Почему атрибут minHeight не работает в Android WebView?
Этот вопрос уже задавался здесь, но у него нет решения.
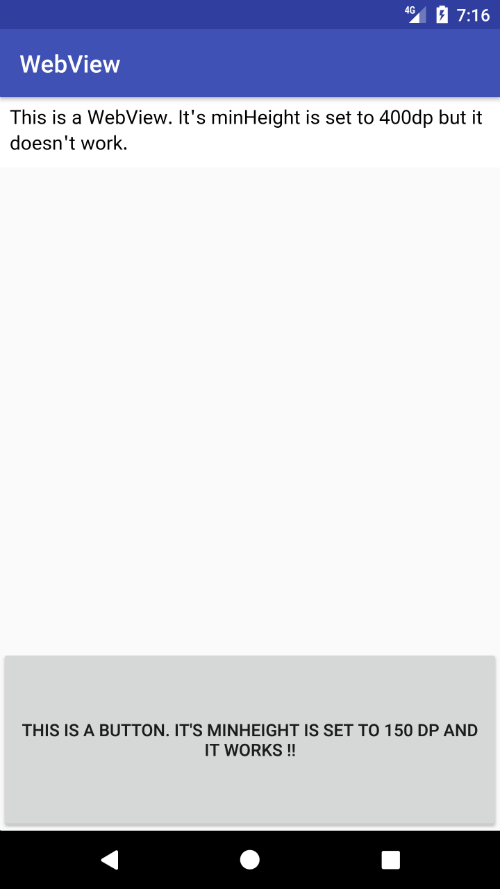
у меня есть WebView, Я хочу установить минимальную высоту WebView с помощью minHeight атрибут, но это не работает. Тот же атрибут работает для кнопки.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.anshul.webview.WebActivity">
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="400dp"></WebView>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:minHeight="150dp"
android:text="This is a Button. It's minHeight is set to 150 dp and it works !!"/>
Из рисунка ниже видно, что WebView не поддерживает minHeight приписывать. Кто-нибудь знает решение этой проблемы?
4 ответа
Во-первых, давайте разберемся, как используют другие виды android:minHeight приписывать. Давайте принимать Spinner например. В AbsSpinner#onMeasure() мы видим следующий фрагмент кода:
...
preferredHeight = Math.max(preferredHeight, getSuggestedMinimumHeight());
preferredWidth = Math.max(preferredWidth, getSuggestedMinimumWidth());
heightSize = resolveSizeAndState(preferredHeight, heightMeasureSpec, 0);
widthSize = resolveSizeAndState(preferredWidth, widthMeasureSpec, 30);
setMeasuredDimension(widthSize, heightSize);
...
Так, getSuggestedMinimumHeight() следует учитывать при расчете предпочтительной высоты.
Теперь посмотрим, как WebView измеряется.
WebView#onMeasure()делегирует работуWebViewChromium#onMeasure()WebViewChromium#onMeasure()делегирует работуAwContents#onMeasure()AwContents#onMeasure()делегирует работуAwLayoutSizer#onMeasure
AwLayoutSizer последний компонент, который отвечает за измерение WebView и мы можем ясно видеть, что его onMeasure() не уважает getSuggestedMinimumHeight() значение.
Я не уверен, является ли это предполагаемым поведением или нет. Тем не менее, я не могу найти достаточно швов, чтобы как-то повлиять на этот процесс измерения. Вот кусок кода в WebView класс, где объект, который в конечном итоге вернется WebViewChromium (первый шаг в вышеупомянутом порядке) инициализируется.
private void ensureProviderCreated() {
checkThread();
if (mProvider == null) {
// As this can get called during the base class constructor chain, pass the minimum
// number of dependencies here; the rest are deferred to init().
mProvider = getFactory().createWebView(this, new PrivateAccess());
}
}
Как видите, это не то, что можно легко настроить / изменить.
Я думаю, что размеры веб-просмотра работают больше в соответствии со свойствами порта представления контента...
Проверьте https://developer.android.com/guide/webapps/targeting.html
Окно просмотра - это область, в которой отображается ваша веб-страница. Хотя общая видимая область окна просмотра соответствует размеру экрана при полном уменьшении, область просмотра имеет свои собственные размеры в пикселях, которые она делает доступными для веб-страницы. Например, хотя экран устройства может иметь физическую ширину 480 пикселей, область просмотра может иметь ширину 800 пикселей. Это позволяет веб-странице с шириной 800 пикселей быть полностью видимой на экране при масштабе окна просмотра 1,0. Большинство веб-браузеров на Android (включая Chrome) по умолчанию устанавливают большой размер области просмотра (известный как "режим широкого окна просмотра" при ширине около 980 пикселей). Многие браузеры по умолчанию также уменьшают насколько возможно, чтобы показать полную ширину области просмотра (известный как "режим обзора").
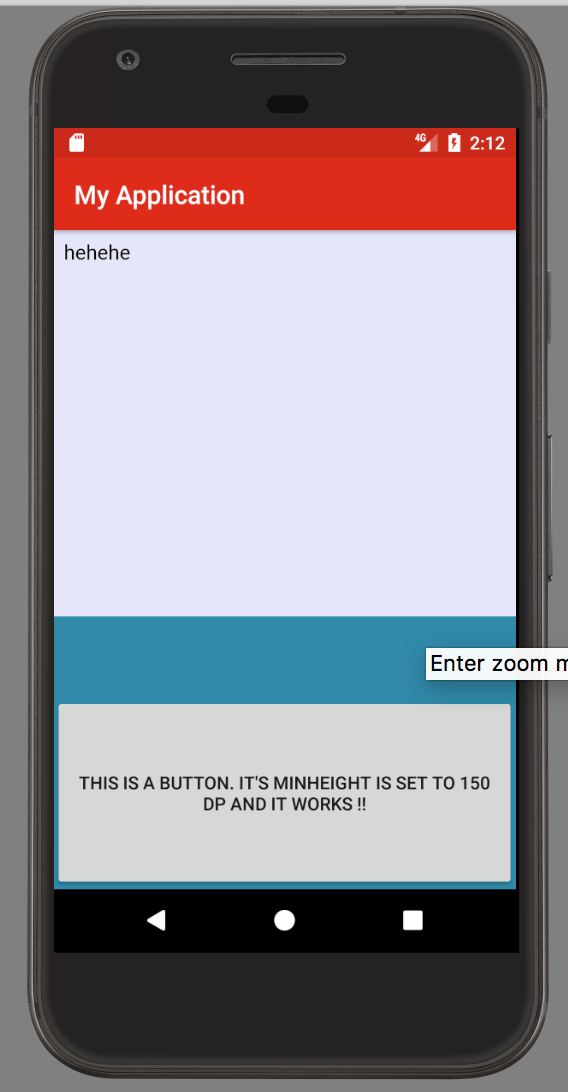
Попытайся:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
WebView webView = (WebView)findViewById(R.id.webView);
webView.loadDataWithBaseURL(null, "<html><body bgcolor=\"#E6E6FA\"> hehehe </body></html>", "text/html", "utf-8", null);
}
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:background="@color/blue"
android:layout_height="match_parent">
<LinearLayout
android:minHeight="300dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true"
>
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:minHeight="150dp"
android:text="This is a Button. It's minHeight is set to 150 dp and it works !!"/>
</RelativeLayout>
Используйте макет ограничения. Это поможет устранить все эти типы ошибок и очень прост в использовании.
Если ваша версия Android Studio ниже 2.3.1, добавьте эту зависимость.
compile 'com.android.support.constraint:constraint-layout:1.0.0-beta1'