Кнопка, сохраняющая выбранное состояние в Syncfusion Blazor Grid при возврате из диалогового окна
Использование SyncFusion и Blazor для создания веб-приложения (сервера). На главной странице есть сетка с кнопками создания и редактирования на панели инструментов. Эти кнопки вызывают диалоговое окно с булавкой формы, в которой запись создается, редактируется и проверяется. Когда пользователь закрывает диалоговое окно, сетка при необходимости обновляется.
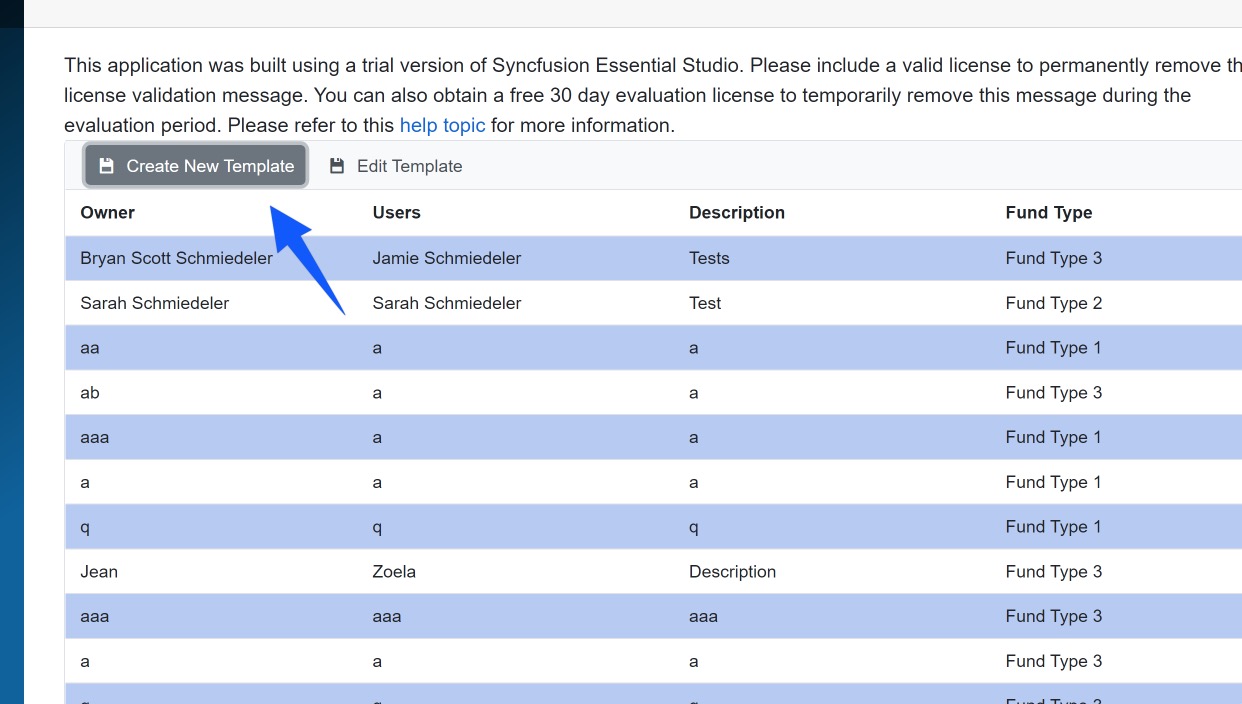
Единственная проблема заключается в том, что кнопки «Создать» или «Редактировать» по-прежнему выделены, а их не должно быть.
Вернувшись на главную страницу, я должен иметь возможность «отменить выбор» кнопок. Должен ли я пройти их как часть для этого?
Любая помощь будет принята с благодарностью.
[Прошу прощения за объем кода, я урезал его, насколько мог].
Главная страница указателя "/ My_Templates"
@page "/My_Templates"
@using WireDesk.Models
@using Microsoft.Extensions.Logging
@using Syncfusion.Blazor.Grids
@using Syncfusion.Blazor.Navigations
@inject IWireDeskService WireDeskService
@inject ILogger<My_Templates> Logger
<SfGrid @ref="Grid" DataSource="@Templates" AllowSorting="true" Toolbar="ToolbarItems">
<GridEvents OnToolbarClick="OnClicked" TValue="Template"></GridEvents>
<GridEditSettings AllowDeleting="true" Dialog="DialogParams"></GridEditSettings>
<GridColumns>
<GridColumn Field=@nameof(Template.TemplateId) HeaderText="Template ID" IsPrimaryKey="true" Visible="false"></GridColumn>
<GridColumn Field=@nameof(Template.Owner) HeaderText="Owner" Width="120"></GridColumn>
<GridColumn Field=@nameof(Template.Users) HeaderText="Users" TextAlign="TextAlign.Left" Width="130"></GridColumn>
<GridColumn Field=@nameof(Template.Description) HeaderText="Description" TextAlign="TextAlign.Left" Width="130"></GridColumn>
<GridColumn Field=@nameof(Template.FundType) HeaderText="Fund Type" TextAlign="TextAlign.Left" Width="120"></GridColumn>
</GridColumns>
</SfGrid>
<ReusableDialog @ref="dialog" DataChanged="@DataChanged"></ReusableDialog>
@code{
//Instantiate toolbar and toolbar items
private List<Object> ToolbarItems = new List<Object>()
{new ItemModel() { CssClass= "e-info", Text = "Create New Template", TooltipText = "Add", PrefixIcon = "e-icons e-update", Id = "Add", },
new ItemModel() { CssClass= "e-info", Text = "Edit Template", TooltipText = "Edit", PrefixIcon = "e-icons e-update", Id = "Edit"}};
SfGrid<Template> Grid { get; set; }
ReusableDialog dialog;
private DialogSettings DialogParams = new DialogSettings { MinHeight = "800px", Width = "1200px" };
public IEnumerable<Template> Templates { get; set; }
protected override void OnInitialized()
{
Templates = WireDeskService.GetTemplates();
}
public async Task OnClicked(Syncfusion.Blazor.Navigations.ClickEventArgs Args)
{
//Create Record
if (Args.Item.Id == "Add")
{
Args.Cancel = true; //Prevent the default action
dialog.Mode = "Create";
dialog.Title = "This is the Add Title";
dialog.Text = "This is the Add text";
dialog.template = new Template();
dialog.OpenDialog();
}
//Edit Records
if (Args.Item.Id == "Edit")
{
Args.Cancel = true; //Prevent the default action
var selected = await Grid.GetSelectedRecordsAsync();
if (selected.Count > 0)
{
//dialog.Grid = Grid;
dialog.Mode = "Update";
dialog.Title = "This is the Edited Title";
dialog.Text = "This is the Edited Text";
dialog.template = selected[0];
dialog.OpenDialog();
}
}
}
private async void DataChanged()
{
Templates = WireDeskService.GetTemplates().ToList();
StateHasChanged();
}
}
Диалоговое окно - «ReusableDialogBox»
@page "/reusable-dialog"
@using Syncfusion.Blazor.Popups
@using Syncfusion.Blazor.Inputs
@using WireDesk.Models
@using Microsoft.Extensions.Logging
@using Microsoft.AspNetCore.Components.Forms
@inject IWireDeskService WireDeskService
@inject ILogger<ReusableDialog> Logger
<div id="DialogTarget">
<SfDialog Target="#DialogTarget" Width="1200px" IsModal="true" ShowCloseIcon="true" @bind-Visible="@IsOpen">
<DialogTemplates>
<Header><h4 class="modal-title">template.templateID</h4></Header>
<Content>
<EditForm id="myForm" EditContext="editContext">
<DataAnnotationsValidator></DataAnnotationsValidator>
<label for="Owner" class="e-small-label2">Owner</label>
<SfTextBox id="Owner" @bind-Value="template.Owner" class="form-control" placeholder="Enter the Template Owner" />
<ValidationMessage For="@(() => template.Owner)"></ValidationMessage>
<label for="Users" class="e-small-label2">Users</label>
<SfTextBox id="Users" @bind-Value="template.Users" class="form-control" placeholder="Enter the Template Users" />
<ValidationMessage For="@(() => template.Users)"></ValidationMessage>
<label for="Description" class="e-small-label2">Description</label>
<SfTextBox @bind-Value="template.Description" class="form-control" rows="4" placeholder="Enter the Description" />
<ValidationMessage For="@(() => template.Description)"></ValidationMessage>
<label for="FundType" class="e-small-label2">Fund Type</label>
<InputRadioGroup @bind-Value="template.FundType" class="form-control">
<p></p>
@foreach (var option in rdOptions)
{
<InputRadio Value="option" /> @option <br />
}
</InputRadioGroup>
<ValidationMessage For="@(() => template.FundType)"></ValidationMessage>
</EditForm>
</Content>
</DialogTemplates>
<DialogButtons>
<DialogButton Content="Save" IsPrimary="true" OnClick="SaveClick" />
<DialogButton Content="Cancel" IsPrimary="false" OnClick="@CancelClick" />
</DialogButtons>
</SfDialog>
</div>
@code{
//Parameters
[Parameter]
public System.Action DataChanged { get; set; }
[Parameter]
public String Mode { get; set; }
[Parameter]
public string Title { get; set; }
[Parameter]
public string Text { get; set; }
[Parameter]
public Template template { get; set; } = new Template();
[Parameter]
public bool IsOpen { get; set; } = false;
[Parameter]
public string IsClosed { get; set; }
List<string> rdOptions = new List<string> { " Fund Type 1", " Fund Type 2", " Fund Type 3" };
private ValidationMessageStore messageStore;
EditContext editContext;
//Initialized
protected override void OnInitialized()
{
editContext = new EditContext(template);
messageStore = new(editContext);
}
protected override void OnParametersSet()
{
editContext = new EditContext(template);
}
public void OpenDialog()
{
IsOpen = true;
this.StateHasChanged();
}
private void SaveClick()
{
if (editContext.Validate())
{
Logger.LogInformation("Validation Succeeded");
if (Mode == "Create")
{
this.template.UserName = "Bryan Schmiedeler";
WireDeskService.InsertTemplate(template);
this.DataChanged();
this.IsOpen = false;
Logger.LogInformation("Create Validation Passed");
}
else if (Mode == "Update")
{
this.template.UserName = "Bryan Schmiedeler";
WireDeskService.UpdateTemplate(template.TemplateId, template);
this.DataChanged();
this.IsOpen = false;
this.IsClosed = "OK Clicked";
Logger.LogInformation("Update Validation Passed");
}
}
else
{
IsOpen = true;
Logger.LogInformation("Validation Failed");
}
}
public void CancelClick()
{
IsOpen = false;
this.StateHasChanged();
}
}
Изображение, показывающее сетку после закрытия диалогового окна ....
1 ответ
Это поведение компонента Toolbar по умолчанию для сохранения выбранного состояния кнопки. Мы (Syncfusion) рассматривали это требование как запрос функции « обрабатывать нажатие кнопки панели инструментов » с нашей стороны, что можно отследить, используя следующую ссылку.
https://www.syncfusion.com/feedback/20114/control-the-depress-state-of-blazor-toolbar-button
Эта функция будет включена в любой из наших будущих выпусков. На этапе планирования каждого цикла выпуска мы рассмотрим все открытые функции и определим функции для реализации на основе конкретных параметров, включая видение продукта, технологическую осуществимость, интерес клиентов и их важность в компоненте. Приоритет будет отдан запросу функции, набравшему максимальное количество голосов.
Итак, мы просим вас проголосовать в отзыве и отслеживать статус по указанной выше ссылке для отзыва. А пока мы ценим ваше терпение.