'production'
module.exports = {
reactStrictMode: true,
images: {
// domains: ['raw.githubusercontent.com','ibb.co'],
domains: ['raw.githubusercontent.com'],
loader:'imgix',
path:''
},
assetPrefix: isProd ? 'CDN_LINK_HERE' : '',
}
tailwind.config.css :
module.exports = {
purge: ['./pages/**/*.{js,ts,jsx,tsx}', './components/**/*.{js,ts,jsx,tsx}'],
darkMode: 'class', // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
}
Как мне это исправить? Спасибо.
1 ответ
Убедитесь, что вы добавили полный список путей, к которым вам нужен CSS, в массив очистки
tailwind.config.css.
module.exports = {
// ▼ here you need to add all paths according to your needs
purge: ['./pages/**/*.{js,ts,jsx,tsx}', './components/**/*.{js,ts,jsx,tsx}', './your-other-component-folder/**/*.{js,ts,jsx,tsx}'],
darkMode: 'class', // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
}