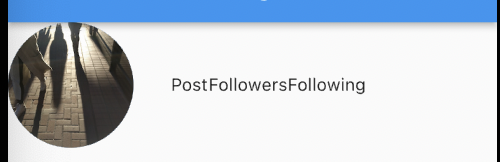
MainAxisSize.SpaceEvenly не дает равного места в виджете
Это код
body: Center(
child: Column(
children: [
Row(
children: [
CircleAvatar(
backgroundImage: NetworkImage(
'https://raw.githubusercontent.com/flutter/website/master/examples/layout/sizing/images/pic1.jpg'),
radius: 50,
),
SizedBox(
width: 30,
),
Container(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Text('Post'),
Text('Followers'),
Text('Following')
],
),
)
],
),
],
),
),
2 ответа
Решение
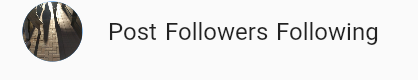
Попробуйте приведенный ниже код, надеюсь, он будет вам полезен, используемый виджет ListTile также ссылается здесь на ListTile , см. Мой ответ здесь для того же дизайна
ListTile(
leading: CircleAvatar(
backgroundImage: NetworkImage(
'https://raw.githubusercontent.com/flutter/website/master/examples/layout/sizing/images/pic1.jpg',
),
radius: 50,
),
title: Container(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Text('Post'),
Text('Followers'),
Text('Following'),
],
),
),
),
Контейнер не занимает все пространство для расширения (дайте контейнеру цвет фона и посмотрите). вот почему ты не видишь
Контейнеры без дочерних элементов стараются быть как можно большими, если входящие ограничения не являются неограниченными, и в этом случае они стараются быть как можно меньше. Контейнеры с детьми сами по себе соответствуют размерам их детей. Аргументы конструктора ширины, высоты и ограничений переопределяют это.
Column(
children: [
Row(
children: [
CircleAvatar(
backgroundImage: NetworkImage(
'https://raw.githubusercontent.com/flutter/website/master/examples/layout/sizing/images/pic1.jpg'),
radius: 50,
),
SizedBox(
width: 30,
),
Expanded(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Text('Post'),
Text('Followers'),
Text('Following')
],
),
)
],
),
],
),