Выберите поле в качестве аддона группы ввода
Я хочу использовать <select> поле как входная группа addon с Bootstrap3 как-то так
-------------------------------------
| select v | input text field |
-------------------------------------
Так что я бы предположил, чтобы достичь этого с помощью .input-group, .input-group-addon, а также .form-control классы.
<div class="input-group">
<select class="input-group-addon" id="protocol">
<option>http://</option>
<option>https://</option>
</select>
<input type="text" class="form-control" id="domain" aria-describedby="protocol">
</div>
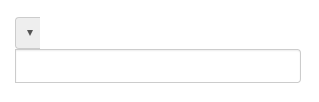
Но .input-group-addon класс, кажется, не работает для <select> Предметы. Это выглядит так:
Как я могу исправить, чтобы правильно выровнять это?
2 ответа
Вам просто нужно обернуть <select> по <div> с классом .input-group-addon как это
<div class="input-group">
<div class="input-group-addon">
<select class="" id="protocol">
<option>http://</option>
<option>https://</option>
</select>
</div>
<input class="form-control" id="domain" aria-describedby="protocol" type="text">
</div>
После нескольких часов борьбы с этим я смог найти два решения, чтобы получить такой результат:
 1) Лучшее решение - обновить до начальной загрузки 4.0+
1) Лучшее решение - обновить до начальной загрузки 4.0+
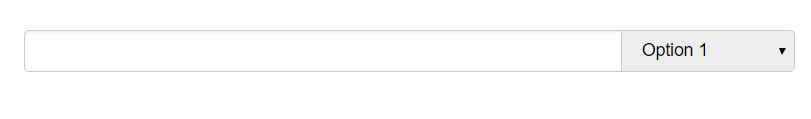
Обновившись до версии 4.0, вы можете просто сделать это, и все будет выглядеть красиво и красиво ( демо v4.0):
<div class="input-group">
<input type="text" class="form-control"/>
<select class="input-group-addon">
<option>Option 1</option>
<option>Option 2</option>
</select>
</div>
2) Если по какой-либо причине вы не можете выполнить обновление, вы можете сделать это ( демонстрация v3.x):
<div class="custom-input-group input-group">
<input type="text" class="form-control"/>
<select class="custom-addon input-group-addon">
<option>Option 1</option>
<option>Option 2</option>
</select>
</div>
Тогда в CSS наши пользовательские стили выглядят так:
.custom-input-group {
position: relative;
display: -ms-flexbox;
display: flex;
-ms-flex-align: stretch;
align-items: stretch;
width: 100%;
}
Это даст нам поле выбора, которое выстроено рядом с вводом, подобным традиционному input-group-addon"S.
Наконец, вам, вероятно, потребуется изменить ширину раскрывающегося списка:
.custom-addon {
/*You will need to add media queries to make this responsive.*/
width: 28%;
}