Визуализированные узлы перекрываются в сетевом графе visjs
Я отрисовываю график, используя visjs. Форма узлов имеет тип точка. Каждому узлу присваивается нестандартный размер с использованием атрибута размера.
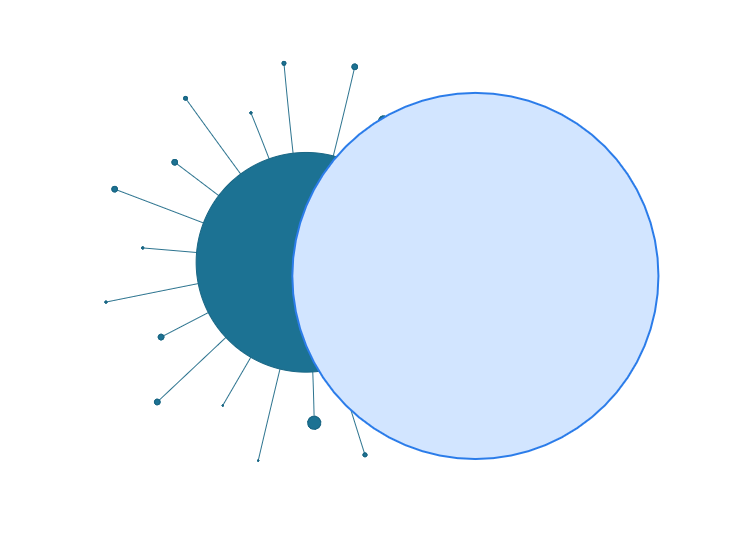
Когда граф отображается, некоторые узлы перекрываются. Таким образом, график выглядит следующим образом:
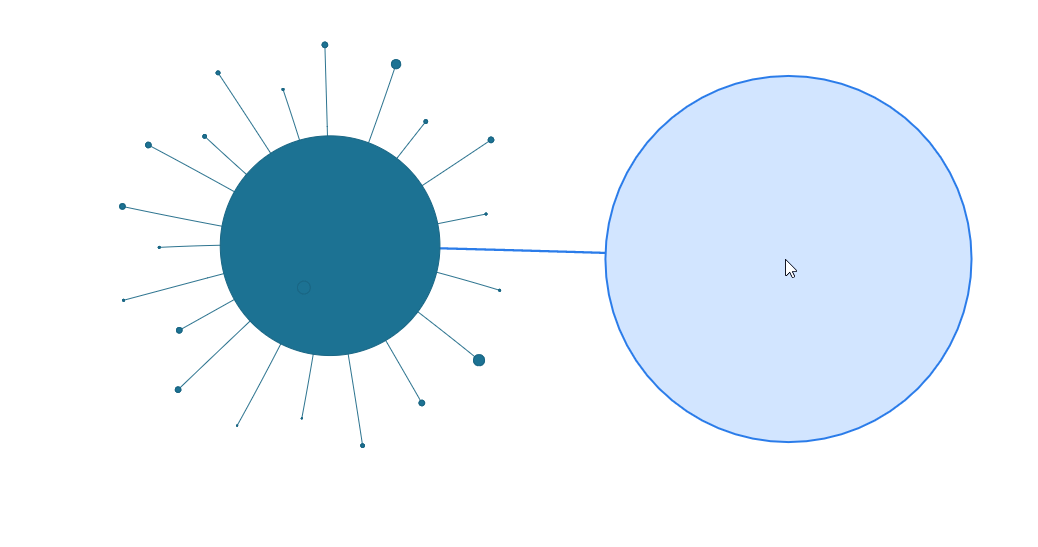
Я ожидал, что график, как показано на этой картинке:
Что я делаю неправильно?
2 ответа
2017-03-30 11:46
Чтобы быть более конкретным по сравнению с ответом TERMIN, в примере конфигурации физики вы можете увидеть (по крайней мере, для barnesHut решатель) это увеличение avoidOverlap предотвращает перекрытие, даже когда springConstant равно нулю и
var options = {
"physics": {
"barnesHut": {
"avoidOverlap": 0.2
}
}
}
вероятно достаточно (но вы можете увеличить значение в соответствии с вашими потребностями).